طراحی وب سایت وفروشگاه اینترنتی
آموزش و دریافت سفارش پروژه طراحی سایت و اپلیکیشن موبایل
طراحی وب سایت وفروشگاه اینترنتی
آموزش و دریافت سفارش پروژه طراحی سایت و اپلیکیشن موبایلروش های استفاده از رنگ در طراحی وب سایت
رنگ یک عنصر اساسی در طراحی است که ما در همه جا زندگیمان مانند هر وبسایتی که بازدید میکنیم و یا برنامه ایی که استفاده می کنیم، آن را می بینیم. امروزه اغلب طراحان برای طراحی وب سایت ها از رنگ ها، جسورانه تر و با استراتژی بهتری استفاده می کنند. گاهی اوقات از رنگ ها استفاده می کنید تا یک عنصر خاص را بیشتر مورد توجه قرار دهید، گاهی اوقات به یک داستان بهتر می پردازید و گاهی اوقات به منظور دیده شدن بیشتر نام تجاری خود از آن ها بهره می گیرید. در ادامه به بعضی از این مثال ها خواهیم پرداخت:
یک پس زمینه قدرتمند طراحی کنید
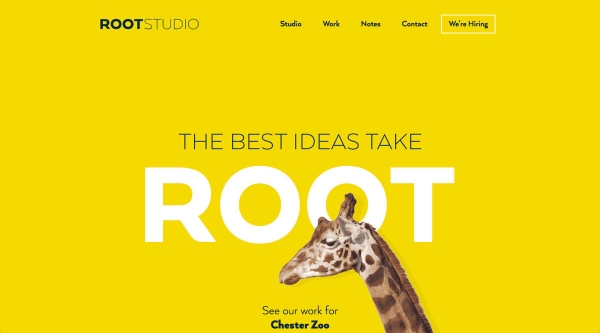
در یک طراحی خوب، پس زمینه رنگارنگ و قدرتمند می تواند حرکت خوبی برای ایجاد علاقه بازدید کنندگان وب سایت به یک بخش خاص باشد. به Root Studio شروع می کنیم و نحوه استفاده از پس زمینه زرد برای مطالعه موردی خود در باغ وحش چستر. علاوه بر سبک طراحی مینیمالیستی، رنگ پس زمینه یک عنصر طراحی مهم است. توجه کنید که لازم نیست از یک رنگ پر جنب و جوش استفاده کنید تا چیزی را برجسته تر کنید.
ساختن یک جمله مناسب
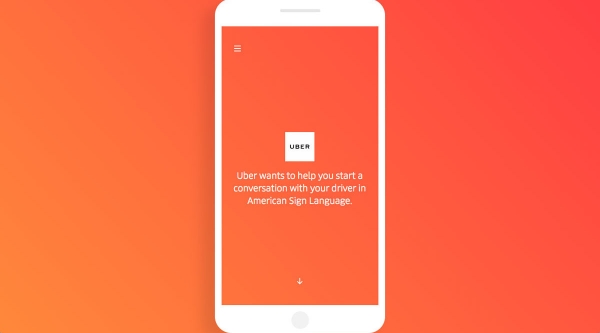
از رنگ ها می توانید برای ایجاد جملات برجسته نیز استفاده کنید. در تصویر زیر به صفحه فرود دقت کنید. پس زمینه گرادیان نارنجی قطعا توجه شما را جلب می کند. این یک استراتژی عالی برای طراحی سایت است؛ زیرا به خوبی بر روی نشانه های بصری تکیه می کند.
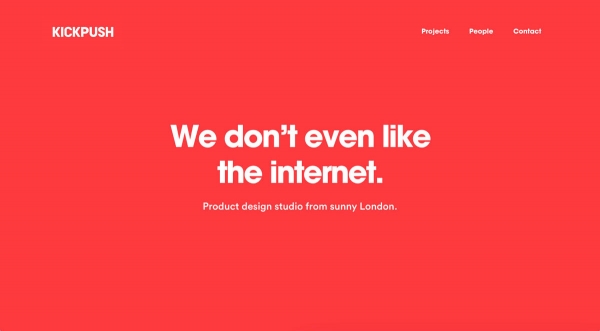
مثال بعدی وب سایت نمونه کارهای استودیوی طراحی Kickpush است. همان طور که متن را می خوانیم متوجه می شویم که شخصیت های مختلفی دارند. Kickpush می خواهد نشان دهد که متفاوت است و طرح رنگ انتخاب شده به این کار کمک می کند.
یک داستان بهتر بگویید
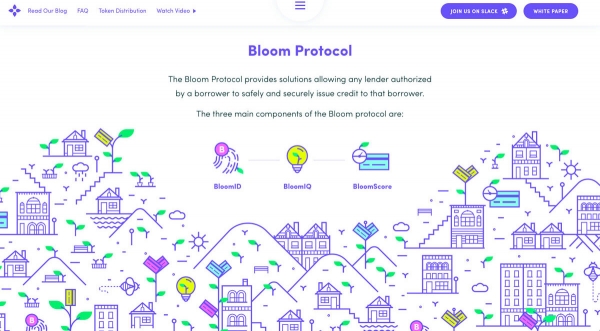
رنگ یک ابزار عالی برای کمک به داستان است. مثال خوبی از این مورد صفحه اصلی وب سایت بلوم است. در این طراحی رنگ آبی برای کمک به حرکت کاربر از هدر به پاورقی استفاده می شود. اگر تمام بخش های اصلی از رنگ های مختلفی تشکیل می شدند این طراحی شکست می خورد.
بهبود نام تجاری برای محصول یا شرکت شما
در برخی از بخش های وب سایت، رنگ ها به شدت مورد استفاده قرار می گیرند و این در حالی است که در دیگر قسمت ها شاهد این اتفاق نیستیم، این به معنی تعادل است. رنگ ها پر جنب و جوش و متفاوت هستند. رنگ ها هم به خوبی هم کار می کنند. در حال حاضر، Asana یکی از جدیدترین نام های تجاری است که از استراتژی مناسبی در طراحی سایت خود استفاده نموده است.
در نتیجه امروزه ما شاهد استفاده استراتژیک بیشتری از رنگ ها در وب سایت ها هستیم. مهمتر از همه، رنگ به شخصیت و خصوصا هویت نام تجاری کمک می کند. استفاده از رنگ در طراحی وب سایت ها روز به روز در حال بهبود بهتر و قوی تر شدن است و طراحان نیز در حال رشد هستند و روش های بهتری را به وجود می آوردند.
ترجمه از designmodo
10 فناوری مدرن در طراحی وب سایت
در طول سال های گذشته فناوری های مختلفی به بازار عرضه شده است. چشم انداز طراحی وب سایت ها بسیار تغییر کرده است و به سمت طراحی سایت های بسیار ساده تر و فنی تر پیش می رود. در این مقاله قصد داریم به بررسی 10 فناوری مدرن در طراحی وب سایت بپردازیم:
کامپوننت های وب
شما ممکن است این اصطلاح را شنیده باشید اما آیا واقعا به جزئیات توجه کرده اید! کامپوننت های وب سبک جدیدی از عناصر برای HTML5 هستند که تحت حمایت کمیته استاندارد W3C کار می کنند. با استفاده از این کامپوننت ها می توانید عناصر مورد نظر خود را برای قسمت های مختلف صفحات پویا وب سایتتان مانند ویدجت ها، اسلایدر ها و منو های کشویی سفارشی سازی کنید. من فکر می کنم همه توسعه دهندگان وب حداقل باید خود را با اجزای وب آشنا کنند تا بتوانند به خوبی از آن ها استفاده کنند، زیرا این مشخصات به صورت کامل توسط W3C به تصویب رسیده است.
پلیمر
وقتی که شما با کامپوننت های وب آشنا باشید ممکن است بخواهید از یک کتابخانه مانند پلیمر در پروژه های خود استفاده نمایید. این پروژه توسط گوگل هدایت می شود و یک تکنولوژی منبع باز برای طراحی سایتهای استاندارد است. با استفاده از پلیمر شما می توانید عناصر از پیش ساخته شده ای برای فیلم ها و ویدجت های Google Maps دریافت کنید.
هدف پلیمر مدولاسیون است. به همین دلیل است که شما حتی می توانید ویدجت های خود را بر اساس ای پی آی ها ایجاد کنید. به این ترتیب شما می توانید ویدجت های متعدد را به همان صفحه بدون نوشتن همان بلوک کد اضافه کنید.
AMP
گوگل همواره در تلاش است تا تجربه کاربری بهتری را به وجود بیاورد و کار با وب سایت ها را برای کاربران ساده تر نماید. پروژه AMP به گوگل اجازه می دهد هر صفحه وب را به یک قالب استاندارد در دستگاه های تلفن همراه تبدیل کند که صفحه خاصی را برای خواندن فرآهم می کند. اگر سایت شما با AMP طراحی شده باشد شما فقط کمی کد را در صفحه خود اضافه می کنید و بقیه را به Google خواهید سپرد.
اگر سایت شما با AMP بهینه سازی شده باشد، تصاویر و فیلم ها سریعتر بارگیری می شوند و تجربه خواندن را ساده تر می کند، بنابراین بیشتر شبیه یک برنامه بومی خواهد بود.
Gulp
با استفاده از Gulp می توانید بسیاری از کار های آزار دهنده را به صورت خودکار انجام دهید و تا بتوانید بیشتر بر روی طراحی یک وب سایت عالی تمرکز داشته باشید. این ابزار به شما کمک می کند تا به راحتی کد های Sass خود را به css تبدیل نمایید، از قالب های مورد علاقه خود استفاده کنید و به صورت خودکار وب سایت خود را پس از انجام تغییرات در کدهای آن مشاهده نمایید.
البته این ها فقط قسمتی از کارکرد های این فناوری است و برای کسب اطلاعات بیشتر می توایند به مستندات مربوط به آن مراجعه نمایید.
TypeScript
AngularJS به تازگی TypeScript را به عنوان زبان برنامه نویسی مورد نظر خود به کار برده است. این باعث می شود که TS بیشتر جذابیت داشته باشد ،زیرا می تواند زمان نوشتن اسکریپت های اساسی برای وب و انگولار را کاهش دهد. TypeScript در واقع یک زبان جدید نیست، بلکه یک سوپرست از جاوا اسکریپت است. پس اگر شما قبلا با جاوا اسکریپت کار کرده باشید می توانید به راحتی TS را هم یاد بگیرید. این به شما در نحوه کار با اکما اسکریپت 6 هم کمک خواهد نمود. در واقع اگر شما دنبال مرحله بعدی جاوا اسکریپت هستید، باید به TypeScript بپردازید.
Three.js
اگر از گرافیک های WebGL، دو بعدی و سه بعدی اطلاعاتی داشته باشید باید بیشتر درباره Three.js بدانید. Three.js یک موتور قدرتمند مبتنی بر JS است که شما می توانید برای گرافیک وب سایت های خود استفاده کنید. درست است که وب سایت های بسیار کمی از گرافیک های دو بعدی و سه بعدی استفاده می کنند اما این یک ابزار بسیار خوب و در حال رشد در این زمینه است.
Docker
با استفاده از پلتفرم Docker می توانید وب سایت های خود را به راحتی به سرورهای مختلف انتقال دهید. Docker یکی از چندین پلتفرم هایی است که واقعا می تواند کل چرخه توسعه شما را تغییر دهد. Docker یک تکنولوژی در حال رشد در صنعت آی تی است که شما می توانید برای کسب اطلاعات بیشتر درباره آن به مستندات مربوط به آن مراجعه نمایید.
فریم ورک Ionic
هدف از طراحی این فریم ورک کمک به توسعه دهندگان وب سایت است که قصد دارند اپلیکیشن های موبایل طراحی کنند تا بتوانند برنامه های بومی با تکنولوژی وب (HTML / CSS / JS) ایجاد کنند. Ionic یک فریم ورک اوپن سورس رایگان برای توسعه برنامه های تلفن همراه بومی برای دستگاه های iOS و اندروید است. تاکنون Ionic حمایت های زیادی را از سوی جامعه وب دریافت کرده است و به نظر می رسد آینده روشنی را در پیش رو خواهد داشت.
کتابخانه Zurb
کتابخانه Zurb به واسطه بهره گیری از فریم ورک قدرتمند فاندیشن طرفداران زیادی پیدا کرده است. این ابزار در حال حاضر دارای اتوماسیون و قالب برای توسعه ایمیل است. همچنین شما می توانید انیمیشن ها زیبایی را با استفاده از ابزار وب آنلاین Zurb بسازید. همه ابزار های اوپن سورس Zurb فوق العاده هستند و تیم آنها دائما در حال پیشرفت است.
Google Web Starter Kit
تیم گوگل پر از منابع مفید برای توسعه دهندگان است و یکی از ابزارهای شناخته شده آن Web Starter Kit است. این یک ابزار خاص نیست، بلکه یک کتابخانه از منابع مفید برای طراحی وب سایت های واکنش گرا، Sass / CSS، سرور های HTTP محلی و دارای قابلیت سفارشی کردن کد ها است. web starter kit شامل تمام ابزار هایی است که برای طراحی یک سایت عالی نیاز دارید.
معرفی ابزار های طراحی وب سایت
استفاده درست از ابزار های طراحی وب سایت سبب می شود تا شما کارآمد تر و سریع تر کار کنید. در ادامه به بررسی درخشان ترین ابزار های طراحی وب سایت در سال 2018 می پردازیم.
Sketch
Sketch به سرعت ابزار فتوشاپ را به عنوان ابزار طراحی UI جایگزین می کند. اجازه دهید کمی واضح تر بگویم: بله، ما می دانیم که همه ابزار طراحی Vector UI Sketch را شنیده اید، اما به نظر می رسد هنوز بسیاری از طراحان وب سایت از فتوشاپ برای طراحی UI استفاده می کنند.
روری بری، مدیر خلاق در Superrb اعتقاد دارد استفاده از فتوشاپ برای طراحی سایت اشتباه است. او مدت ده سال از فتوشاپ استفاده می کرد و اعتقاد داشت یاد گرفتن چیز های جدید و انجام تغییرات سایت به سختی انجام می شد. از جمله دلایل او این بود که Sketch در مقایسه با فتوشاپ، تمام اسناد شما را که مرتب کرده و انجام تغییرات در Sketch بسیار ساده تر است. همچنین سیستم داخلی ساخته شده در Sketch بزرگ است و باعث طراحی رابط کاربری بسیار ساده تر می شود. امروزه جامعه Sketch صدها پلاگین را ارائه می دهد تا جریان کار طراحان را ساده تر و روان تر کند.
Adobe XD
ادوبی امروزه ابزار های اختصاصی طراحی برداری و ابزار wireframing خود را دارد که جدیدا نسخه بتا آن را هم منتشر کرده است. Adobe XD شامل ابزارهایی است که شما را قادر می سازد تا تعاملات غیر استاتیک، پیش نمایش های تلفن همراه و دسکتاپ را تعریف کنید و از ابزارهای به اشتراک گذاری برای دریافت بازخورد در طرح ها استفاده نمایید.
الیس راجرز، طراح گرافیک در Receptional می گوید: "هنگامی که طراحی اولیه کامل می شود، ادوبی XD به شما امکان می دهد تا به سرعت به انتخاب عناصر و ایجاد تغییرات در صفحه بپردازید که این صفحه می تواند از طریق یک لینک به اشتراک گذاشته شود. از این لینک برای دریافت بازخورد استفاده می شود. بنابراین مشتری همیشه می تواند آخرین نسخه را مشاهده نماید."
Figma
Figma یک ابزار طراحی رابط کاربری وب سایت است که به طراحان این اجازه را می دهد تا چند نفر به طور همزمان کار کنند. این ابزار در مرورگر یا در ویندوز، مک یا لینوکس در دسترس است و بسته به نیاز خود می توانید از نسخه رایگان یا پولی آن استفاده کنید.
Figma دارای یک USP مشابه با Sketch است و روند استفاده از آن بسیار ساده و روان می باشد. همچنین با استفاده از این ابزار می توانید گرافیک را با دیگران به اشتراک بگذارید.
Affinity Designer
دان ادواردز، مدیر No Divide، می گوید: "اولین برداشت من این است که برنامه فوق العاده خوب طراحی شده و احساس می کنم که این برنامه شامل ابزار های طراحی وب سایت و گرافیکی اختصاص یافته است." از جمله ویژگی های مهم Affinity Designer این است که شما می توانید تصاویر و یا بردارها را بدون وارد شدن صدمه ای به آن ها تنظیم کنید. زوم 1،000،000،000 درصد نیز از جمله مزایای فوق العاده این ابزار طراحی سایت می باشد. به نظر می رسد Affinity یکی از رقبای جدی فتوشاپ خواهد بود.
Anime
با استفاده از موتور انیمیشن Anime می توانید برنامه های خود را ویرایش کنید. اگر چه استفاده از انیمیشن ها در طراحی وب سایت اغلب اوقات مناسب نیست ولی توسعه دهندگان همیشه به دنبال راه هایی برای ساده تر شدن کارها هستند. استفاده از انیمیشن های css خوب است، اما تعاملات پیچیده تر اغلب نیاز به یک کتابخانه دارند. Anime ابزار جدیدی است که می توانید از آن برای ایجاد انیمیشن های جذاب در وب سایت خود استفاده نمایید که یک نمونه کد آن را در زیر قرار داده ایم:
var myAnimation = anime({
targets: ['.box1', '.box2'],
translateX: '5rem',
rotate: 180,
duration: 3000,
loop: true
});
این API به شما اجازه می دهد که عناصر را با استفاده از انتخابگرهای CSS، عناصر DOM یا حتی اشیاء جاوا اسکریپت استفاده کنید.
Avocode
Avocode باعث می شود توسعه دهندگان رابط کاربری برای کد کردن وب سایت ها یا برنامه ها راحت تر باشند. Avocode به سرعت و به طور خودکار فایل PSD یا Sketch را تجزیه و تحلیل می کند و یک UI زیبا به شما تحویل می دهد. شما همچنین می توانید بر روی عناصر در طراحی کلیک کنید و کد آن را به یک ویرایش گر متنی دلخواه ارسال نمایید. وو هوانگ آنه، یکی از بنیانگذاران Avocode، می گوید:"بهترین چیزی که این برنامه ارائه می دهد این است که توسعه دهندگان هرگز به Photoshop یا Sketch نیاز نخواهند داشت."
Vivaldi
گاهی اوقات بهترین ابزار می تواند یک مرورگر جدید باشد. Vivaldi یک مرورگر وب سریع، قدرتمند و قابل تنظیم برای کاربران است که توسط برخی از افرادی است که Opera را شروع کرده بودند ساخته شده است. Vivaldi قابل تنظیم ترین مرورگر وب است و همچنین ویژگی های دیگری مانند کنترل خط فرمان، پانل برای گرفتن یادداشت ها، جمع آوری و مرتب سازی بروشور و پانل های وب را فرآهم می کند که شما را قادر می سازد تمام سایت های مورد علاقه خود را برای دسترسی آسان در یک مکان قرار دهید.
CodePen
CodePen در سال 2012 توسط Alex Vazquez تاسیس گردید از بزرگترین و شایسته ترین جوامع وب برای تست و نمایش کد های HTML، CSS و jаvascript می باشد. طی پنج سال گذشته، این برنامه دارای دو ویرایشگر کد آنلاین و یک محیط آموزشی مجازی با قابلیت اجرا بوده است که توسعه دهندگان می توانند از طریق آن بازخورد های مهمی را دریافت کنند. به تازگی CodePen یک جهش بزرگ دیگر را با راه اندازی IDE خود انجام داده است، که به شما اجازه می دهد وب سایت های خود را در مرورگر خود، ایجاد کنید. با استفاده از این ابزار شما می توانید سایت خود را قبل از ساختن آن پیش نمایش دهید.
بوت استرپ
بوت استرپ قطعا یک ابزار جدید نیست ولی نسخه جدید محبوب ترین فریم ورک طراحی رابط کاربری سایت در جهان شامل تغییراتی بوده که در زیر ذکر کرده ایم:
بوت استرپ پیشرفت های انقلابی کرده است و بدون شک این فریم ورک همچنان نیز برای طراحی وب سایت ها استفاده خواهد شد.
کویل
کویل به عنوان یک ویرایشگر WYSIWYG متن باز برای طراحی سایت های مدرن به حساب می آید. این ویرایشگر بسیاری از زمینه های مختلف برنامه های کاربردی را شامل می شود، بنابراین جای تعجب نیست Quill از زمان عرضه نسخه 1.0 بتا در اواسط سال 2016 محبوبیت زیادی نداشته است.
اما قدرتمند ترین ویژگی های کویل انعطاف پذیری و قابلیت توسعه آن با استفاده از ماژول ها و یک API قدرتمند است. کویل تم ها و ماژول هایی ارائه می دهد که حاوی نوار ابزار، صفحه کلید، کلیپ بورد و تاریخ است. شما می توانید بسیاری از این ویژگی ها را در کویل تست کنید.
SVGito
SVGito یک برنامه وب رایگان است که فایل های SVG شما را پاک می کند تا شما را از ویرایش دستی آن ها نجات دهد. با استفاده از این ابزار به طور خودکار SVG های خود را با لمس یک دکمه بهینه می کنید و معمولا اندازه و پیچیدگی آن ها را بدون تغییر آنچه که در واقع بر روی صفحه نمایش است، کاهش می دهد.
تکنیک های تاثیر گذار طراحی وب سایت
استفاده از یک وب سایت بهتر به معنای تجربه ای بهتر برای همه خواهد بود. کاربران باید بتوانند بدون نگرانی درباره چیزی که به دنبال آن هستند در دنیای وب جستجو کنند. توسعه دهندگان بایستی سایت هایی را طراحی کنند که به آسانی به روز رسانی و نگه داری شوند. طراحی وب سایت باید به طور تاثیرگذار باشد. تاثیر گذاری باید در قلب پروژه باشد و دسترسی، واکنش گرا بودن، استراتژی محتوا یا عملکرد بارگذاری صفحات را شامل می شود. کارآمد بودن پروژه به معنای سریع تر عمل کردن نیست، بلکه به معنای ساختن چیز هایی بهتر و استفاده از تکنیک های حرفه ای است که در زیر به تحلیل این موارد می پردازیم:
پرسیدن سوال
طراح UX می گوید: برای چه کسی آن را ساختی؟ "چرا آن ها به آن نیاز دارند؟ کجا آن ها از آن استفاده می کنند؟ چه دستگاه هایی از آن استفاده می کنند؟ آیا شما با آن ها صحبت کرده اید؟ چطور می دانید که چه زمانی انجام می شود؟ طرح آزمایشی چیست؟ آیا کسی نمونه اولیه را تولید می کند؟ آیا می دانید چه چیزی از شما خواسته شده است؟ آیا پاسخ به هر یک از این سوال ها دارید؟ نه، قبل از ساخت باید به آن ها پاسخ دهید. "
به کد های خود گوش دهید
بازدید کنندگان وب سایت شما را دقیقا همانطور که کدهای html آن نوشته شده است مشاهده می کنند. سعی کنید کیفیت معنایی صفحات خود را با گوش دادن به کد های html افزایش دهید. اگر مورد نامنظمی را مشاهده کردید برای بهبود آن کد ها را تغییر دهید.
حفاظت از دسترسی به وب سایت
وب رسانه ای قابل دسترس است. یک سند HTML را می توان توسط هر کسی در هر دستگاهی حتی در کمترین ارتباطات مشاهده کرد. هر انتخابی که شما به عنوان یک طراح یا توسعه دهنده انجام می دهید، می تواند از قابلیت دسترسی آن محافظت کند یا آن را به آن آسیب برساند، پس باید تصمیمی عاقلانه بگیرید.
تصویری بزرگ را در ذهن داشته باشید
انتخاب های فنی خود را قبل از درک مشکلات، انجام ندهید. سعی کنید انتخاب های خود را با تصویری بزرگ و تیم پروژه گسترده تر خود در نظر بگیرید. بسیاری از فناوری ها می توانند هر چیزی را انجام دهند، اما آیا باید دید آن ها چه تاثیری بر مردم، فرآیندها، فن آوری و تجربیات دارند؟
در مورد مکالمات فکر کنید، نه صفحات
فکر کردن به طراحی تلفن های همراه یک راه مفید برای رسیدگی به اولویت بندی محتوای صفحات است و سپس می توانید تصمیم بگیرید که کدام بخش های آن مهم تر هستند. بایستی در طراحی به درخواست های کاربران و نحوه پاسخ دادن وب سایت شما به آن ها توجه ویژه ای داشته باشید.
درباره خطا ها تحقیق کنید
مهم نیست که چند بار برنامه خود را آزمایش کرده اید و چه تعداد دستگاه از آن استفاده می کنند. هرگز برنامه ای را اجرا نخواهید کرد که حاوی اشکالات مختلفی باشد. با استفاده از API GitHub می توانید خطا های وب سایت خود را تجزیه و تحلیل کنید و از window.onerror برای پیگیری خطاهای جاوا اسکریپت استفاده کنید.
بررسی اصول و گام های طراحی وب سایت
طراحی وب سایت مهارتی است که جنبه های نظری، فنی و هنری فراوانی دارد. در جنبه های نظری این مهارت، روش شناسی طراحی وب سایت مورد بررسی قرار میگیرد که نتیجه آن رسیدن به بهترین روش برای برقراری ارتباط با مخاطب و انتقال پیام، پاسخگویی به نیازهای کاربران و جلب رضایت آنها است.
جنبه های فنی طراحی وب سایت بر شیوه های پیاده سازی وب سایت و فن آوری های به کار گرفته شده در آن تمرکز دارد تا وب سایت با سرعت مناسب و کارایی قابل قبول پیاده سازی شود و از امنیت کافی هم برخوردار باشد. در جنبه های هنری هم ملزومات ایجاد یک سایت با جذابیت های بصری بالا و زیبایی ظاهری مورد بحث قرار می گیرد.

گام های اولیه طراحی سایت
برای ایجاد یک وب سایت مانند هر نرم افزار دیگری باید مراحلی را طی نمود تا ضمن تعیین اهداف مورد نظر از ایجاد صفحات وب، مسیر رسیدن به این اهداف تا حدی روشن شود. در یک جمع بندی کلی می توان موارد زیر را به عنوان مراحل طراحی یک وب سایت برشمرد:
الف) نیازسنجی: در این مرحله باید مشخص کنید هدف از ایجاد وب سایت چیست. برای رسیدن به این شناخت، اغلب اوقات لازم است با سفارش دهنده وب سایت یا افراد مطلعی که توسط وی معرفی میشود مصاحبه صورت گیرد تا پاسخ روشنی برای پرسشهای زیر به دست آید
وب سایت جزو کدام دسته از پایگاه های اینترنتی قرار می گیرد؟ آیا بیشتر بر جنبه اطلاع رسانی تأکید دارد یا جنبههای دیگری مانند فروش کالا و خدمات، سرگرمی، به اشتراک گذاری نظرات کاربران و … موردنظر است.
مخاطبان وب سایت چه افرادی هستند و چه ویژگیهایی دارند؟ آیا مراجعه کنندگان به وب سایت مخاطبان عمومی هستند یا قشر خاصی مانند دانشجویان، دانش آموزان، کارمندان یک اداره، کودکان و به کاربران اصلی وب سایت را تشکیل می دهند؟
برآورد اولیه از تعداد مخاطبان سایت و حجم اطلاعات چه میزان است؟ آیا وبسایت در زمره پایگاههای اینترنتی کوچک با کاربران محدود قرار می گیرد یا به دلیل ماهیت آن مورد استفاده تعداد زیادی از مخاطبان واقع میشود؟ برای نمونه وب سایت یک شرکت تجاری احتمالا در بدو تأسیس بازدید کننده چندانی نخواهد داشت اما وب سایتی که برای اطلاع رسانی در مورد نمرات دانش آموزان یک دبیرستان ایجاد میشود قطعا با انبوهی از مراجعه کنندگان مواجه میشود.
ب) تهیه طرح اولیه: پس از کسب شناخت کافی از اهداف ایجاد وب سایت باید طرحی را آماده کنید که موارد زیر را شامل شود. مکتوب نمودن این موارد به شما کمک می کند بر اساس شناخت به دست آمده از اهداف وب سایت، برای طراحی وب سایت یک گام عملی دیگر بردارید.
- بخش های اصلی و فرعی وب سایت را مشخص کنید. بخشهای اصلی، اهداف وب سایت را محقق می کنند و بخشهای فرعی به منظور جلب نظر مخاطبان، خدمات جذابی را ارایه میدهند. برای نمونه در وب سایت یک شرکت رایانهای، اطلاع رسانی مورد تواناییها، خدمات و پروژههای شرکت بخش اصلی محسوب میشود اما میتوان برای جلب نظر مشتریان، یک بخش فرعی را برای دانلود نرم افزارهای پرکاربرد در نظر گرفت.
- ساختار سایت را طراحی نمایید. این ساختار باید ارتباط میان صفحات مختلف و روشهای موجود در پیمایش وب سایت را به گونهای مشخص نماید که دسترسی به بخشهای گوناگون با سرعت و بدون ایجاد سردرگمی برای کاربران انجام شود.
- در مورد روش جستجوی اطلاعات درون وب سایت، تصمیم گیری کنید.
- اجزاء تشکیل دهنده وب سایت را مشخص نمایید. این اجزاء در مورد وب سایتهای ساده، همان صفحات حاوی اطلاعات هستند اما در وب سایتهای پیچیده تر شامل سرویس های قابل ارایه میباشند. برای نمونه باید مشخص کنید که آیا وب سایت شما امکان ثبت نام کاربران و ارایه خدمات پست الکترونیک به آنها را فراهم می کند یا خیر، در انتهای این مرحله مهم، باید تصویری کلی از نقشه وب سایت در ذهن شما شکل بگیرد تا به تدریج آن را مکتوب و تکمیل نموده و به این ترتیب وارد مرحله تهیه محتوا شوید.
ج) تهیه محتوا: هنگامی که پیاده سازی وب سایت به مرحله پیاده سازی نزدیک شد باید محتوای در نظر گرفته شده برای وب سایت را در قالبهای موردنیاز تهیه و آماده سازی کنید. این محتوا می تواند شامل موارد زیر باشد:
متن، شامل صفحات وب حاوی نوشته یا اسناد متنی قابل دانلود
مالتی مدیا: مجموعهای از تصاویر یا فایلهای صوتی – تصویری مرتبط با مطالب، عکسهایی از محصولات، تبلیغات و و فایلهای اجرایی: شامل فایل برنامه های قابل دانلود، افزونه های موردنیاز مرورگر و
مالتی مدیا: مجموعهای از تصاویر یا فایلهای صوتی – تصویری مرتبط با مطالب، عکسهایی از محصولات، تبلیغات و…
فایلهای اجرایی شامل فایل برنامه های قابل دانلود، افزونه های موردنیاز مرورگر و…
د) پیاده سازی: تهیه طرح و بازنگری در اجزاء مختلف آن تا رسیدن به نسخه نهایی، طراح وب سایت را وارد مرحله پیاده سازی یعنی ایجاد وب سایت می کند. در این مرحله باید به پرسشهای زیر پاسخهای مناسبی داده شود:
با توجه به طرح وب سایت، پیاده سازی آن با استفاده از چه ابزارها و فن آوری هایی ممکن است؟
کدام یک از این ابزارها و فن آوریها، کارایی و امنیت مورد نظر را با صرف کمترین هزینه به دنبال دارند و در عین حال قابلیت توسعه وب سایت را افزایش می دهند؟
بر اساس برآورد صورت گرفته در مورد حجم اطلاعات و تعداد کاربران، چه امکانات سخت افزاری برای راهاندازی وب سایت مورد نیاز است؟
ه) آماده سازی و انتشار: پس از پیاده سازی و درج محتوای صفحات وب سایت می بایست با انتخاب نام دامنه و تهیه فضای میزبان نسبت به آماده سازی و انتشار وب سایت بر روی سرور وب اقدام نمود.
و) اشکال زدایی و توسعه: پس از درج محتوا در وب سایت و قرار دادن آن بر روی سرور وب لازم است ضمن رفع اشکالات موجود در آن که اغلب از خطاهای پیادهسازی ناشی میشود. میزان تطابق وضعیت سایت با نیازسنجی اولیه مورد ارزیابی قرار گیرد. این تطبیق که با ارزیابی تعداد مخاطبان و نیز بازخوردهای دریافت شده قابل انجام است به مدیران و طراحان وب سایت کمک می کند برای ایجاد تغییرات در ساختار با محتوای وب سایت و نیز برنامه ریزی برای طرحهای توسعهای اقدامات لازم را صورت دهند.