طراحی وب سایت وفروشگاه اینترنتی
آموزش و دریافت سفارش پروژه طراحی سایت و اپلیکیشن موبایل
طراحی وب سایت وفروشگاه اینترنتی
آموزش و دریافت سفارش پروژه طراحی سایت و اپلیکیشن موبایلروشهای پرطرفدار استفاده از رنگ در طراحی وب سایت
رنگ یک عنصر طراحی اساسی است که ما در همه جا در زندگیمان مانند هر وبسایتی که بازدید می کنیم و یا برنامه ای که استفاده می کنیم، آن را میبینیم. در حال حاضر شما رنگ webafra را می بینید . شگفت انگیز است ؛ هر ساله طراحان وب از رنگ ها و طرح های جدیدی برای طراحی وب استفاده می کنند . بعضی وقتها از یک رنگ جهت بیشتر دیده شدن استفاده می کنند . در هر حال نمی توان نقش رنگ ها در طراحی وب سایت را نادیده گرفت .
یک پس زمینه قوی ایجاد کنید
چند سال پیش یک روند فوق العاده ای از پس زمینه های پررنگ و جسور وجود داشت. در یک طراحی خوب، پس زمینه رنگارنگ و قدرتمند و جسور می تواند شروع خوبی برای علاقه به یک بخش خاص باشد. نظر شما در مورد این روند چیست ؟ آیا ممکن است رنگ یک طراخی را متمایز کند ؟ در این مورد ما با اطمینان می گوییم ، طراحی اگر خوب انجام شود می تواند سبب متمایز شدن و کمک به یک بخش شود .
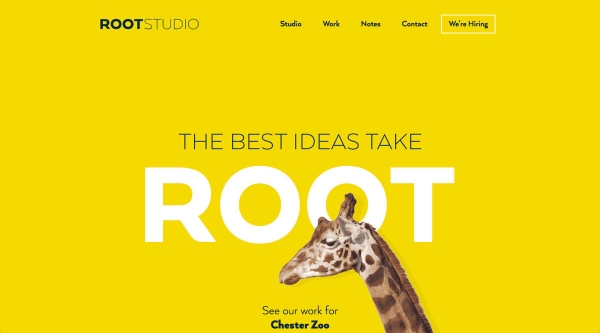
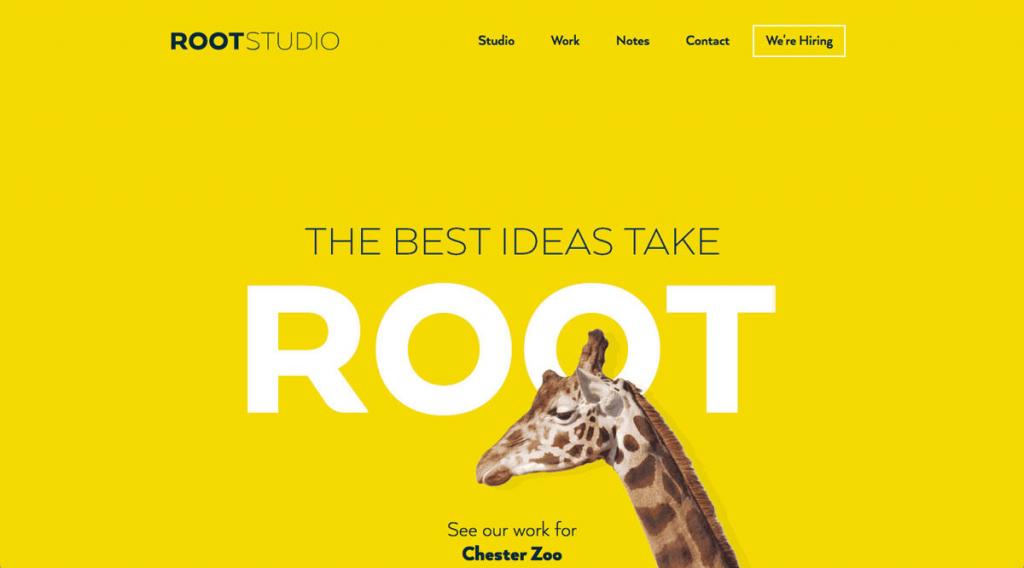
به عنوان مثال سایت https://rootstudio.co.uk/ را مشاهده کنید . این سایت با استفاده از پس زمینه زرد رنگ در مطالعات موردی خود در باغ وحشی به نام ریجستر کمک کرده است . در این سایت رنگ پس زمینه عنصر اساسی و مهم در طراحی است . البته در همه ی موارد مطالعاتی این سایت از رنگ زرد استفاده نکرده است و این کار درست نیست . لازم نیست که از یک رنگ پر جنب و جوش استفاده کنید تا چیزی را از آن بیرون بیاورید. این طرح خیلی خوب کار نخواهد کرد، اگر بخش های مورد مطالعه هم حداقل نباشد.

روشهای پرطرفدار استفاده از رنگ در طراحی وب
مثال بعدی ، Mambo Mambo است که از رنگ برای برجسته کردن بخش های مختلف نمونه کارها استفاده می کند. برخی از بخش ها زرد، آبی تیره و حتی سیاه هستند. در تصویر، می توانید ببینید که زرد با سبز، سیاه و سفید و رنگ پوست ترکیب شده است؛ با هم هماهنگی دارند . در این تطراحی ، رنگ پس زمینه است که به ایجاد این بخش منحصر به فرد و جالب توجه منجر شده است. این نیز نام تجاری خوبی برای یک آژانس است.

روشهای پرطرفدار استفاده از رنگ در طراحی وب
ایجاد یک بیانیه
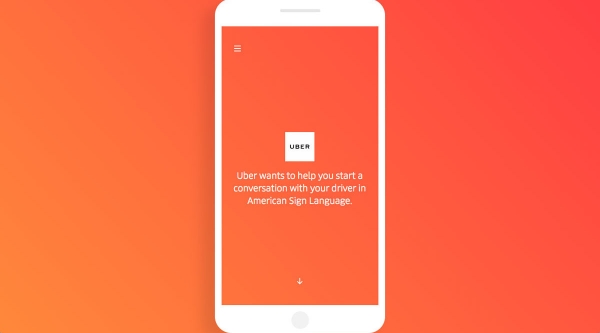
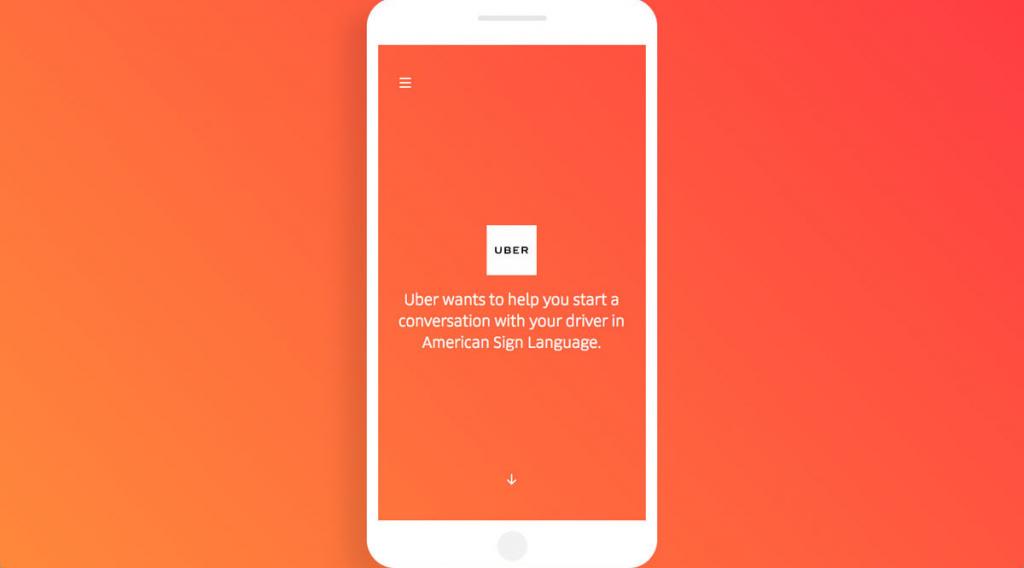
روش بعدی استفاده از رنگ ، استفاده از آن برای برجسته کردن لغات است . به عکس زیر دقت کنید ؛ مسلما پس زمینه به رنگ نارنجی توجه شما را جلب خواهد کرد . این یک استراتژی طراحی عالی است؛ زیرا هدف از رنگ تکیه کردن بر نشانه های بصری است که در این مقاله انجام شده است .

روشهای پرطرفدار استفاده از رنگ در طراحی وب
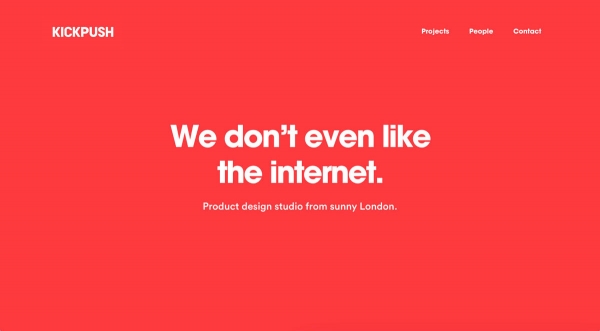
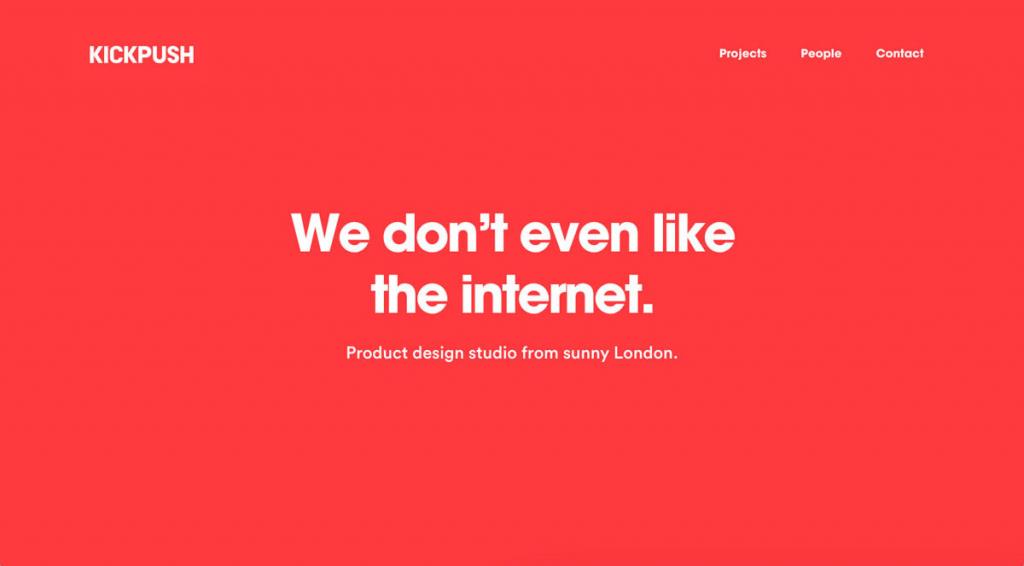
مورد بعدی، نمونه کارهای استودیوی طراحی Kickpush است. همانطور که شما متن زیر را می خوانید متوجه می شوید که این استدیو متفاوت با دیگران است و شخصیتی متفاوت دارد . Kickpush خواهان نشان دادن تفاوت خود با دیگران است و رنگ انتخاب شده نیز در این زمینه به او کمک می کند .

روشهای پرطرفدار استفاده از رنگ در طراحی وب
کمک به محتوا با استفاده از رنگ
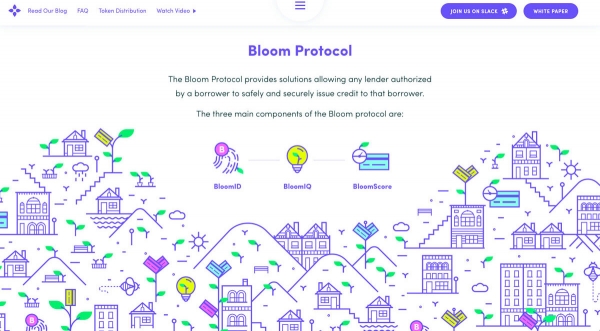
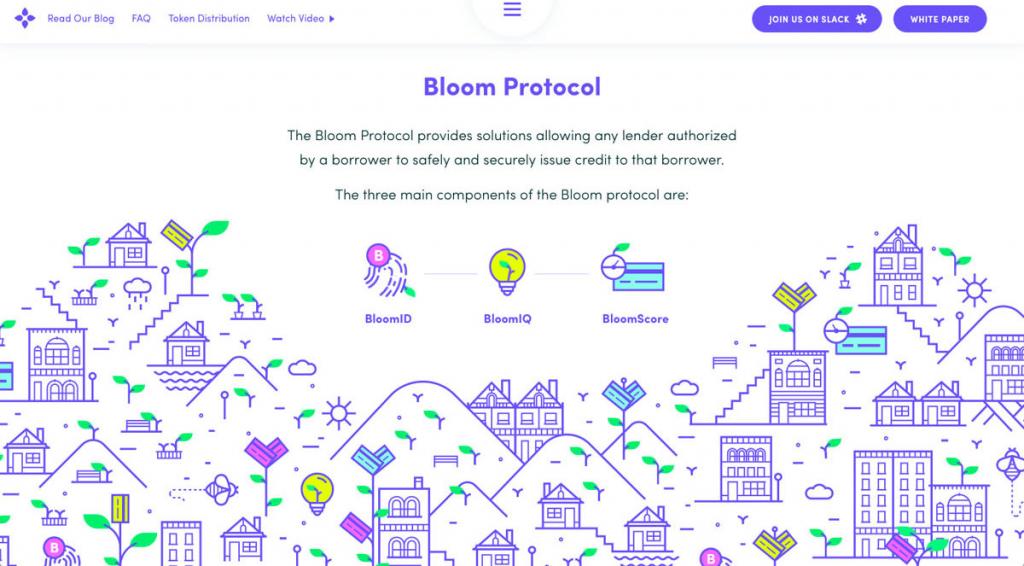
رنگ یک ابزار عالی برای کمک به محتوا و داستان است. صفحه اصلی وب سایت Bloom مثال خوبی در این مورد است. آنها از همان طراحی تقریبا الکتریکی استفاده می کنند و همراه با سایر عناصر بصری، آبی برای کمک به حرکت کاربر از سربرگ به پاورقی کمک می کند. اگر تمام بخش های اصلی از رنگ های مختلفی تشکیل می شدند ، این طرح با شکست مواجه می شد .

روشهای پرطرفدار استفاده از رنگ در طراحی وب
ایجاد رنگ انفجاری و اضافه کردن شخصیت
گاهی اوقات رنگ به طور خاص برای اضافه کردن علاقه به یک طراحی استفاده می شود. رنگ های بزرگ و جسورانه همیشه نباید در مرکز و جلوی طراحی قرار بگیرند تا رنگ بتواند به طور مؤثری مورد استفاده قرار گیرد.
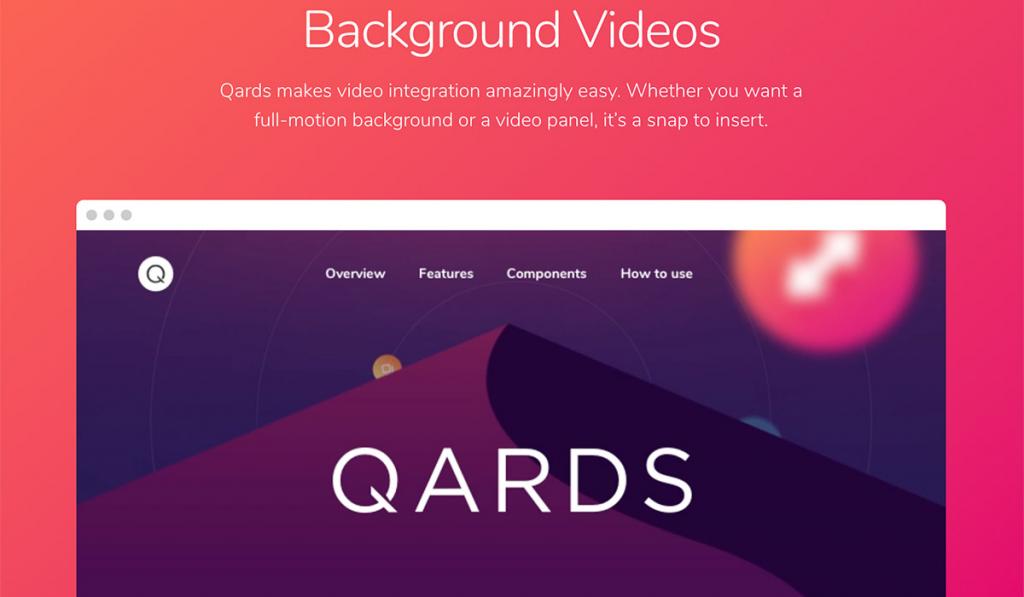
برای مثال، صفحه اصلی Qards Designmodo از انواع مختلف رنگ انفجاری استفاده می کند. این باعث می شود که صفحه فرود در هنگام دیدن لذت بخش تر باشد و بدون در اختیار داشتن پس زمینه قرمز روشن و یا هر چیز دیگری که ممکن است در بالای صفحه قرار گیرد، که می تواند سبب گیج شدن کاربر شود . استفاده از انفجارهای رنگی میتواند یک ابزار خوب باشد.

روشهای پرطرفدار استفاده از رنگ در طراحی وب
بهبود نام تجاری محصول یا شرکت شما با استفاده از رنگ
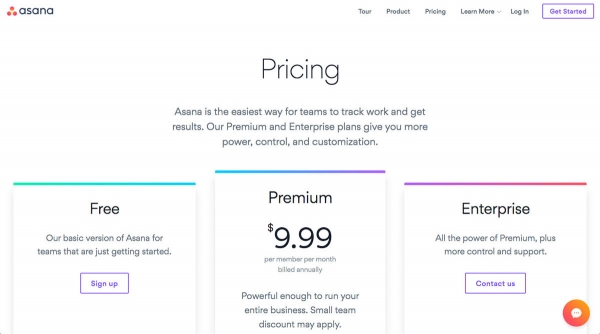
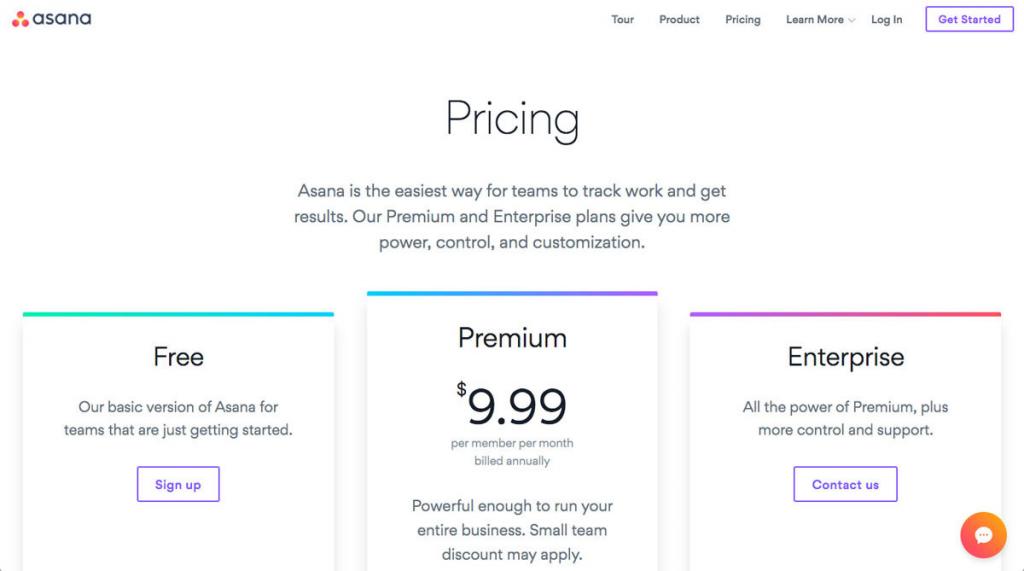
در برخی از بخش ها در یک وب سایت ، رنگ بسیار برجسته می شود و مورد توجه قرار می گیرد و در بقیه موارد این اتفاق گاهی نمی افتد و نمی توان استفاده از رنگ را در آن مشاهده کرد . این امر به معنی تعادل است . رنگ ها پر جنب و جوش می باشند و می توانند کنار هم قرار بگیرند یکی از جدیدترین وب سایت های تجاری که از استراتژی رنگ مناسبی در سایت خود استفاده کرده است ، وب سایت Asana است .

روشهای پرطرفدار استفاده از رنگ در طراحی وب
در نتیجه امروزه ما شاهد استفاده استراتژیک باز رنگ ها در طراحی وب سایت هستیم. مهمتر از همه، رنگ به شخصیت و خصوصا هویت نام تجاری کمک می کند.استفاده از رنگ در طراحی وب سایت ها روز به روز در حال بهبود بهتر و قوی تر شدن است و طراحان نیز در حال رشد هستند و روش های بهتری را به وجود می آوردند.
روش های استفاده از رنگ در طراحی وب سایت
رنگ یک عنصر اساسی در طراحی است که ما در همه جا زندگیمان مانند هر وبسایتی که بازدید میکنیم و یا برنامه ایی که استفاده می کنیم، آن را می بینیم. امروزه اغلب طراحان برای طراحی وب سایت ها از رنگ ها، جسورانه تر و با استراتژی بهتری استفاده می کنند. گاهی اوقات از رنگ ها استفاده می کنید تا یک عنصر خاص را بیشتر مورد توجه قرار دهید، گاهی اوقات به یک داستان بهتر می پردازید و گاهی اوقات به منظور دیده شدن بیشتر نام تجاری خود از آن ها بهره می گیرید. در ادامه به بعضی از این مثال ها خواهیم پرداخت:
یک پس زمینه قدرتمند طراحی کنید
در یک طراحی خوب، پس زمینه رنگارنگ و قدرتمند می تواند حرکت خوبی برای ایجاد علاقه بازدید کنندگان وب سایت به یک بخش خاص باشد. به Root Studio شروع می کنیم و نحوه استفاده از پس زمینه زرد برای مطالعه موردی خود در باغ وحش چستر. علاوه بر سبک طراحی مینیمالیستی، رنگ پس زمینه یک عنصر طراحی مهم است. توجه کنید که لازم نیست از یک رنگ پر جنب و جوش استفاده کنید تا چیزی را برجسته تر کنید.
ساختن یک جمله مناسب
از رنگ ها می توانید برای ایجاد جملات برجسته نیز استفاده کنید. در تصویر زیر به صفحه فرود دقت کنید. پس زمینه گرادیان نارنجی قطعا توجه شما را جلب می کند. این یک استراتژی عالی برای طراحی سایت است؛ زیرا به خوبی بر روی نشانه های بصری تکیه می کند.
مثال بعدی وب سایت نمونه کارهای استودیوی طراحی Kickpush است. همان طور که متن را می خوانیم متوجه می شویم که شخصیت های مختلفی دارند. Kickpush می خواهد نشان دهد که متفاوت است و طرح رنگ انتخاب شده به این کار کمک می کند.
یک داستان بهتر بگویید
رنگ یک ابزار عالی برای کمک به داستان است. مثال خوبی از این مورد صفحه اصلی وب سایت بلوم است. در این طراحی رنگ آبی برای کمک به حرکت کاربر از هدر به پاورقی استفاده می شود. اگر تمام بخش های اصلی از رنگ های مختلفی تشکیل می شدند این طراحی شکست می خورد.
بهبود نام تجاری برای محصول یا شرکت شما
در برخی از بخش های وب سایت، رنگ ها به شدت مورد استفاده قرار می گیرند و این در حالی است که در دیگر قسمت ها شاهد این اتفاق نیستیم، این به معنی تعادل است. رنگ ها پر جنب و جوش و متفاوت هستند. رنگ ها هم به خوبی هم کار می کنند. در حال حاضر، Asana یکی از جدیدترین نام های تجاری است که از استراتژی مناسبی در طراحی سایت خود استفاده نموده است.
در نتیجه امروزه ما شاهد استفاده استراتژیک بیشتری از رنگ ها در وب سایت ها هستیم. مهمتر از همه، رنگ به شخصیت و خصوصا هویت نام تجاری کمک می کند. استفاده از رنگ در طراحی وب سایت ها روز به روز در حال بهبود بهتر و قوی تر شدن است و طراحان نیز در حال رشد هستند و روش های بهتری را به وجود می آوردند.
ترجمه از designmodo