طراحی وب سایت وفروشگاه اینترنتی
آموزش و دریافت سفارش پروژه طراحی سایت و اپلیکیشن موبایل
طراحی وب سایت وفروشگاه اینترنتی
آموزش و دریافت سفارش پروژه طراحی سایت و اپلیکیشن موبایلنکاتی درباره طراحی فروشگاه اینترنتی برای موبایل
قبل از اینکه شما به سراغ طراحی فروشگاه اینترنتی برای موبایل بروید، دستورالعمل های کلیدی و قوانینی وجود دارند را باید بدانید و درک کنید. آیا می دانید تخمین زده شده است که در پایان سال جاری، فروشگاه های اینترنتی موبایل، 163 میلیارد دلار فروش خواهد کرد؟ آیا می دانید 85 درصد از کاربران گوشی های هوشمند ترجیح می دهند از یک برنامه موبایلی به جای یک وب سایت تلفن همراه استفاده کنند؟
با توجه به این آمارها، هر کسب و کار اینترنتی که به صورت جدی به دنبال افزایش فروش و رسیدن اهداف مد نظر خود است، صرف نظر از اندازه آن، باید به طور جدی برایطراحی فروشگاه اینترنتی موبایلی اقدام نماید. ایجاد یک تجربه عالی برای خریداران برای موفقیت شما بسیار مهم است. بنابراین قبل از این که برای طراحی یک برنامه تلفن همراه اقدام کنید، دستورالعمل های کلیدی خاصی وجود دارد که توسط کاربران برنامه موبایل اعمال شده است که شما واقعا باید آن ها را بدانید و درک کنید.
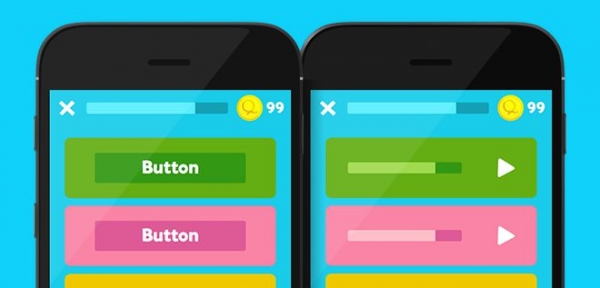
رابط کاربری ساده و بی نظیر
هنگام طراحی رابط کاربر (UI) برنامه فروشگاه اینترنتی موبایلی، دو عامل مهم وجود دارد که باید همیشه در ذهن خود نگه دارید:
اول این است که اندازه صفحه نمایش یک دستگاه تلفن همراه خیلی کوچکتر از دسکتاپ یا لپتاپ است، بنابراین میزان محتویاتی که می توانید روی یک صفحه نمایش دهید، محدود خواهد بود. دوم این است که شما باید برنامه خود را طوری طراحی کنید تا بتوانید از آن استفاده کنید و مهم تر از همه چیزی را با استفاده از آن بخرید.
در صفحه اصلی برنامه مویایلتان، باید روی طرح بندی ساده و بدون عیب، تمرکز کنید که با استفاده از آن بتوانید آخرین تبلیغات شما یا آیتم های پر طرفدار را در کنار یک سیستم ناوبری و جستجوی دقیق و راحت پیدا کنید.
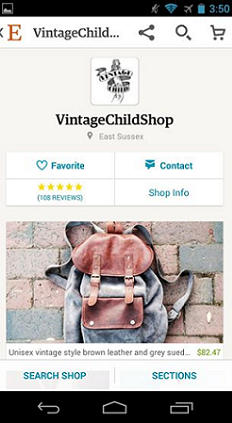
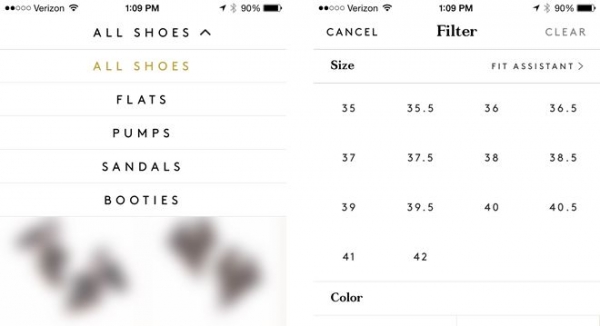
ناوبری مناسب فروشگاه اینترنتی
بر خلاف وب سایت های فروشگاه اینترنتی که شما می توانید لیستی از همه دسته ها، بخش ها و تبلیغات را با اندازه صفحه نمایش کوچکتر برنامه موبایل نشان دهید، شما دچار محدودیت هایی در قرار دادن آیتم های مورد نیاز خود در بخش ناوبری فروشگاه اینترتی هستید.
برای آسان تر کردن کار برای کاربران خود، باید اطمینان حاصل کنید که منو شما به طور منظم و واضح در همه بخش های برنامه موبایل قرار گرفته است و فهرست منو شما تنها شامل مهمترین دسته ها یا بخش ها است.
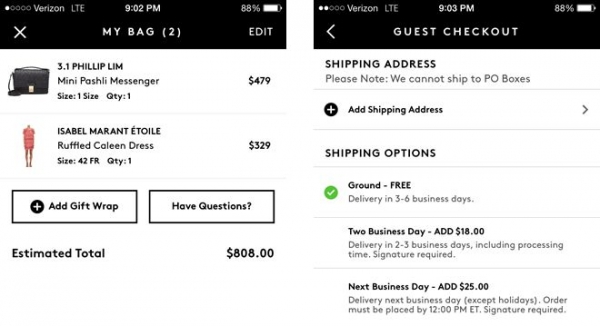
روند خرید و ثبت نام را طولانی نکنید
همانطور که قبلا هم اشاره کردم، کاربران دوست ندارند با چندین صفحه پرداخت و ثبت نام مواجه شوند و اهمیت این موضوع برای کاربران موبایلی دو برابر می شود.
پس اجازه دهید مشتریان از طریق شبکه های اجتماعی مورد علاقه خود ثبت نام کند و این امکان را به آن ها بدهید تا بتوانند بعنوان مهمان از شما خرید کنند.
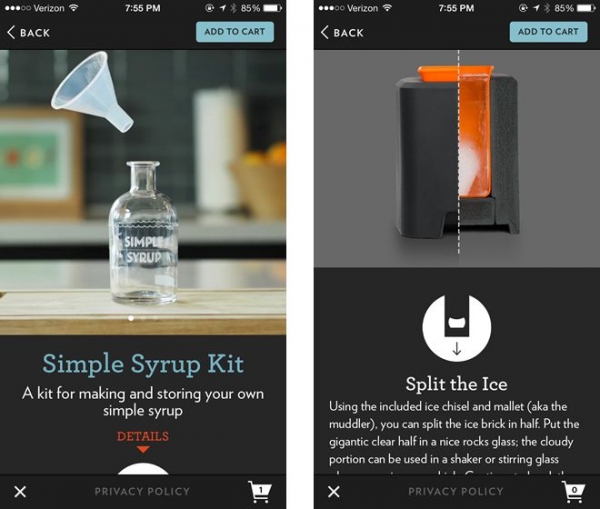
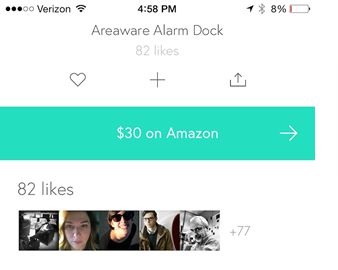
استفاده از دکمه "افزودن به سبد خرید"
یکی از مهمترین مواردی که شما باید هنگام خریداری یک محصول توسط کاربر انجام دهید، این است که مطمئن شوید که می توانید خرید را با بیشترین سرعت ممکن انجام دهید. اگر آنها باید مراحل بسیار زیادی را انجام دهند، احتمال بیشتری از فروش را از دست خواهید داد.
استفاده از دکمه "افزودن به سبد خرید" تجربه خرید ساده تری را برای مشتریان ایجاد کرده و میزان فروش شما را بهبود خواهد بخشید.
کاهش دادن تعداد تصاویر
یکی از انتظارات کاربران، به ویژه خریداران این است که صفحه نمایش فروشگاه اینترنتی شما به سرعت بارگذاری شود. اگر این اتفاق نیفتد مشتری می تواند به راحتی از جای دیگری خرید خود را انجام دهد. همه ما می دانیم که این مورد امکان ندارد زیرا همه به پهنای باند فوق سریع دسترسی ندارند. یک روش ساده برای اطمینان از بارگیری فروشگاه اینترنتی موبایلی شما، محدود کردن تعداد تصاویر با وضوح بالا در هر صفحه است(معمولا استفاده از یک عکس کافی است).
کاهش بی حوصلگی کاربران با استفاده از یک نوار پیشرفت
همانطور که در بالا ذکر شد، کاربران وجود چندین فرم ثبت نام را دوست ندارند، اما اگر روند ثبت نام یا پرداخت شما طولانی تر شده باشد، شما باید از یک نوار پیشرفت برای مشتریان فروشگاه اینترنتی خود استفاده کنید. این نوار به آن ها نشان می دهد تا چه مدت تا تکمیل فرآیند مورد نظر باقی مانده است.
لیست علاقه مندی های فروشگاه اینترنتی
مشتریان فروشگاه های اینترنتی قبل از اینکه بتوانند چیزی را خریداری کنند، ابتدا آن ها را فهرست می کنند. در فروشگاه اینترنتی موبایلی شما می توانید به کاربران امکان اضافه کردن محصولات به بخش "لیست علاقه مندی ها" را ارائه نمایید و سپس به آنها اجازه دهید که لیست های جمع آوری شده خود را مجددا بازنویسی کنند تا زمان اضافی برای تصمیم گیری در مورد خرید آن ایجاد شود.
اطمینان از حفظ محرمانگی اطلاعات کاربران فروشگاه اینترنتی
مهمترین کاری که می توانید برای کاربران خود انجام دهید این است که اطمینان حاصل کنید که اطلاعات شخصی و مالی آنها به صورت محرمانه حفظ شده اند. با صرف زمان و پول اضافی برای طراحی یک برنامه موبایل که با عنوان برنامه ای امن شناخته می شود، شهرت و کسب و کار شما به آن وابسته است. مهم نیست که شما بهترین محصولات را بفروشید یا سریعترین برنامه را داشته باشید. اگر مشتری به برنامه خود ایمان نداشته باشد، هرگز بازگشت از آن استفاده نخواهد کرد.
ترجمه از سایت envato
تفاوت های اصلی بین طراح و توسعه دهنده وب سایت
چگونه یک طراح وب یا یک توسعه دهنده وب شویم ؟
در حال حاضر مرز بین طراحان وب و توسعه دهندگان وب در حال محو شدن است. طراحان بیشتر و بیشتر به یادگیری کد می پردازند و توسعه دهند گان وب به نظریه های طراحی توجه بیشتری دارند . آیا در طراحی وب سایت، طراح وب با توسعه دهنده وب برابر است ؟ در این مقاله به تفاوت بین حقوق و دستمزد ، وظایف شغلی ، مهارت ها و ابزار های مورد انتخاب بین طراحان وب و توسعه دهندگان وب می پردازیم .
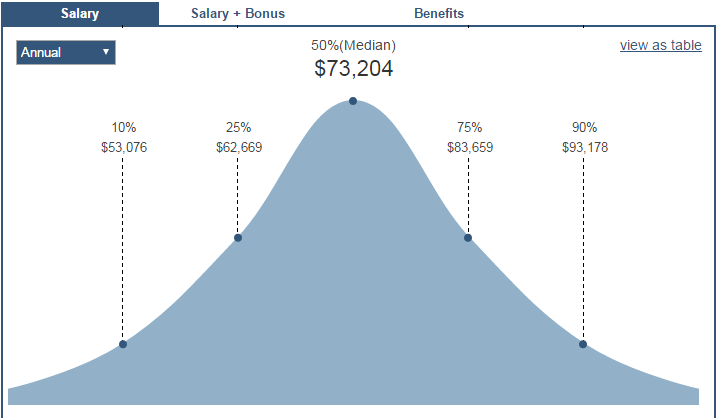
حقوق و دستمزد طراح وب چقدر است ؟
در ۳۰ اکتبر ، ۲۰۱۷، حقوق و دستمزد متوسط طراحان وب ۷۳،۲۰۴ دلار بود ، معمولا بین ۶۲،۶۶۹ دلار تا ۸۳،۶۵۹ دلار در نوسان است . با این حال، حقوق طراحان وب به عوامل مختلف بستگی دارد و ممکن است به طور گسترده ای متفاوت باشد.

سه تفاوت اصلی بین طراح وب و توسعه دهنده ی وب
رقم عنوان شده در بالا حقوق و دستمزدی طراح وب در آمریکا است که البته کمتر از حقوق سالانه است . به عنوان مثال، میانگین درآمد سالانه یک طراح وب معمولی در ایالات متحده ۷۳،۲۰۴ دلار است، بنابراین انتظار می رود که ۵۰ درصد از آنهایی که به عنوان طراحان وب در ایالات متحده مشغول به کار هستند، کمتر از ۷۳،۲۰۴ دلار حقوق داشته باشند .
حقوق و دستمزد توسعه دهندگان وب چقدر است ؟
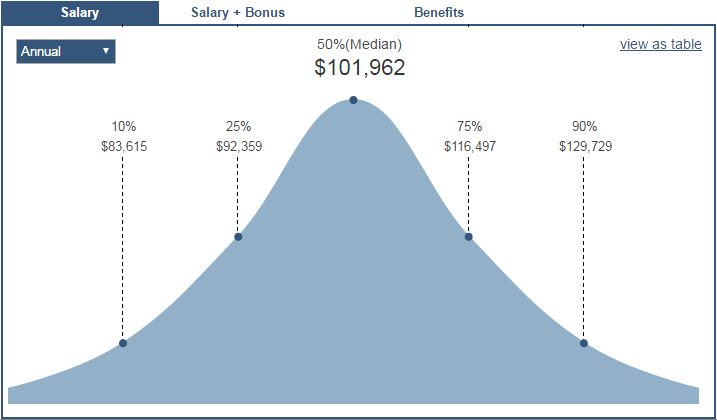
در ۳۰ اکتبر ، ۲۰۱۷، حقوق سالانه توسعه دهندگان وب ۱۰۱٫۹۶۲ دلار است که معمولا بین ۹۲۳۵۹ دلار آمریکا تا ۱۱۶،۴۹۷ دلار در نوسان است ، بسته به عوامل مختلف ممکن است مقدار حقوق و دستمزد به طور گسترده ای متفاوت باشد.

سه تفاوت اصلی بین طراح وب و توسعه دهنده ی وب
نمودار نشان می دهد درصدی از توسعه دهندگان وبی که در ایالات متحده کار می کنند کمتر از میانگین حقوق سالانه دریافت می کنند . برای مثال، میانگین حقوق سالانه یک توسعه دهنده ی وب معمولی ایالات متحده ۷۷،۴۵۸ دلار است، بنابراین ۵۰٪ از کسانی که به عنوان توسعه دهندگان نرم افزار شبکه در ایالات متحده کار می کنند، انتظار می رود که کمتر از ۷۷،۴۵۸ دلار حقوق داشته باشند.
تفاوت بین طراحان وب و توسعه دهندگان وب
معمولا، برای مردم تفاوت مفهومی طراحی وب و توسعه وب روشن نیست، هم تفاوت و هم ارتباط بین این دو وجود دارد. به طور خلاصه، رابط وب زیبا در ابتدا توسط طراحان وب ایجاد می شود ، و توسعه دهنده ها مسئول تبدیل تصویر زیبا به یک صفحه هستند که واقعا به بازدیدکنندگان نمایش داده می شوند .
طراح وب چه کاری انجام می دهد ؟
معمولا طراحان وب مسئول طراحی طرح بصری وب سایت ها هستند. طراحان عالی در استفاده از مفاهیم مختلف، از قبیل جمع کردن رنگ، تایپ کردن، روابط فضایی و ایجاد تجربه خوب برای کاربر بسیار عالی عمل می کنند .

سه تفاوت اصلی بین طراح وب و توسعه دهنده ی وب
از طریق استفاده از نرم افزار طراحی گرافیک و ابزارهای نمونه سازی اولیه، طراحان وب می توانند نسخه اولیه یک وب سایت را ایجاد کنند. سپس طرح تکمیل شده برای برنامه نویسی وب به توسعه دهندگان منتقل خواهد شد.
ابزار های طراحی برای طراحان وب:
Adobe
Photoshop
Illustrator
Sketch
Prototyping tools:
UXPin
Mockplus
شرح شغل طراحی وب :
مسئول کلیه عملکرد های سایت ، موقعیت وب سایت و ارائه تصاویر بصری به کاربران؛
مسئول طراحی طرح اولیه؛
انجام طراحی گرافیکی کاتالوگ محصولات ؛
انجام فعالیت های مختلف و طراحی تبلیغات؛
کمک به توسعه دهندگان در طراحی صفحه و کارهای دیگر.
به طور کلی، طراحان مسئول استفاده از دانش زیبایی شناختی خود با ابزارهای مختلف برای طراحی یک صفحه زیبا هستند. اگر شما از وردپرس استفاده می کنید، با استفاده از وردپرس می توانید روند طراحی را به میزان قابل توجهی افزایش دهید. یک طراح خوب می تواند تمام ویژگی های محصولات شرکت را درک کند و اولین تاثیر خوب را در مشتریان ایجاد کند. پیدا کردن یک طراح عالی برای شرکت یک خوش شانسی است .
توسعه دهنده وب چه کاری انجام می دهد ؟
.”>توسعه دهندگان وب به طور کلی به عنوان گروهی از افراد که از قسمت چپ مغزشان برای توسعه کدگذاری محصولات استفاده می کنند، شناخته می شوند. در شرایط عادی، توسعه دهندگان وب طراحی صفحه را از طراح وب دریافت می کنند و سپس از تکنولوژی توسعه ی front-end برای رمزگذاری این صفحات استفاده می کنند. آنها واقعا اهمیتی نمی دهند که صفحه خوب به نظر می رسد یا نه ، ولی آنها درباره اهمیت کد گذاری بسیار دقیق هستند .

سه تفاوت اصلی بین طراح وب و توسعه دهنده ی وب
مهارت ها و ابزارهایی که باید توسعه دهندگان وب در اختیار داشته باشند چیست؟
ابزار های مدیریت کد : SVN، CVS، GIT، و غیره؛
…. IDE: WebStorm، Sublime، VS Code
Front-end development technology: HTML, JavaScript, CSS and so on
Front-end framework: jQuery, React, Bootstrap and so on
در سال های اخیر، Front-end development technology یک شغل داغ و پردرخواست است. در نتیجه، توسعه دهندگان ضروری است مهارت هایشان را افزایش دهند و البته میزان حقوق و دستمزد توسعه دهندگان وب هم افزایش می یابد. در حال حاضر، زمان خوبی برای ورود به Front-end development است.
تفاوت طراح و توسعه دهنده وب سایت در پیدا کردن کار:
مهمترین موضوع برای یک طراح وب نمونه کارهای آنها است. هنگامی که برای مصاحبه می روید، مدیران استخدام ممکن است بخواهند به نمایه Dribbble یا Behance شما نگاهی بیندازند .
در حالی که برای توسعه دهندگان وب، نمایه Github ممکن است مهمترین مرجع برای مدیران جهت استخدام و نگه داشتن شما باشد .
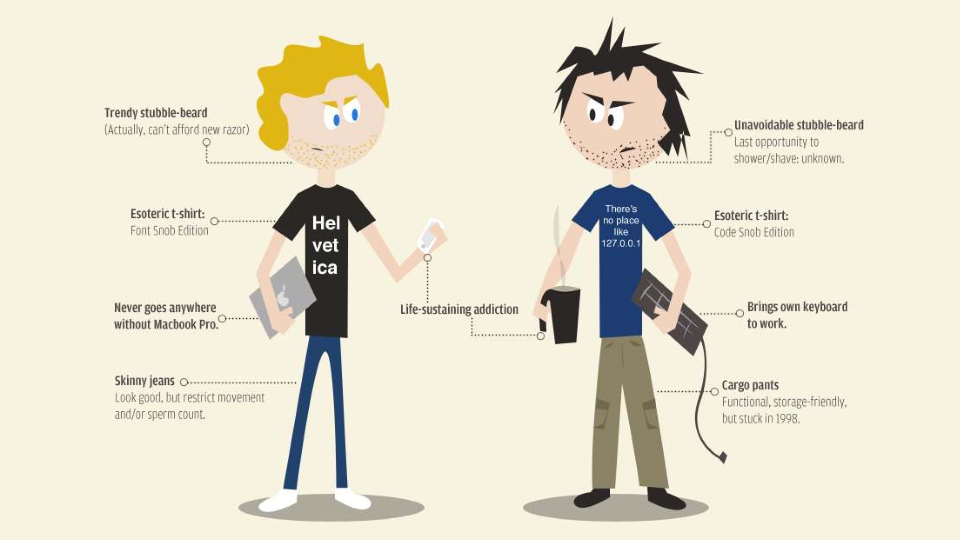
شخصیت طراح وب و توسعه دهنده وب:
من فکر می کنم طراحان وب خلاق تر و هنری تر هستند، در حالی که توسعه دهندگان وب تحلیلی تر هستند.
اما طراح وب نمیتواند کاملا کدگذاری را نادیده بگیرد . در شرایط برنامه نویسی، طراحی وب و توسعه وب هر دو باید به سطحی از دانش برنامه نویسی دست یابند .
طراح وب در مقابل توسعه دهنده وب
طراحان وب مجرب باید کد را بهتر از طراحان گرافیک درک کنند و طراحی را بهتر از برنامه نویسان انجام دهند .

سه تفاوت اصلی بین طراح وب و توسعه دهنده وب
برای توسعه دهندگان وب علاوه بر این، برای پیشرفت با تکنولوژی کدگذاری، لازم است توانایی های زیبایی شناختی قوی را نیز بکار گیرند .برای اینکه اینترنت بهترین مکان برای کاربران باشد، طراحان وب نمی توانند به طور کامل برنامه نویسی را نادیده بگیرند و توسعه دهندگان وب باید سعی در درک طراح و همکاری بهتر داشته باشند.
طراحی سایت در شهر اراک
معرفی شهر اراک
اراک از جمله بزرگ ترین شهر های مرکزی ایران به شمار می آید. اراک جزء شهر های صنعتی مهم ایران محسوب می شود و یکی از قطب های صنعتی کشور است. از نظر گردشگری نیز بناهای تاریخی بسیاری در این استان واقع شده است. بیشتر مردم اراک مسلمان و شیعه می باشند. در این شهر مراکز خرید زیادی وجود دارند و کسب و کار های اینترنتی نیز فعالیت های گسترده ای را آغاز کرده اند. از این رو طراحی سایت در اراک یکی از شغل های پر رونق محسوب می شود.
طراحی سایت در استان مرکزی
امروزه المان های برندسازی وب سایت ها یکی از روش های مورد توجه شرکت ها و موسسات مجرب قرار گرفته است و استان های دیگر در تلاش هستند که در این حوزه به رقابت بپردازند. شرکت طراحی سایت نوپرداز در تلاش است که در استان اراک بتواند کار فوق العاده ای را برای کاربران عزیز ارائه بدهد. آیا تاکنون در رابطه با بازار فروش بزرگ و حرفه ای طراحی سایت فکری داشته اید؟ امروزه شما باید در تلاش باشید که بتوانید در عرصه مهم و تکنولوژی روز افزون عقب نمانید. ما می توانیم از فضای مجازی کمک بگریم که به دستاورد های مهم دست پیدا کنیم.
شرکت طراحی سایت نوپرداز در استان مرکزی توانسته است که با کمک همکاران مجرب و حرفه ای و از همه مهم تر جوان به شهروندان تکنولوژی روز دنیا را ارائه بدهند. طی سال های اخیر این شرکت توانسته افراد خوبی را به سوی حرفه طراحی سایت هدایت کند. یکی از روش های مورد قبول شرکت نوپرداز پشتیبانی از کارهای خود می باشد که از جمله آن ها پشتیبانی تلفنی، تیکت و ایمیل هست که قیمت اولیه مناسب را برای ایده های مورد نظر کاربران گرامی ارائه بدهد.
چگونه یک وب سایت عالی و یکتا ایجاد کنیم؟
برای شروع به این کار می توانیم از شرکت طراحی سایت نوپرداز بهره ببریم. برای اینکه از طراحی وبسایت خود به صورت حرفه ای اطمینان حاصل نمایید، ما می توانیم تضمین کنیم که به صورتی کار می کنیم که برای سابقه تیم خود هر روز بهتر از قبل عمل کنیم. با اطمینان شما و کار حرفه ای، ما می توانیم در شهر اراک طراحی سایت را به بهترین شکل ممکن برای شما پیاده سازی نماییم.
با توجه به نکاتی که گفتیم تیم ما می توایم بهترین وب سایت های فروشگاهی یا اختصاصی و کلیه پشتیبانی مورد نیاز را ارائه دهیم. اما سوالاتی ممکن است که ذهن شما را درگیر کرده باشند از جمله:
قیمت سایت طراحی شده برای استفاده کنندگان به چه میزانی است؟
چه میزان امنیت سایت برای شما مهم به حساب می آید؟
استفاده از گرافیک در سایت خود را چه میزان قبول دارید؟
تکنولوژی های مهم نوپرداز جهت استفاده در طراحی سایت شهر اراک به چه میزان است؟
برای یافتن پاسخ همه این سوالات می توانید با متخصصان ما تماس حاصل نمایید.
فناوری های مهم در طراحی سایت
فناوری های مهم در طراحی سایت شرکت نوپرداز به صورت حرفه ای و با ترفندهای به روز ارائه شده است که از جمله، استفاده از زبان های برنامه نویسی محبوب مانند Html ,css ,js ,payton می باشد.
اما چگونه شرکت نوپرداز توانسته است که با ارائه کارهای خود با دیگران فرق داشته باشد؟
شما می توانید برای کسب اطلاعات بیشتر در زمینه طراحی سایت در شهر اراک با ما تماس حاصل نمایید.
طراحی سایت اختصاصی چیست؟
در طراحی سایت اختصاصی پروژه مورد نظر نسبت به خواسته های مشتریان به صورت کدنویسی شده طراحی می گردد. در این مدل پروژه ها ابتدا مشتری جزئیاتی از پروژه مورد نظر خود را به شرکت طراحی سایت ارائه می دهد تا برآورد زمانی طراحی سایت و هزینه های مربوط به آن تعیین گردد. در این پروژه ها شرح پروژه از اهمیت بالایی برخوردار است و می توان گفت هر چقدر شرح پروژه کامل تر باشد، نتیجه نهایی طراحی سایت اختصاصی رضایت بیشتری را برای مشتریان در پی خواهد داشت. در شرکتطراحی سایت نوپرداز روال کاری به این صورت می باشد که ابتدا مشتری طرح گرافیکی مورد نظر خود را تایید می کند و پس از آن تیم برنامه نویسی شرکت شروع به پیاده سازی سایت اقدام می نماید.
طراحی سایت اختصاصی چگونه است؟
در طراحی سایت های اختصاصی همه چیز از اول برنامه نویسی می شود و روند کاری آن با طراحی سایت با استفاده از سیستم های مدیریت محتوا و قالب های آماده متفاوت است. این مدل سایت ها توسط یک تیم قابل پیاده سازی است و هر چقدر پروژه گسترده تر باشد، به نسبت آن نیرو های بیشتری برای طراحی سایت مورد نظر نیاز است. این مدل پروژه ها چون کاملا بر اساس نیاز مشتری پیاده سازی می شوند، در صورتی که تجزیه و تحلیل های ایده اولیه به خوبی صورت گرفته باشد و شرح پروژه کامل باشد، سود زیادی را برای مشتریان خواهد داشت.
شرکت طراحی سایت نوپرداز با بهره گیری از تیمی حرفه ای و با تجربه پروژه های طراحی سایت اختصاصی را به صورت کاملا دقیق و مطابق با نیاز های مشتریان پیاده سازی می نماید. از جمله مهم ترین مواردی که مورد نظر شرکت است، کاربرپسند بودن وب سایت شما و امنیت آن می باشد که این مورد همواره جز اصلی ترین مواردی است که در شرکت طراحی سایت نوپرداز به آن ها پرداخته خواهد شد.
طراحی سایت با قالب های آماده
طراحی سایت با قالب های آماده، سایت هایی هستند که در گذشته طراحی شده اند و اکنون به صورت رایگان و یا با هزینه کمی فروخته می شوند. در طراحی سایت با استفاده از قالب های آماده اغلب از قالب های آماده ای استفاده می شود که شباهت زیادی به سایت مورد نظر شما دارد. هزینه استفاده از این قالب ها نسبت به طراحی سایت اختصاصی کمتر بوده و در مواردی که مشتریان انتظارات ویژه ای از وب سایت خود ندارند مورد استفاده قرار می گیرد.
از مزایای مهم قالب های آماده بدون هزینه بودن یا کم هزینه بودن آن ها است و شما می توانید قبل از خرید قالب آن را به صورت کامل آنالیز کنید. اما معایب این وب سایت ها زیاد هستند که از جمله آن ها می توان به منعطف نبودن آن ها و عدم سازگاری این وب سایت ها با اصول سئو و بهینه سازی اشاره داشت. معمولا کار پنل های کاربری این سیستم ها آسان نبوده و نیاز به جلساتی برای آموزش آن به مشتریان می باشد.
زبان های برنامه نویسی در طراحی سایت اختصاصی
معروف ترین زبان های برنامه نویسی برای طراحی سایت به صورت اختصاصی php و asp هستند ولی از زبان های دیگری مانند جاوا و ruby نیز می توانیم برای طراحی وب سایت مورد نظر خود استفاده نماییم. زبان asp با استفاده از کتابخانه های دات نت و بستر ویندوز، برای انجام پروژه های وب مورد استفاده قرار می گیرد. زبان برنامه نویسی php هم با بهره گیری از بستر قدرت مند لینوکس و یونیکس برای پیاده سازی پروژه های طراحی سایت مورد استفاده قرار می گیرد. مدیریت پایگاه داده در این زبان با استفاده از mysql می باشد. زبان طراحی سایت php به دلیل متن باز بودن آن قابلیت توسعه و رشد زیادی دارد و به همین دلیل پروژه های طراحی شده با استفاده از این زبان از قابلیت انعطاف پذیری بالایی برخوردارند.
در آخر این که اگر می خواهید مناسب ترین انتخاب را برای طراحی وب سایت مد نظر خود داشته باشید ابتدا به این موضوع فکر کنید که چقدر در کسب و کار خود جدی هستید. قالب های آماده اغلب وب سایت هایی هستند که مطالبق با نیاز شما طراحی نشده اند. شما می توانید برای شروع کار وب سایت خود از این قالب ها استفاده کنید اما پیاده سازی یک کسب و کار اینترنتی حرفه ای اغلب با استفاده از طراحی سایت اختصاصیصورت می گیرد و باید لازم است که مراحل بعدی مورد توجه شما قرار گیرد.
روشهای پرطرفدار استفاده از رنگ در طراحی وب سایت
رنگ یک عنصر طراحی اساسی است که ما در همه جا در زندگیمان مانند هر وبسایتی که بازدید می کنیم و یا برنامه ای که استفاده می کنیم، آن را میبینیم. در حال حاضر شما رنگ webafra را می بینید . شگفت انگیز است ؛ هر ساله طراحان وب از رنگ ها و طرح های جدیدی برای طراحی وب استفاده می کنند . بعضی وقتها از یک رنگ جهت بیشتر دیده شدن استفاده می کنند . در هر حال نمی توان نقش رنگ ها در طراحی وب سایت را نادیده گرفت .
یک پس زمینه قوی ایجاد کنید
چند سال پیش یک روند فوق العاده ای از پس زمینه های پررنگ و جسور وجود داشت. در یک طراحی خوب، پس زمینه رنگارنگ و قدرتمند و جسور می تواند شروع خوبی برای علاقه به یک بخش خاص باشد. نظر شما در مورد این روند چیست ؟ آیا ممکن است رنگ یک طراخی را متمایز کند ؟ در این مورد ما با اطمینان می گوییم ، طراحی اگر خوب انجام شود می تواند سبب متمایز شدن و کمک به یک بخش شود .
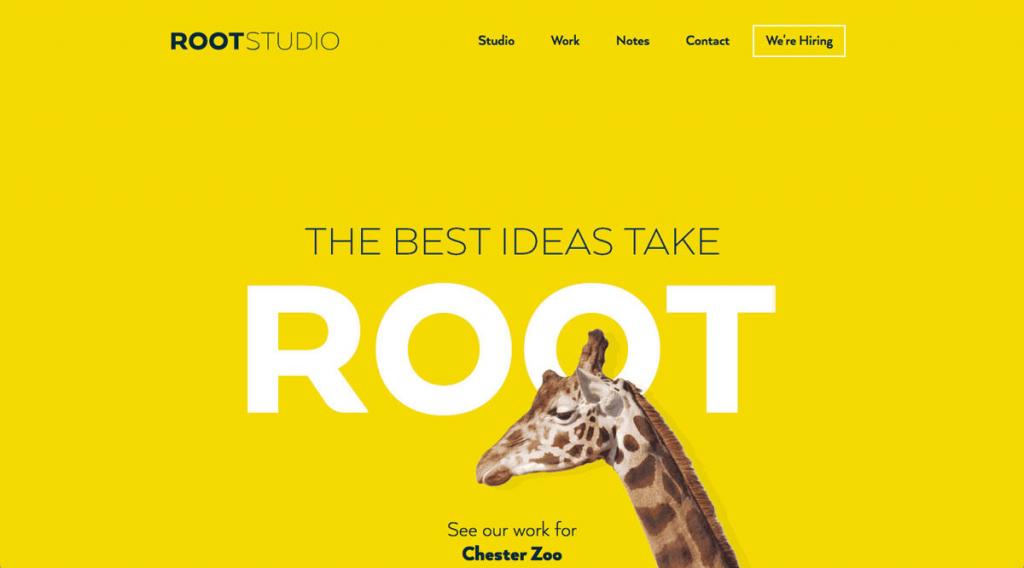
به عنوان مثال سایت https://rootstudio.co.uk/ را مشاهده کنید . این سایت با استفاده از پس زمینه زرد رنگ در مطالعات موردی خود در باغ وحشی به نام ریجستر کمک کرده است . در این سایت رنگ پس زمینه عنصر اساسی و مهم در طراحی است . البته در همه ی موارد مطالعاتی این سایت از رنگ زرد استفاده نکرده است و این کار درست نیست . لازم نیست که از یک رنگ پر جنب و جوش استفاده کنید تا چیزی را از آن بیرون بیاورید. این طرح خیلی خوب کار نخواهد کرد، اگر بخش های مورد مطالعه هم حداقل نباشد.

روشهای پرطرفدار استفاده از رنگ در طراحی وب
مثال بعدی ، Mambo Mambo است که از رنگ برای برجسته کردن بخش های مختلف نمونه کارها استفاده می کند. برخی از بخش ها زرد، آبی تیره و حتی سیاه هستند. در تصویر، می توانید ببینید که زرد با سبز، سیاه و سفید و رنگ پوست ترکیب شده است؛ با هم هماهنگی دارند . در این تطراحی ، رنگ پس زمینه است که به ایجاد این بخش منحصر به فرد و جالب توجه منجر شده است. این نیز نام تجاری خوبی برای یک آژانس است.

روشهای پرطرفدار استفاده از رنگ در طراحی وب
ایجاد یک بیانیه
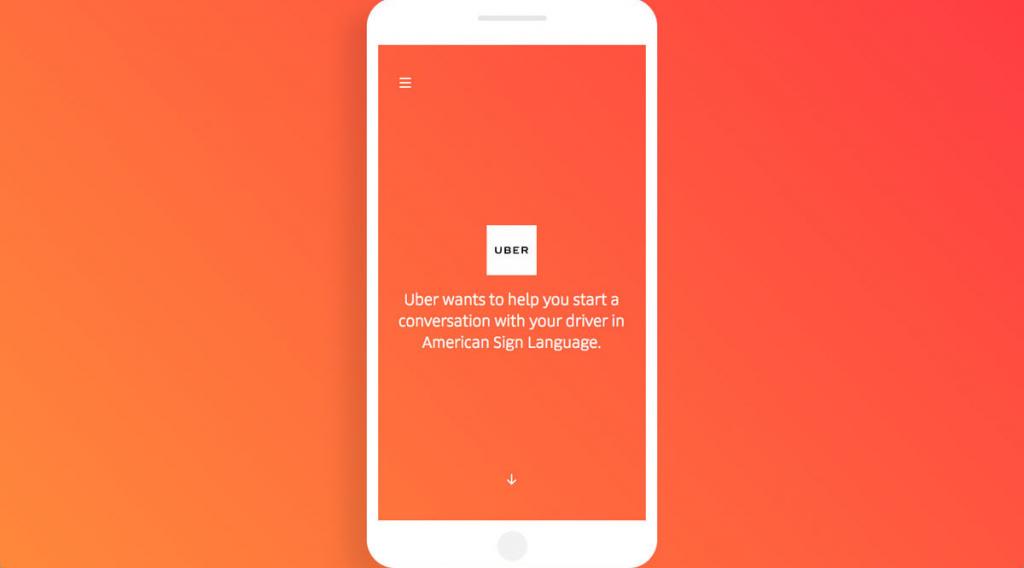
روش بعدی استفاده از رنگ ، استفاده از آن برای برجسته کردن لغات است . به عکس زیر دقت کنید ؛ مسلما پس زمینه به رنگ نارنجی توجه شما را جلب خواهد کرد . این یک استراتژی طراحی عالی است؛ زیرا هدف از رنگ تکیه کردن بر نشانه های بصری است که در این مقاله انجام شده است .

روشهای پرطرفدار استفاده از رنگ در طراحی وب
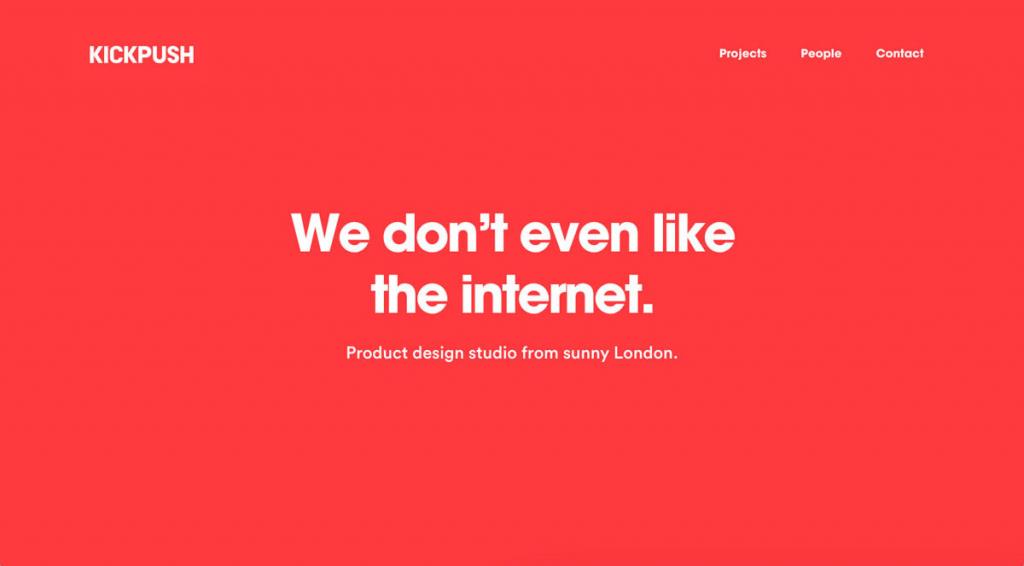
مورد بعدی، نمونه کارهای استودیوی طراحی Kickpush است. همانطور که شما متن زیر را می خوانید متوجه می شوید که این استدیو متفاوت با دیگران است و شخصیتی متفاوت دارد . Kickpush خواهان نشان دادن تفاوت خود با دیگران است و رنگ انتخاب شده نیز در این زمینه به او کمک می کند .

روشهای پرطرفدار استفاده از رنگ در طراحی وب
کمک به محتوا با استفاده از رنگ
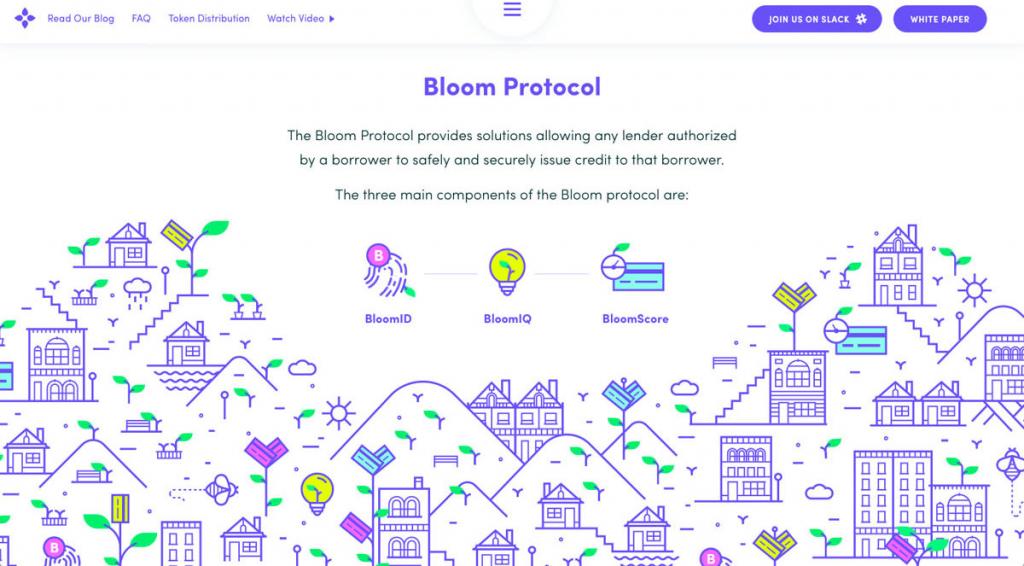
رنگ یک ابزار عالی برای کمک به محتوا و داستان است. صفحه اصلی وب سایت Bloom مثال خوبی در این مورد است. آنها از همان طراحی تقریبا الکتریکی استفاده می کنند و همراه با سایر عناصر بصری، آبی برای کمک به حرکت کاربر از سربرگ به پاورقی کمک می کند. اگر تمام بخش های اصلی از رنگ های مختلفی تشکیل می شدند ، این طرح با شکست مواجه می شد .

روشهای پرطرفدار استفاده از رنگ در طراحی وب
ایجاد رنگ انفجاری و اضافه کردن شخصیت
گاهی اوقات رنگ به طور خاص برای اضافه کردن علاقه به یک طراحی استفاده می شود. رنگ های بزرگ و جسورانه همیشه نباید در مرکز و جلوی طراحی قرار بگیرند تا رنگ بتواند به طور مؤثری مورد استفاده قرار گیرد.
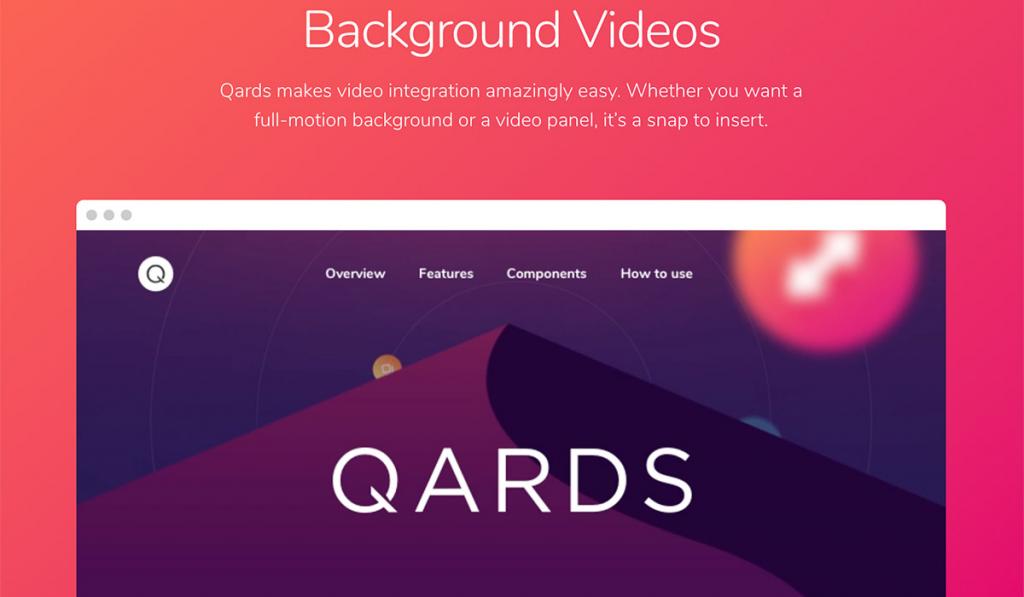
برای مثال، صفحه اصلی Qards Designmodo از انواع مختلف رنگ انفجاری استفاده می کند. این باعث می شود که صفحه فرود در هنگام دیدن لذت بخش تر باشد و بدون در اختیار داشتن پس زمینه قرمز روشن و یا هر چیز دیگری که ممکن است در بالای صفحه قرار گیرد، که می تواند سبب گیج شدن کاربر شود . استفاده از انفجارهای رنگی میتواند یک ابزار خوب باشد.

روشهای پرطرفدار استفاده از رنگ در طراحی وب
بهبود نام تجاری محصول یا شرکت شما با استفاده از رنگ
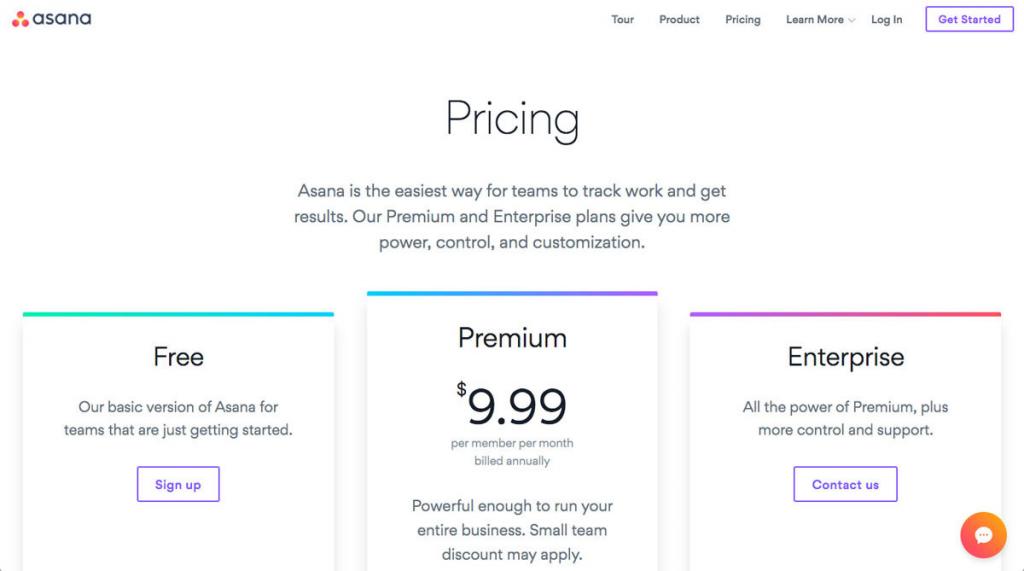
در برخی از بخش ها در یک وب سایت ، رنگ بسیار برجسته می شود و مورد توجه قرار می گیرد و در بقیه موارد این اتفاق گاهی نمی افتد و نمی توان استفاده از رنگ را در آن مشاهده کرد . این امر به معنی تعادل است . رنگ ها پر جنب و جوش می باشند و می توانند کنار هم قرار بگیرند یکی از جدیدترین وب سایت های تجاری که از استراتژی رنگ مناسبی در سایت خود استفاده کرده است ، وب سایت Asana است .

روشهای پرطرفدار استفاده از رنگ در طراحی وب
در نتیجه امروزه ما شاهد استفاده استراتژیک باز رنگ ها در طراحی وب سایت هستیم. مهمتر از همه، رنگ به شخصیت و خصوصا هویت نام تجاری کمک می کند.استفاده از رنگ در طراحی وب سایت ها روز به روز در حال بهبود بهتر و قوی تر شدن است و طراحان نیز در حال رشد هستند و روش های بهتری را به وجود می آوردند.