طراحی وب سایت وفروشگاه اینترنتی
آموزش و دریافت سفارش پروژه طراحی سایت و اپلیکیشن موبایل
طراحی وب سایت وفروشگاه اینترنتی
آموزش و دریافت سفارش پروژه طراحی سایت و اپلیکیشن موبایلتکنیک های تاثیر گذار طراحی وب سایت
استفاده از یک وب سایت بهتر به معنای تجربه ای بهتر برای همه خواهد بود. کاربران باید بتوانند بدون نگرانی درباره چیزی که به دنبال آن هستند در دنیای وب جستجو کنند. توسعه دهندگان بایستی سایت هایی را طراحی کنند که به آسانی به روز رسانی و نگه داری شوند. طراحی وب سایت باید به طور تاثیرگذار باشد. تاثیر گذاری باید در قلب پروژه باشد و دسترسی، واکنش گرا بودن، استراتژی محتوا یا عملکرد بارگذاری صفحات را شامل می شود. کارآمد بودن پروژه به معنای سریع تر عمل کردن نیست، بلکه به معنای ساختن چیز هایی بهتر و استفاده از تکنیک های حرفه ای است که در زیر به تحلیل این موارد می پردازیم:
پرسیدن سوال
طراح UX می گوید: برای چه کسی آن را ساختی؟ "چرا آن ها به آن نیاز دارند؟ کجا آن ها از آن استفاده می کنند؟ چه دستگاه هایی از آن استفاده می کنند؟ آیا شما با آن ها صحبت کرده اید؟ چطور می دانید که چه زمانی انجام می شود؟ طرح آزمایشی چیست؟ آیا کسی نمونه اولیه را تولید می کند؟ آیا می دانید چه چیزی از شما خواسته شده است؟ آیا پاسخ به هر یک از این سوال ها دارید؟ نه، قبل از ساخت باید به آن ها پاسخ دهید. "
به کد های خود گوش دهید
بازدید کنندگان وب سایت شما را دقیقا همانطور که کدهای html آن نوشته شده است مشاهده می کنند. سعی کنید کیفیت معنایی صفحات خود را با گوش دادن به کد های html افزایش دهید. اگر مورد نامنظمی را مشاهده کردید برای بهبود آن کد ها را تغییر دهید.
حفاظت از دسترسی به وب سایت
وب رسانه ای قابل دسترس است. یک سند HTML را می توان توسط هر کسی در هر دستگاهی حتی در کمترین ارتباطات مشاهده کرد. هر انتخابی که شما به عنوان یک طراح یا توسعه دهنده انجام می دهید، می تواند از قابلیت دسترسی آن محافظت کند یا آن را به آن آسیب برساند، پس باید تصمیمی عاقلانه بگیرید.
تصویری بزرگ را در ذهن داشته باشید
انتخاب های فنی خود را قبل از درک مشکلات، انجام ندهید. سعی کنید انتخاب های خود را با تصویری بزرگ و تیم پروژه گسترده تر خود در نظر بگیرید. بسیاری از فناوری ها می توانند هر چیزی را انجام دهند، اما آیا باید دید آن ها چه تاثیری بر مردم، فرآیندها، فن آوری و تجربیات دارند؟
در مورد مکالمات فکر کنید، نه صفحات
فکر کردن به طراحی تلفن های همراه یک راه مفید برای رسیدگی به اولویت بندی محتوای صفحات است و سپس می توانید تصمیم بگیرید که کدام بخش های آن مهم تر هستند. بایستی در طراحی به درخواست های کاربران و نحوه پاسخ دادن وب سایت شما به آن ها توجه ویژه ای داشته باشید.
درباره خطا ها تحقیق کنید
مهم نیست که چند بار برنامه خود را آزمایش کرده اید و چه تعداد دستگاه از آن استفاده می کنند. هرگز برنامه ای را اجرا نخواهید کرد که حاوی اشکالات مختلفی باشد. با استفاده از API GitHub می توانید خطا های وب سایت خود را تجزیه و تحلیل کنید و از window.onerror برای پیگیری خطاهای جاوا اسکریپت استفاده کنید.
بررسی اصول و گام های طراحی وب سایت
طراحی وب سایت مهارتی است که جنبه های نظری، فنی و هنری فراوانی دارد. در جنبه های نظری این مهارت، روش شناسی طراحی وب سایت مورد بررسی قرار میگیرد که نتیجه آن رسیدن به بهترین روش برای برقراری ارتباط با مخاطب و انتقال پیام، پاسخگویی به نیازهای کاربران و جلب رضایت آنها است.
جنبه های فنی طراحی وب سایت بر شیوه های پیاده سازی وب سایت و فن آوری های به کار گرفته شده در آن تمرکز دارد تا وب سایت با سرعت مناسب و کارایی قابل قبول پیاده سازی شود و از امنیت کافی هم برخوردار باشد. در جنبه های هنری هم ملزومات ایجاد یک سایت با جذابیت های بصری بالا و زیبایی ظاهری مورد بحث قرار می گیرد.

گام های اولیه طراحی سایت
برای ایجاد یک وب سایت مانند هر نرم افزار دیگری باید مراحلی را طی نمود تا ضمن تعیین اهداف مورد نظر از ایجاد صفحات وب، مسیر رسیدن به این اهداف تا حدی روشن شود. در یک جمع بندی کلی می توان موارد زیر را به عنوان مراحل طراحی یک وب سایت برشمرد:
الف) نیازسنجی: در این مرحله باید مشخص کنید هدف از ایجاد وب سایت چیست. برای رسیدن به این شناخت، اغلب اوقات لازم است با سفارش دهنده وب سایت یا افراد مطلعی که توسط وی معرفی میشود مصاحبه صورت گیرد تا پاسخ روشنی برای پرسشهای زیر به دست آید
وب سایت جزو کدام دسته از پایگاه های اینترنتی قرار می گیرد؟ آیا بیشتر بر جنبه اطلاع رسانی تأکید دارد یا جنبههای دیگری مانند فروش کالا و خدمات، سرگرمی، به اشتراک گذاری نظرات کاربران و … موردنظر است.
مخاطبان وب سایت چه افرادی هستند و چه ویژگیهایی دارند؟ آیا مراجعه کنندگان به وب سایت مخاطبان عمومی هستند یا قشر خاصی مانند دانشجویان، دانش آموزان، کارمندان یک اداره، کودکان و به کاربران اصلی وب سایت را تشکیل می دهند؟
برآورد اولیه از تعداد مخاطبان سایت و حجم اطلاعات چه میزان است؟ آیا وبسایت در زمره پایگاههای اینترنتی کوچک با کاربران محدود قرار می گیرد یا به دلیل ماهیت آن مورد استفاده تعداد زیادی از مخاطبان واقع میشود؟ برای نمونه وب سایت یک شرکت تجاری احتمالا در بدو تأسیس بازدید کننده چندانی نخواهد داشت اما وب سایتی که برای اطلاع رسانی در مورد نمرات دانش آموزان یک دبیرستان ایجاد میشود قطعا با انبوهی از مراجعه کنندگان مواجه میشود.
ب) تهیه طرح اولیه: پس از کسب شناخت کافی از اهداف ایجاد وب سایت باید طرحی را آماده کنید که موارد زیر را شامل شود. مکتوب نمودن این موارد به شما کمک می کند بر اساس شناخت به دست آمده از اهداف وب سایت، برای طراحی وب سایت یک گام عملی دیگر بردارید.
- بخش های اصلی و فرعی وب سایت را مشخص کنید. بخشهای اصلی، اهداف وب سایت را محقق می کنند و بخشهای فرعی به منظور جلب نظر مخاطبان، خدمات جذابی را ارایه میدهند. برای نمونه در وب سایت یک شرکت رایانهای، اطلاع رسانی مورد تواناییها، خدمات و پروژههای شرکت بخش اصلی محسوب میشود اما میتوان برای جلب نظر مشتریان، یک بخش فرعی را برای دانلود نرم افزارهای پرکاربرد در نظر گرفت.
- ساختار سایت را طراحی نمایید. این ساختار باید ارتباط میان صفحات مختلف و روشهای موجود در پیمایش وب سایت را به گونهای مشخص نماید که دسترسی به بخشهای گوناگون با سرعت و بدون ایجاد سردرگمی برای کاربران انجام شود.
- در مورد روش جستجوی اطلاعات درون وب سایت، تصمیم گیری کنید.
- اجزاء تشکیل دهنده وب سایت را مشخص نمایید. این اجزاء در مورد وب سایتهای ساده، همان صفحات حاوی اطلاعات هستند اما در وب سایتهای پیچیده تر شامل سرویس های قابل ارایه میباشند. برای نمونه باید مشخص کنید که آیا وب سایت شما امکان ثبت نام کاربران و ارایه خدمات پست الکترونیک به آنها را فراهم می کند یا خیر، در انتهای این مرحله مهم، باید تصویری کلی از نقشه وب سایت در ذهن شما شکل بگیرد تا به تدریج آن را مکتوب و تکمیل نموده و به این ترتیب وارد مرحله تهیه محتوا شوید.
ج) تهیه محتوا: هنگامی که پیاده سازی وب سایت به مرحله پیاده سازی نزدیک شد باید محتوای در نظر گرفته شده برای وب سایت را در قالبهای موردنیاز تهیه و آماده سازی کنید. این محتوا می تواند شامل موارد زیر باشد:
متن، شامل صفحات وب حاوی نوشته یا اسناد متنی قابل دانلود
مالتی مدیا: مجموعهای از تصاویر یا فایلهای صوتی – تصویری مرتبط با مطالب، عکسهایی از محصولات، تبلیغات و و فایلهای اجرایی: شامل فایل برنامه های قابل دانلود، افزونه های موردنیاز مرورگر و
مالتی مدیا: مجموعهای از تصاویر یا فایلهای صوتی – تصویری مرتبط با مطالب، عکسهایی از محصولات، تبلیغات و…
فایلهای اجرایی شامل فایل برنامه های قابل دانلود، افزونه های موردنیاز مرورگر و…
د) پیاده سازی: تهیه طرح و بازنگری در اجزاء مختلف آن تا رسیدن به نسخه نهایی، طراح وب سایت را وارد مرحله پیاده سازی یعنی ایجاد وب سایت می کند. در این مرحله باید به پرسشهای زیر پاسخهای مناسبی داده شود:
با توجه به طرح وب سایت، پیاده سازی آن با استفاده از چه ابزارها و فن آوری هایی ممکن است؟
کدام یک از این ابزارها و فن آوریها، کارایی و امنیت مورد نظر را با صرف کمترین هزینه به دنبال دارند و در عین حال قابلیت توسعه وب سایت را افزایش می دهند؟
بر اساس برآورد صورت گرفته در مورد حجم اطلاعات و تعداد کاربران، چه امکانات سخت افزاری برای راهاندازی وب سایت مورد نیاز است؟
ه) آماده سازی و انتشار: پس از پیاده سازی و درج محتوای صفحات وب سایت می بایست با انتخاب نام دامنه و تهیه فضای میزبان نسبت به آماده سازی و انتشار وب سایت بر روی سرور وب اقدام نمود.
و) اشکال زدایی و توسعه: پس از درج محتوا در وب سایت و قرار دادن آن بر روی سرور وب لازم است ضمن رفع اشکالات موجود در آن که اغلب از خطاهای پیادهسازی ناشی میشود. میزان تطابق وضعیت سایت با نیازسنجی اولیه مورد ارزیابی قرار گیرد. این تطبیق که با ارزیابی تعداد مخاطبان و نیز بازخوردهای دریافت شده قابل انجام است به مدیران و طراحان وب سایت کمک می کند برای ایجاد تغییرات در ساختار با محتوای وب سایت و نیز برنامه ریزی برای طرحهای توسعهای اقدامات لازم را صورت دهند.
اصول حرفه ای سئو چیست؟
سئو حرفه ای چیست؟ قبل از اینکه در خصوص سئو حرفه ای توضیح دهیم، بهتر است که در ابتدا به صورت کلی سئو را تعریف کنیم و بعد اقداماتی که باید صورت حرفه ای برای آن انجام دهیم را بیان خواهیم کرد. همانطور که می دانید، سئو شامل تکنیک هایی است که باعث افزایش رتبه سایت در موتورهای جستجو مانند گوگل، یاهو و بینگ می گردد. در واقع سئو حرفه ای شامل عملیات هایی است که در درون و بیرون سایت انجام می شود تا در نهایت بتواند بازدیدکننده سایت شما را افزایش دهد.
همانطور که می دانید، برای بهبود رتبه سایت، روش ها و تکنیک های زیادی وجود دارد اما مهمتر است همه این ها در سئو حرفه ای، داشتن استراتژی دیجیتال مارکتینگ از همه مهمتر است، زیرا امروزه بیشتر کارها با استفاده از اینترنت می شود و به قول بیل گیتس " اگر کسب وکار شما در بستر اینترنت نباشد، چند سال دیگر وجود نخواهد داشت."
سئو را به دو صورت می توان تقسیم بندی کرد: سئو کلاه سفید و سئو کلاه سیاه یا سئو داخلی و سئو خارجی، که هر کدام تکنیک های خاص مربوط به خودشان را دارند البته هر چند دارای مشترکاتی می باشند. سئو حرفه ای یعنی استفاده از تکنیک های اصلی و قانونی که به اصطلاح ما آن را سئو کلاه سفید میشناسیم. هدف اصلی سئو حرفه ای این است که بتوانیم سایت خود را در کلمه کلیدی مورد نظر، در صفحه اول گوگل قرار بدهیم. همانطور که می دانید، بیشتر افراد از موتورهای جستجو برای پیدا کردن محصولات یا اطلاعات مورد نظر خود استفاده می کنند و همچنین حدود 90 درصد افراد برروی لینک هایی که در صفحه اول ظاهر می شوند، کلیک می کنند.
برای سئو حرفه ای، یکی از بهترین روش ها که امروزه توسط گوگل خیلی تاکید می گردد، تولید محتوا یکتا می باشد. البته محتوایی که براساس اصول سئو نوشته شده باشد و همچنین غیر کپی باشد. در این مقاله، ما قصد داریم که در خصوص اقداماتی که باید در سئو حرفه ای باید انجام دهیم، صحبت کنیم. بهتر است بدانید که سئو حرفه ای شاید در ظاهر کلمه خیلی بزرگ باشد، اما واقعا تکنیک های آن ساده است و فقط کافی است که آن ها را به صورت اصولی و درست به کار ببرید و همچنین صبر مهمترین عاملی است که باید در کنار آن داشته باشید.
اقداماتی که در سئو حرفه ای باید انجام شود
1. بررسی کلمات کلیدی
اولین قدم در سئو سایت، تعیین هدف و پیدا کردن کلمات کلیدی مرتبط با آن است که توسط کاربران بیشتر از همه مورد جستجو قرار می گیرد. شما اول موضوع کسب وکار خود را تعیین کنید و بعد کلمات کلیدی مرتبط با آن را تعیین کرده و سپس بیشترین کلمه کلیدی که توسط کاربران جستجو می شود را مشخص نمایید. در واقع برروی کلماتی باید سرمایه گذاری کنید که باعث ورود کاربران بیشتری به سایت شما می گردد.
2. تحلیل سایت رقبا
اینترنت یک بازاررقابتی بزرگ و شدید است. مطمئن باشید شرکت های دیگری هم وجود دارند که برروی کلمات کلیدی که مدنظر شما است، سرمایه گذاری کرده اند و قوی تر از شما می باشند. بعد از اینکه هدف و کلمات اصلی را تعیین کرده اید، باید سایت های رقیب خود را پیدا کنید. استراتژی آن ها را پیدا کنید و تحلیل نمایید. مهمترین موردی که می تواند به شما کمک کند، نقاط ضعف آن ها است که یک فرصت استثنایی برای پیشی گرفتن از رقیبان می باشد. این دومین مرحله و یکی از مراحل ابتدایی اما مهم سئو حرفه ای است که باید انجام گردد.
3. لینک بیلدینگ
لینک بیلدینگ را می توان به دو حالت تعریف کرد: بک لینک از سایت های دیگر و ایجاد لینک های داخلی بین صفحات. گوگل براساس الگوریتم پنگوئن خود، به بک لینک های ورودی از سایت های دیگر حساس است و آن هایی را که اقدام به خرید لینک یا تبادل می کنند را مورد جریمه خود قرار می دهند. بک لینک هایی از نظر گوگل و سئو حرفه ای دارای ارزش هستند که از سایت های پر بازدید و به خاطرمحتوای عالی به سایت شما وارد شوند مانند پست مهمان یا شبکه های اجتماعی.
همچنین ایجاد لینک بین صفحات باعث می شود که ارتباطی بین آن ها حفظ گردد و ربات گوگل هر دفعه که صفحه ای را مورد پیمایش قرار میدهد، لینک های داخلی و صفحات را نیز مجدد پیمایش می کند.
4. تولید محتوا
تولید محتوا امروزه بهترین و ارزانترین روش برای بهبود رتبه سایت در سئو حرفه ای می باشد. در واقع گوگل به سایت هایی که از تولید محتوای یکتا استفاده می کنند، امتیاز بالاتری نسبت به آن هایی که از مطالب کپی استفاده می کنند، می دهد.
5. انتشار خبرنامه ایمیلی
انتشار خبرنامه ایمیلی به صورت هفتگی باعث ارتباط مستمر برند شما با کاربرانتان می گردد. بازاریابی ایمیلی که نام دیگر آن می باشد، یکی از اقدامات سئو حرفه ای است، در واقع ارسال ایمیل به اعضای لیست می باشد تا بتوان با افرادی که ایمیل خود هرروز چک می کنند، یک ارتباط مستمر داشته باشیم. هنوز جالب است که بدانید که ارسال خبرنامه با استفاده از بازاریابی ایمیل، یکی از بهترین روش های گرفتن بک لینک می باشد. خبرنامه می تواند شامل آخرین مقالات، نظرسنجی، مطالب کوتاه آموزشی و غیره باشد که تاثیر فوق العاده ای درسئو حرفه ای دارد.
6. سئو محلی
سئو محلی، یکی از مهمترین تکنیک های سئو حرفه ای است که امروزه تاکید بیشتری برروی آن می شود، یعنی نمایش وب سایت براساس موقعیت جستجو کننده. اگر سایتی براساس سئو محلی بهینه شده باشد، اگر کاربری که نزدیک فروشگاه آن ها می باشد و کلمه کلیدی مرتبط با آن را در گوگل جستجو کند، سایت آن ها به دلیل اینکه نزدیک موقعیت کاربر می باشد، نشان داده خواهد شد.
7. سئو موبایل
با توجه به افزایش استفاده از ابزارهای هوشمند مانند گوشی و تبلت، بهینه سازی سایت برای موبایل امروزه از نظر گوگل، اهمیت زیادی پیدا کرده است. بهینه سازی موبایل که از موارد سئو حرفه ای، یعنی بهینه سازی صفحات سایت که به درستی در آن نشان داده شوند و از این رو باعث افزایش رتبه وب سایت و نمایش سریع آن در جستجوی موبایل می گردد.
8. جستجوی بین المللی
بهینه سازی سایت برای جستجوی بین المللی بیشتر برای شرکت هایی مناسب است که می توانند فراتر از مرزهای کشور خدمات یا محصولات خود را ارائه دهند. البته این مستلزم این مساله است که سایت شما حداقل به صورت دو زبانه (یعنی زبان مبدا و زبان انگلیسی) که تمامی افراد دنیا بتوانند با آن ارتباط برقرار کنند. دو زبانه بودن سایت، از مواردی است که واقعا در سئو حرفه ای به آن نیاز می باشد.
9. بازاریابی ویدئو
تاثیر ویدئو برای جذب کاربران امروزه بر کسی که در حوزه بازاریابی اینترنتی فعالیت می کند، پوشیده نیست. یک ویدئو در سئو حرفه ای می تواند اثر ده ها مطلب متنی یا عکسی را داشته باشد. ویدئو اگر به درستی تولید شود، میزان اشتراک گذاری آن به مراتب بیشتر از متن ها است. بهتر است که از ویدئو های تمام صفحه برای تمرکز صددرصد کاربران استفاده کنید.
منبع: سایت سئوکار
روش های جدید طراحی وب سایت
سال نو همراه با تغییرات جدید برای طراحان سایت در راه است. در این مقاله قصد داریم درباره جدید ترین روش های طراحی وب سایت صحبت کنیم، که برخی از آن ها در حال ظهور هستند و برخی نیز در این سال ها در حال رشد بوده اند. من مطمئن هستم در آینده ای نه چندان دور بیشتر درباره این روش های طراحی وب سایت خواهید شنید.
Microinteractions در وب
امروزه انیمیشن های ساده بسیاری وجود دارند که می توانیم هنگام استفاده از وب سایت های مختلف آن ها را مشاهده کنیم. اما به مرور طراحان به سمت استفاده از انیمیشن های متمرکز بر کاربران، به نام microinteractions حرکت می کنند که از برنامه های تلفن همراه نشات می گیرند و به مرور راه خود را به دنیای وب پیدا می کنند.
این کارها مانند پاسخ های متحرک به رفتار کاربر است.بنابراین اگر کسی روی یک دکمه ای کلیک کند یا روی آن موس را نگه دارد، microinteraction به نحوی مناسب پاسخ خواهد داد که به صورت تغییرات سه بعدی، پنهان شدن عناصر و تاثیرات مختلف خواهد بود.
Microinteraction همراه با گروهی از اسکریپ های سورس باز به شما دسترسی به هر چیزی را خواهد داد. CSS3 و جاوا اسکریپت هر دو برای Microinteraction قابل استفاده هستند و این بر عهده شما خواهد بود که از کتابخانه مد نظرتان به درستی استفاده کنید. یکی از جدید ترین اسکریپت های ارائه شده Anime.js است که برای توسعه وب سایت ها مورد استفاده قرار می گیرد.
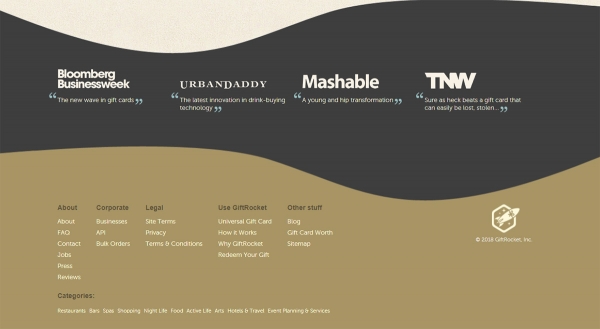
محصولات موجود در مدال ها
این سبک طراحی سایت اغلب در شرکت های بزرگ و صفحات فروش مورد استفاده قرار می گیرند. مدال ها نشان می دهند وبلاگ ها و مجلات دیگر درباره وب سایت شما چه می گویند.
برای یافتن مجموعه ای از مدال های زیبا و حرفه ای می توانید به سایت GiftRocket website مراجعه نمایید. این مدال ها در واقع لوگو های بزرگی هستند که به مردم نشان می دهند وب سایت شما در چه حدی خوب است. توصیه می کنیم به جای قرار دادن خبر های مختلف در مدال ها از شرکت های بزرگی استفاده کنید که از محصولات شما استفاده می کنند.
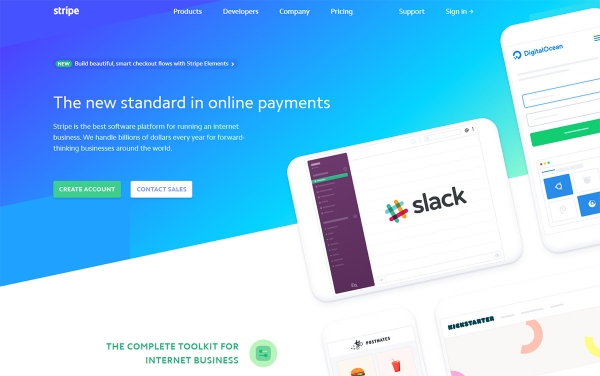
قطر ها و شیب ها
شما می توانید با استفاده از CSS3 چیزهای دیوانه کننده ای را طراحی کنید. امروزه طراحی مدرن گرید ها با شیب و قطر های متفاوت بیشتر از همیشه مورد استفاده طراحان حرفه ای قرار گرفته است.
این طرح در بسیاری از سایت ها ورد استفاده قرار گرفته است. رنگ های پس زمینه و گرادیان به طور طبیعی به طرف کنار صفحه حرکت می کنند.
یکی دیگر از طرح های جالبی که امروزه مورد توجه طراحان وب قرار گرفته است استفاده از شش ضلعی ها و عناصر مورب است.
انیمیشن های تایپوگرافی
تاکنون درباره microinteractions ها و رشد سریع آن ها در دنیای وب سخن گفتیم ولی چیزی درباره انیمیشن های تایپوگرافی که بخش دیگری از انیمیشن های دنیای وب را شامل می شوند نگفتیم. این سبک هنوز در ابتدای کار است و به نظر می رسد در سال آینده همه را شگفت زده خواهد کرد.
شما می توانید با استفاده از جاوا اسکریپت به نوشته های موجود در فرم های خود انیمشن بدهید و آن ها را متحرک سازی کنید. وب سایت 3drops site یکی از بهترین سایت هایی است که در زمینه متحرک سازی متون به شما کمک می کند.
اغلب انیمیشن دادن به متون برای صفحات خلاقانه و سایت های رستوران ها، کسب و کار های کوچک و نوپا مورد استفاده قرار می گیرند. همچنین آن ها می توانند به عنوان طرح های مقدماتی برای جذب مخاطب مورد استفاده قرار گیرند.
پشتیبانی بیشتر برای صفحات نمایش بزرگ تر
در اکثر وب سایت های آموزشی توجه به طراحی سایت به صورت ریسپانسیو ذکر شده است ولی این به آن معنی نیست که دکستاپ از بین رفته است، بلکه روز به روز بر تعداد کامپیوتر هایی که دارای صفحات نمایش بزرگ تری هستند افزوده می شود. پس هوشمندانه است که وب سایت شما همانطور که در گوشی های موبایل درست به نمایش در می آید در نمایش گر های بزرگ تر هم به خوبی نشان داده شود.
دکمه های سه بعدی
دکمه های فلت و ساده مدت زیادی است که در وب سایت ها مورد استفاده قرار می گیرند. یکی دیگر از سبک هایی که اخیرا مورد توجه طراحان قرار گرفته است استفاده از دکمه های سه بعدی است. مانند دکمه موجود در تصویر زیر که مشاهده می کنید.
دسترسی درست
یک وب سایت مناسب باید شامل عناصر پویایی باشد که دسترسی کاربران را به صفحات مختلف سایت آسان نماید. برخی از این عناصر عبارتند از:
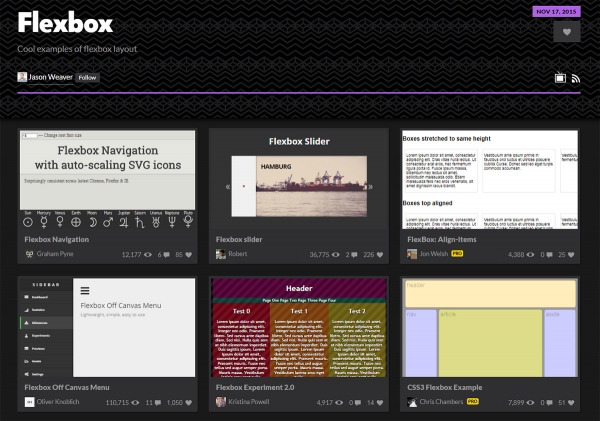
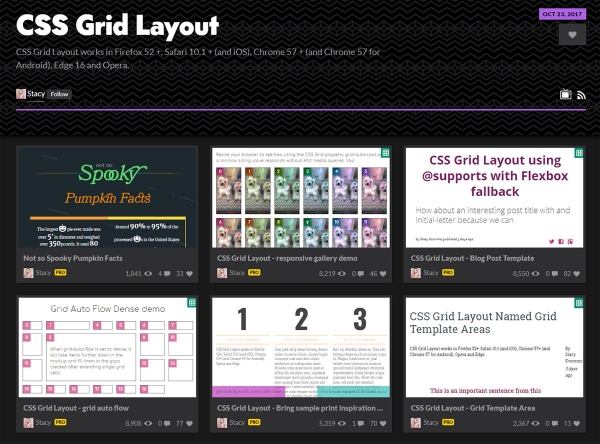
استفاده از Flexbox و سی اس اس گرید ها
با flexbox شما در یک مدل جعبه انعطاف پذیر کار می کنید که در آن کانتینر داخلی در درون کانتینر والد خود قرار دارند و همه بر اساس قواعد خاصی که در CSS تعریف می کنید، مشخص شده اند. این مورد به طور کامل نیاز به float ها را در لایه های خاصی حذف کرده و به طراحان قدرت بیشتری می دهد.
به همین ترتیب ابزار های سی اس اس گرید کار را برای طراحی گرید های پویا آسان تر نموده است و همچنین کد نویسی آن را هم راحت تر کرده است.
به نظر شما چه روش ها و سبک هایی در سال آینده رشد بیشتری خواهند داشت؟
اشتباهات رایج طراحی سایت
پیشگیری همیشه بهتر از درمان است. این جمله معروفی است که بارها شنیده ایم اما با این حال بسیاری از مردم آن را جدی نگرفته و همیشه در حال جستجوی راه حلی برای درمان و از بین بردن مشکلاتشان هستند! در این مقاله شما را با اشتباهات رایج در طراحی سایت آشنا می کنیم تا پس از پایان طراحی و توسعه وب سایتتان به دنبال راه حل هایی برای از بین بردن مشکلات وب سایتتان نباشید!
۱- اقدام به طراحی سایت بدون داشتن RFP
یکی از اولین اشتباهات رایج در طراحی سایت ، اقدام به طراحی وب سایت بدون داشتن RFP است.
RFP یا request for proposal یک سند معمولا نوشتاری است که از طریق آن درخواست پیشنهاد خود برای طراحی سایت را اعلام می فرماید.
اهمیت تهیه RFP پیش از اقدام به طراحی سایت در این است که:
- شما می توانید لیستی از امکاناتی که تمایل دارید وب سایتتان پوشش دهد تهیه کنید.
- با نوشتن متوجه کمبود های سیستم خواهید شد.
- انتقال در خواست هایتان به مجری پروژه برای شما آسانتر خواهد بود.
- در هنگام توسعه با مراجعه به RFP می توانید از درست بودن روند توسعه اطمینان حاصل کنید.
۲- طراحی سایت با استفاده از قالب های آماده
یکی دیگر از اشتباهات رایج در طراحی سایت ، استفاده از قالب های آماده است.
قالب های آماده معمولا قیمت مناسب تری دارند به همین دلیل هزینه طراحی سایت با قالب آماده مقرون به صرفه تر است. به همین دلیل است که افراد زیادی بدون توجه به عواقب این روش اقدام به طراحی سایت با قالب آماده می کنند.
اما مشکل استفاده از قالب آماده در طراحی سایت چیست؟
سئو سایت :
وجود کد های مخرب و رعایت نکردن فاکتور های سئو در طراحی قالب سبب می شود که سایت نتواند رتبه خوبی در موتور های جستجو کسب کند.
سرعت بارگذاری سایت:
یکی از اشتباهات رایج در طراحی سایت ، توجه به سرعت بارگذاری سایت پس از پایان طراحی است.
مدیران وب سایت ها معمولا پس از پایان طراحی سایت ، زمانی که نتایج دلخواه خود را از وب سایتشان بدست نیاوردند به دنبال پاسخ و دلیل آن می گردند. سرعت بارگذاری سایت یکی از دلایل افزایش ترافیک سایت و افزایش کاربر سایت می باشد.
ابزارهای آنلاینی برای تست سرعت لود وب سایت وجود دارد. طراحان وب سایت حرفه ای با فاکتور هایی که سبب افزایش سرعت وب سایت می شود و فاکتور هایی که توسط این ابزار های آنلاین بررسی میشود( مانند gtmetrix ) آشنا هستند و در طراحی صفحات وب این فاکتور ها را رعایت می کنند. اما زمانی که از قالب آماده برای طراحی سایت استفاده می شود ، معمولا به علت عدم رعایت نکات تاثیر گذار ، سرعت بارگذاری پایینی بدست می آید.
یونیک نبودن طراحی سایت:
وب سایت یک کسب و کار یک شعبه فعال در فضای مجازی محسوب می شود. بنابراین تمامی قوانین و فاکتور های برندینگ برای وب سایت صادق است.
یکی از مهمترین فاکتور های برندینگ ، یونیک بودن رنگ تجاری، لوگو و وب سایت است.
قالب های آماده به صورت گسترده در فضای مجازی وجود دارند و هیچ ممنوعیتی برای استفاده از آن وجود ندارد. بنابر این یونیک بودن وب سایت از بین خواهد رفت.
در این گونه از موارد ، معمولا صاحبان کسب و کار ها پس از گذشت مدت زمانی اقدام به باز طراحی وب سایت می کنند. با اینکه این قدمی برای درمان اشتباهات رایج در طراحی سایت است ، اما خود یکی از اشتباهات رایج در طراحی سایت می باشد. تغییر ناگهانی ظاهر وب سایت که شامل تغییر رنگ قالب وب سایت نیز باشد ، عواقب گاه جبران ناپذیری دارد. برای مثال از دست دادن کاربر!
۳- معماری سایت
یکی از اشتباهات رایج در طراحی سایت که میتوان آن را ناشی از اولین اشتباه ، یعنی ننوشتن RFP دانست، اقداماتی است که سبب از بین بردن معماری سایت می شود.
بسیار دیده می شود که صاحبان کسب و کار ها در طرح اولیه به نیاز های خود دقت نمی کنند و بعد از طراحی سایت اقدام به اضافه نمودن امکانات به وب سایت می کنند که این امر ممکن است به معماری سایت لطمه بزند.
البته باید دقت کنید که توسعه یک وب سایت به هیچ عنوان مشکلی در معماری ایجاد نمی کند. در این جا اقدامات نا آگاهانه و غیر حرفه ای مطرح است. بنابر این در صورتی که قصد توسعه وب سایتتان را دارید ، بهتر است که با یک فرد حرفه ای مشورت کنید و سپس برای توسعه وب سایت اقدام نمایید.
منبع: سایت dpr.co