طراحی وب سایت وفروشگاه اینترنتی
آموزش و دریافت سفارش پروژه طراحی سایت و اپلیکیشن موبایل
طراحی وب سایت وفروشگاه اینترنتی
آموزش و دریافت سفارش پروژه طراحی سایت و اپلیکیشن موبایلروش های بد طراحی وب سایت چیست؟
طراحی سایت چیزی است که اغلب مردم هنگام بالا آوردن یک سایت به آن فکر می کنند. آنها ممکن است ساعت ها، روزها یا حتی هفته ها را صرف قرار دادن یک لوگو یا رنگ هایی که با یکدیگر همخوانی دارند، کنند. وب سایت های بسیاری وجود دارد که دارای ویژگی های طراحی وب سایت بد هستند ولی مردم را مجبور به بازدید از سایت خود می کنند. سعی کنید وب سایت خود را برای یک تجربه کاربری منحصر به فرد آماده کنید. تاثیر طراحی وب سایت شما روی مردم بیشتر از آن چیزی هست که فکرش را می کنید.
متن وب سایت
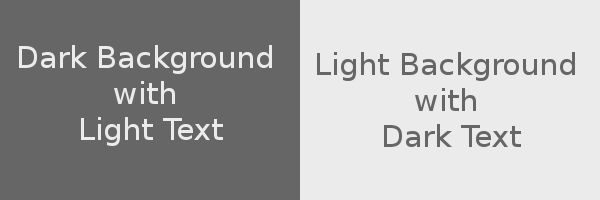
شما ممکن است فکر کنید طراحی سایت مربوط به گرافیک، رنگ، پیکسل و غیره است، اما متن بخش مهمی از آن است که همیشه نادیده گرفته می شود. متن اکثریت سایت شما را تشکیل می دهد، به همین دلیل است که بسیار مهم است که در سایت شما به خوبی ارائه شود.
برخی از نمونه استفاده های نادرست از متن در وب سایت ها عبارتند از:
اگر افراد دچار مشکلی در خواندن محتوا سایت شما شوند، آنها زیاد در وب سایت شما منتظر نخواهند ماند. همیشه، همیشه، همیشه روی خواندن و نوشتن متن در وب سایت خود تمرکز کنید.
ناوبری بد وب سایت
ناوبری یکی از چیز هایی است که می تواند در ذهن مخاطب یک دید خوب یا بد نسبت به وب سایت شما ایجاد کند. هنگامی که شما به دنبال چیزی در سایت باشید و نتوانید آن را پیدا کنید بدون آن که دلیل آن را بدانید. ناوبری بد وب سایت شامل موارد زیر است:
هر چند هفته (یا بیشتر)، در وب سایت خود بازی کنید و ببینید آیا می توانید همه چیز را پیدا کنید. با این حال بهتر است از دوستان و یا اعضای خانواده برای تست سایت خود یاری بگیرید. به نظرات آن ها احترام بگذارید و فقط از آن به عنوان یک راه برای بهبود سایت خود استفاده کنید.
استفاده از طرح کلی بد برای وب سایت
برخی از ویژگی های طراحی وب سایت وجود دارند که فریاد می زنند تا ثابت شوند، اما به هر دلیلی، برخی از صاحبان وب سایت ها تصمیم به نادیده گرفتن آن ها دارند. این نه تنها بازدید کنندگان بالقوه را به سایت شما کاهش می دهد، بلکه می تواند سبب محدود کردن تعداد افرادی شود که قصد یافتن وب سایت شما را دارند.
بعضی از این ویژگی های طراحی بد طراحی وب عبارتند از:
مرور اینترنت با استفاده از دستگاه های تلفن همراه و تبلت ها در طی سال های گذشته با افزایش خارقالعاده ای مواجه شده است به همین جهت حتما سعی کنید از بابت واکنش گرا بود طراحی سایت خود اطمینان حاصل کنید. عدم انجام این کار فقط سبب محدود کردن تعداد افرادی است که می توانند به طور بالقوه شما را بصورت آنلاین پیدا کنند.
پس زمینه وب سایت
درباره پس زمینه وب سایت ها نکات زیادی وجود دارند. برخی آن ها را دوست دارند و برخی دیگر از آن ها متنفر هستند. اما بدون شک روش های اشتباهی برای استفاده از آن ها وجود دارند که عبارتند از:
پس زمینه هنگامی که به درستی استفاده شود، می تواند یک طراحی عالی برای یک سایت را در پی داشته باشد.
لینک های وب سایت
همانطور که می دانید همه وب سایت ها دارای لینک هایی هستند. اما بعضی از صاحبان این وب سایت ها تصمیم می گیرند که مشاهده این لینک ها برای بینندگان دشوار باشد. سعی کنید از موارد زیر جلوگیری کنید:
سعی کنید با ساخت لینک های خود دسترسی مردم را به نقاط مختلف وب سایتتان بهبود بخشید.
تصاویر
تصاویر، هنگامی که به درستی استفاده نمی شوند، می توانند مشکلات بیشتری را ایجاد کنند. بزرگترین عامل این است که افراد از تصاویری که واقعا بزرگ هستند (از لحاظ ابعاد و اندازه فایل) استفاده می کنند که باعث می شود بارگیری سایت شما بسیار کندتر شود. از جمله مواردی که در هنگام استفاده از تصاویر بایستی از آن ها بپرهیزید عبارتند از:
پس سعی کنید از تصاویر بهینه استفاده کنید. انجام کارها به صورت ساده و آسان می تواند سرعت سایت شما را تا حد زیادی افزایش دهد.
وب سایت خالی از محتوا و بی فایده
در زیر لیستی از مواردی را ذکر کرده ام که استفاده بیش از حد آن ها وبسایت شما را بیشتر شبیه به یک وب سایت بی فایده و خالی از محتوا خواهد کرد:
اگر بازدیدکنندگان خود را با چیزهای بی شماری بمباران کنید، به خاطر داشته باشید این می تواند اولین و آخرین باری باشد که او از وب سایت شما بازدید می کند. به یاد داشته باشید که محتوای اصلی آن است که مردم را در سایت نگه می دارد، بنابراین سعی نکنید توجه خود را از آن دور کنید.
طراحی بد
نظرات مختلفی درباره چگونه طراحی وب سایت های خوب و بد وجود دارند، اما مواردی موجود دارند که همه در آن ها به توافق رسیده اند:
طراحی خوب
توصیف طراحی بد، قطعا این پرسش را مطرح می کند که طراحی خوب چیست؟
یکی از طراحان بزرگ دوران مدرن، طراح صنعتی آلمان، دیتر رامز، ده اصل اساسی طراحی خوب را معرفی کرد. درست است که رامز اشیای فیزیکی را به جای وب سایت ها طراحی کرده است، اما اصول طراحی محور کار او محسوب می شود، بنابراین می توان گفت که استدلال خوبی برای اعمال آنها به طراحی وب سایت همراه با مصنوعات دیگر وجود دارد. در زیر ده اصل مربوط به رامز را ذکر کرده ایم:
نوآوری
نوآوری، از روش های خسته کننده جلوگیری می کند و از فناوری های فعلی برای دستیابی به رابط کاربری و قابلیت های نوآورانه استفاده می کند.
سودمندی و قابلیت استفاده
کاربر نباید برای پیدا کردن چیزی که به دنبال آن هست، دچار مشکل شود. محتوای مختصر، با کیفیت بالا و دقیق سبب می شود که کاربران و همچنین موتور های جستجو راحت تر بتوانند با وب سایت شما در ارتباط باشند.
زیبایی شناسی
تعادل هماهنگی بین فرم و عملکرد وجود دارد. ترتیب رنگ ها، فاصله ها و تایپ ها همه در هماهنگی با یکدیگر کار می کنند تا کاربر هنگام استفاده از آن احساس خوبی داشته باشد.
درک آسان
سایت شما شامل توضیحات و عوامل بصری است. به این نکته توجه داشته باشید که طراحی کاملا به اهداف وب سایت وابسته است.
محبوبیت
سعی کنید فقط آن چیز هایی که ضروری هستند در وب سایت خود قرار دهید تا کاربر بتواند هر چیزی که مورد نیازش هست را سریع تر پیدا کند.
صداقت
تمام گزینه هایی که در وب سایت شما وجود دارد را در اختیار کاربران قرار دهید. این باعث می شود زمانی که آن ها به این موارد نیاز دارند به وب سایت شما رجوع کنند.
طول عمر
یک وب سایت خوب، قابل استفاده در طول زمان است، نه از طریق باقی ماندن، بلکه با تکامل و ماندن در عصر فعلی. این موضوع در مورد محتوا و طرح سایت نیز صادق است.
دقت
همه چیز هایی که باید وجود داشته باشند، هستند و چیز های اضافی نیز حذف شده اند.
محیط
یک وب سایت با کاهش داده هایی که بارگیری می شوند و بهینه سازی تصاویر می تواند کارآمد تر باشد. دست است که این موضوع در طراحی سایت ها تاثیر زیادی روی محیط ندارد، اما از اصول پیروی می کند.
شما چه ویژگی هایی از یک طراحی وب سایت بد را دارید؟
به منظور ایجاد یک سایت خوب شما باید به عنوان یکی از خوانندگان خود فکر کنید. آیا می توانید چیزها را به آسانی پیدا کنید؟ آیا همه چیز به خوبی کار می کند؟ چگونه سایت خود را بارگذاری کنم؟ چه چیز توجه من را منحرف می کند؟ به این سوالات پاسخ دهید و در مسیر ایجاد یک وب سایت بسیار بهتر قدم بردارید. همیشه به یاد داشته باشید که طراحی وب یک فرآیند مداوم است. فناوری همیشه در حال تغییر است و کار شما این است که مطمئن شوید که سایت شما همیشه به روز است و به درستی کار می کند.
شما فکر می کنید چه ویژگی های دیگری وجود دارد که می تواند طراحی وب سایت شما را بهبود بخشد؟ منتظر شنیدن نظرات و پیشنهادات شما هستیم.
برترین روش طراحی سایت چیست
بهترین روش های طراحی سایت را بدانید
برترین روش های طراحی سایت با توجه به امتیاز کاربران به شرح ذیل است.
امروزه با توجه به ارتقاء مرورگرهای وب و افزایش دستگاه های هوشمند ، طراحی سایت با تغییرات بسیاری رو به رو شده است.
در سال های اخیر سبک های جدیدی برای طراحی سایت معرفی شده اند تا از طریق آن ها ارتباط بهتری با کاربران سایت ایجاد شود.
طراحی سایت های دو بعدی :
طراحی وب سایت دو بعدی یا فلت یکی از سبک هایی است که طرفداران بسیاری را پیدا کرده است . در این روش طراحی سایت ، طراح با استفاده از بردر ها و رنگ ها بخش ها را جداسازی می کند ، هم چنین در این روش از طراحی وب سایت ، از سایه ها و بعد خبری نیست ، استفاده از طراحی های پیچیده کمتر دیده می شود و نسبت به قالب های قدیمی تر فضای خالی بیشتری به چشم می خورد .
در گذشته طراحان برای طراحی سایت از طرح ها با گرافیک های پیچیده ،انیمیشن ها و فلش ها استفاده می نموده اند اما امروزه تمرکز طراحان بر روی ارائه بهترین اطلاعات و ایجاد حس بهتر در کاربر از دیدن سایت می باشد که در این بین ثابت شده است طراحی وب سایت فلت یا همان دو بعدی باعث می شود کاربر مفاهیم سایت را بهتر درک نماید.
لازم به ذکر است بدانید شرکت مایکروسافت یکی از اولین شرکت هایی بود که در یکی از پلیمرهای خود از این نوع طراحی استفاده کرد.
طراحی سایت رسپانسیو :
در سال های اخیر در حدود نیمی از کاربران فضای مجازی از تبلت و موبایل برای وبگردی استفاده می کنند حال اگر طراحی سایت شما با نمایش در این ابزارها سازگاری نداشته باشد کاربران بسیاری را از دست می دهد . اگر سایتی نسخه ریسپانسیو را دارا نباشد هنگام نمایش در تبلت ، موبایل و سایر دستگاه های هوشمند به صورت سایز عادی خواهد بود و کاربر می بایست برای مشاهده سایت از طریق اسکرول چپ و راست و بزرگنمایی استفاده کند . روش های متفاوتی برای سازگاری وب سایت با تبلت و موبایل موجود است اما بهترین روش پیشنهادی توسط گوگل ریسپانسیو سازی سایت است.
طراحی وب سایت به روش سبک راوی کننده :
در این نوع از طراحی سایت ، مبنای کار براساس درگیر کردن احساسات و عواطف کاربر از طریق شکل دهی شرکت و خدمات آن به صورت داستان وار می باشد که باعث ایجاد ارتباط بهتر با کاربران می شود.
ارائه دهنده خدمات طراحی اپلیکیشن موبایل و کلاسهای آموزش طراحی سایت و طراحی سایتهای هاست ایران و تور تایلند را نیز انجام می دهد.
برگرفته از irsapro