طراحی وب سایت وفروشگاه اینترنتی
آموزش و دریافت سفارش پروژه طراحی سایت و اپلیکیشن موبایل
طراحی وب سایت وفروشگاه اینترنتی
آموزش و دریافت سفارش پروژه طراحی سایت و اپلیکیشن موبایلنکات طراحی سایت تجارت الکترونیک
در این مقاله قصد داریم برخی نکات طراحی سایت تجارت الکترونیک را برای شما شرح دهیم:
1-از لحاظ عملکرد، بایستی قابلیت مناسب را داشته باشد به طوریکه سایت ما صفحات آن به درستی کار کنند و سریع بارگذاری شوند و مستقیما برود به سمت چیزی که مخاطب ما درخواست می کند.
2-از لحاظ اطلاعات، لینک هایی داشته باشیم که مشتریان ما به سادگی ما را بشناسند و هم به محصولات ما دسترسی داشته باشند.
3-سادگی استفاده، مشتری ما بتواند به راحتی و بدون هر خطا و اشتباه در سایت حرکت نماید.
4-راه های مختلف جایگزین، حالت های جایگزین برای جابجایی در سایت داشته باشیم.
5-راحتی خرید، با حداقل کلیک باعث خرید شود.
6-قابلیت پشتیبانی مرورگرهای مختلف، بتواند در مرورگرهای معروف به راحتی اطلاعات و قابلیت های قابل نمایش باشد.
7-گرافیک ساده ای داشته باشد، از یک گرافیک شلوغ دوری کنیم، گرافیک های غیرمطلوب و آزاردهنده کاربر استفاده نکنیم.
8-متن های مجاز استفاده شود، از زمینه یا متن هایی که قابلیت خوانایی نداشته باشد استفاده نشود.
نکاتی که به لحاظ ارائه یا نمایش سایت تجارت الکترونیک بایستی رعایت شود:
• مهمترین مشخصه هایی که در مورد سایت وجود دارد (منوها، عکس ها و ...) شفاف باید قابل مشاهده باشد.
• چیزهایی که میخواهیم به فروش برسانیم بایستی به صورت ساده قابل مشاهده باشد.
• اطلاعات بایستی به سادگی قابل پیدا کردن باشد.
• ارائه اطلاعات نباید مخفی باشد و یا محدود در نظر گرفته شود.
• سرنام ها Headerهای اطلاعاتی بایستی به صورت شفاف و توصیفی باشد و بیان کننده مفهوم خاص باشد.
• سبک یا رنگ هایی که استفاده میشود ساده و یکدست باشد و تغییر نابهنگام نداشته باشد.
•آرم شرکت و مالک سایت بایستی به راحتی قابل مشخص شدن باشد.
• روشهایی که برای پشتیبانی فنی برای سایت مشخص شده است به راحتی قابل مشاهده باشد.
• سایت ما بر روی مرورگرهای مختلف ظاهر خوبی داشته باشد.
• URL های ما با مفهوم و کاربرپسند باشند.
• عنوان صفحه HTML ما قابل توصیف و مشخص باشد.
نکاتی که به لحاظ جابجایی سایت تجارت الکترونیک بایستی رعایت شود:
• جابجایی ما بایستی به راحتی و شفاف صورت پذیرد.
• حتما کلیک برگشت طراحی شده ما را به صفحه قبلی هدایت کند.
• مراجعی که استفاده می شوند فازی یکسان و یکنواخت داشته باشند.
• تعداد کلیدها یا آیکون های استفاده شده معقول و مطلوب باشد.
• لینک هایی که مورد نیاز نیستند به حداقل برسند.
• لینک های ما یکنواخت و یکدست و به راحتی قابل تشخیص باشند.
• جستجو در داخل سایت برای دسترسی به اطلاعات ساده باشند.
• نتایجی که جستجو مشخص می کند قابل تفسیر باشند.
• لوگوی شرکت حتما به صفحه اصلی متصل باشد.
نکاتی که به لحاظ عملکرد سایت تجارت الکترونیک بایستی رعایت شود:
• با اینترنت با سرعت پایین نیز قابل مشاهده باشد.
• هر صفحه قابلیت این را داشته باشد که به صورت مجزا قابل علامت گذاری باشد.
• قالیت و عملکرد سایت ما در داخل تمامی مرورگرها یکی باشد.
• حتما عناوین درستی برای عکس ها یا محتویات اطلاعاتی خود استفاده کنیم.
• اطلاعات داینامیک یا در حال گردش کمتر استفاده شود.
• سایت قابلیت گزارش صفحات خطا را داشته باشد.
• تمامی تراکنش هایی که اتفاق می افتد با دقت Log شود.
•اطلاعات ما با امنیت بالایی ذخیره شود.
طراحی وب سایت با سئو مرتبط است؟
هنگامی که شما در حال طراحی وب سایت هستید، باید مخاطب، دستگاه، مرورگر، زیبایی شناسی و موتورهای جستجو را در نظر بگیرید. همه ما می دانیم که طراحان وب می توانند وبسایتی زیبا، چشم نواز، و هوشمندانه ایجاد کنند اما خلاقیت و هوشمندانه بودن وب سایت شامل چه جیزی است وقتی که وب سایت بازدید کننده ای نداشته باشد؟
آیا سئو قسمتی از فرایند طراحی سایت است؟
به عنوان متخصص سئو ما باید به جامعه طراحی کمک کنیم تا درک کنند که سئو بخشی از طراحی وب سایت و فرایند توسعه آن است و نه چیزی که پس از کامل شدن وب سایت ثابت می ماند.
حقایقی در مورد طراحی و سئو
به عنوان یک طراح وب، شما احتمالا بر تجربه کاربر، زیبایی شناسی، اندازه مرورگر و محدودیت دستگاه تمرکز می کرده اید ولی الان وقت آن است که SEO را به این لیست اضافه کنید به چه دلیل؟ زیرا با توجه به این که ۸۰ درصد ترافیک وب سایت ها از موتورهای جستجو می آیند، بنابراین اگر شما برای آنها طراحی نکنید، وب سایت شما ترافیک و مشتری کمی خواهد داشت یا اصلا ترافیکی نخواهد داشت.
حقیقت آشکار در مورد نقش سئو در طراحی سایت این است:
اغلب مشاوران سئو باید بخش بزرگی از وب سایت را مجددا طراحی کنند تا اطمینان حاصل بشود که نیازهای موتور جستجو را در وب سایت برآورده می شود. تجربه کاربر در صورتی که وب سایت هیچ ترافیک نداشته باشد، وجود نخواهد داشت.
سئو و مشتریان شما
مهم است که درک کنیم که اکثر مشتریان فرض می کنند که وب سایتشان با کلمات کلیدی که خود انتخاب کرده اند، رتبه بندی می شود. آنها سئو را می خواهند حتی اگر ندانند چه چیزی است!! مشتری به احتمال زیاد نمی داند که سئو یک سرویس اضافی در هنگام طراحی سایت است.

طراحی وب سایت با سئو مرتبط است؟
پیش فرض های مشتری در فرآیند طراحی وب سایت
مشتری در مورد طراحی وب سایت جدید برای کسب و کار، هدف جذب مشتری را دارد. بنابراین اگر یک وب سایت بدون توجه به سئو ایجاد کنید، مسلما رتبه بندی نخواهد شد و مشتری به هدفش نخواهد رسید و مهم نیست چقدر روی وب سایت زمان و هزینه صرف شده است. در پایان، وب سایت ها ابزار بازاریابی هستند که برای ایجاد کسب و کار استفاده می شوند. بنابراین اگر یک سایت ایجاد کنید که منجر به تولید نشود، شما به عنوان یک طراح وب موفق، شناخته نمی شوید.
طراحی وب سایت مبتنی بر سئو
طراحی یک وب سایت بزرگ که مطابق با الزامات SEO باشد گران تر و یا سخت تر نیست. این گونه طراحی مبتنی بر درک قوانین اساسی است و به راحت پیدا کردن وب سایت توسط موتورهای جستجو کمک می کند.
دستورالعمل های اساسی SEO برای طراحان وب
این روزها بهینه سازی موتورهای جستجو به دو قسمت اصلی تقسیم می شود:
Onpage SEO (30٪) – شامل : معماری وب، معناشناسی، محتوا و شیوه کدگذاری سایت؛Offpage SEO (70٪) گاهی اوقات به عنوان لینک بیلدینگ یا بازاریابی محتوا شناخته می شود.
طراحان وب باید مشتریان خود را بشناسند
اساسا سه نوع مشتری اصلی وجود دارد و نحوه طراحی و ساخت سایت شما بستگی به دسته ای دارد که مشتری شما در آن قرار می گیرد.
- مشتری که می خواهد وب سایت اش در گوگل، یاهو و بینگ با کلمات کلیدی خاص نشان داده شود. (به عنوان مثال: برنامه ریزان عروسی، قفل ساز، لوله کش، عوامل املاک و مستغلات، شرکت های ارائه محصولات یا خدمات طاقچه، شرکت های با نام تجاری عمومی.)
- مشتری یک سایت خلاق می خواهد و درخواست رتبه بندی نام تجاری اش را دارد. (به عنوان مثال: مارک هایی که از طریق رسانه های دیگر جایگاه خوبی دارند: Nike، Adidas، McDonalds، Coca Cola، و غیره)
- مشتری که اکثر کسب و کاراش از ارجاع و بازاریابی آفلاین است. (به عنوان مثال: وکلا شناخته شده یا پزشکان شناخته شده و کسب و کارهای محلی را که قبلا “نام تجاری” روش سنتی را انجام داده اند، تأسیس کرده اند.)
نوع مشتری ۱: SEO و طراحی ترکیبی باید به کار برده شود.
ابزارهای سئو شامل موارد زیر:
برچسب های عنوان منحصر به فرد و متا توصیف برای هر صفحه با هدف قرار دادن کلمات کلیدی در نظر گرفته می شودیک معماری کلید واژه گرا که به وب سایت های مختلفی کمک می کند؛زمان بارگذاری سریع؛یک آدرس ثابت در پایین صفحه؛محتوای تازه در صفحه اصلی؛یک وبلاگ غنی از محتوا.
نوع مشتری ۲: برخی از موارد سئو باید در نظر گرفته شوند
این سایت ها اغلب برای طراحی سخت تر هستند. آنها کلمات کلیدی را هدف قرار می دهند و یک معماری سازگار با SEO دارند، همچنین زیبایی شناسی نیز در این نوع سایت ها مورد توجه قرار دارد.
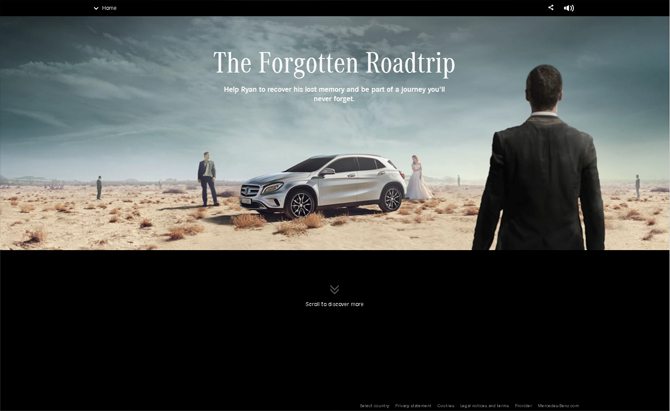
نوع مشتری ۳: هیچ محدودیت طراحی از نظر سئو در این وب سایت ها وجود ندارد.
در سایت مرسدس بنز یک صفحه پیمایش وجود دارد که کمتر سئو دوستانه است. این نوع وب سایت که معمولا برنده جایزه می شود، اما از نظر رتبه بندی و کلمات کلیدی مناسب نیست، اما از آنجایی که نام تجاری اش به خوبی شناخته شده است، SEO واقعا در آن مهم نیست.

طراحی وب سایت با سئو مرتبط است؟
سئو بخشی از فرآیند طراحی است
دفعه بعد که شما در حال طراحی یک وب سایت هستید، سئو را به عنوان بخشی از فرایند در نظر بگیرید، نه فرآیندی پس از طراحی وب سایت. یک وب سایت با پایه قوی سئو ، ابزاری موفق در کسب و کار برای مشتریان شما است و مشتریان از این نوع طراحی با بازخورد بالا خوشحال خواهند شد.
آیا شما نیاز دارید وب سایت تان برای مخاطبان هدف در موتورهای جستجو قابل مشاهده باشد و شما نمی دانید که باید چه کاری انجام بدهید ؟ سئوی وب سایت اولین قدم برای ایجاد استراتژی بازاریابی آنلاین است که واقعا اهمیت دارد و موفق عمل می کند.
9 ابزار هوش مصنوعی که باعث باهوش تر شدن فروشگاه اینترنتی شما می شود
آیا شما یک سهام دار فروشگاه اینترنتی هستید؟ اگر جواب مثبت است، شما باید به دنبال راه کار هایی برای بهبود تغییرات و کاهش هزینه و زمان باشید. در این مقاله این موضوع را بررسی می کنیم که هوش مصنوعی چگونه می تواند به شما برای دست یابی به این مهم کمک نماید. براساس برآوردهای اخیر، فروش فروشگاه های اینترنتی تا سال 2020 به 27 تریلیون دلار می رسد. آیا می دانید این به چه معنایی است؟
رشد کردن
هوش مصنوعی آخرین انقلاب بعد از تلفن همراه است. ما تجارت الکترونیک مبتنی بر اینترنت، تجارت تلفن همراه را دیده ایم و اکنون نوبت ان است که با هوش مصنوعی در تجارت الکترونیک آشنا شویم. ما با چت بات ها و دستیارهای شخصی سر و کار داریم. بسیاری از برنامه های کاربردی هوش مصنوعی وجود دارد. چت بات ها و IMHO راه زیادی برای رفتن دارند و هدف های بلند پروازانه ای برای جایگزینی هوش مصنوعی به جای انسان داند. به صورت مختصر هوش مصنوعی می تواند به ما کمک کند تا کار ها را موثر تر و دقیق انجام دهیم.
تجربه کاربری با هوش مصنوعی
معمولا فروشندگان فروشگاه های اینترنتی مشکلات زیادی در زمینه تجربه کاربری دارند. اطلاعات ماشین می تواند با ایجاد یک تجربه کاربری در بهترین کلاس آنها را تحت تاثیر قرار دهد. این به شما در طراحی یک وب سایت با نام تجاری جدید و یا اضافه کردن ویجت های هوشمند به سایت موجود کمک می کند. امروزه شخصی سازی UX به یک عامل مهم برای موفقیت کسب و کار های اینترنتی تبدیل شده است.
Choice.AI به شما کمک می کند تا بتوانید صفحات فروشگاه اینترنتی خود را راحت تر شخصی سازی کنید و آگهی های هوشمندی را به صورت آنی در وب سایت قرار دهید. Choice.AI به شما کمک می کند تا فروش بیشتری را با شخصی سازی انجام دهید و بهینه تر از تخفیف های خود استفاده کنید.
B12: B12 راه جدیدی برای طراحی وب سایت شما از اول است. روبات های دوست داشتنی B12، سایت ها را با ورودی های مد نظر خود طراحی می کنند و طراحان آن با راهنمایی ها و پیشنهادات خود به شما کمک می کنند. با این روش شما می توانید یک سبک و طراحی منحصر به فرد ایجاد کنید و به روز رسانی های وب سایت خود را سریع تر انجام دهید. این هوش مصنوعی برای استفاده در هر فروشگاه اینترنتی مناسب به نظر می رسد.
پیش بینی قیمت و انگیزه
شما با استفاده از هوش مصنوعی می توانید یک مدل قیمت گذاری پویا را به فروشگاه اینترنتی خود اضافه کنید. آنها از یادگیری ماشین و علوم داده برای شناخت رفتار کاربر خود و تغییر قیمت محصول در زمان واقعی استفاده می کنند. با استفاده از برخی از ابزارهای پیشرفته، قیمت گذاری رقبای شما و تقاضای بازار را در نظر می گیرند. البته، آنها در پارامترهای مشخص شده توسط شما تغییر می کنند.
Granify
Granify رفتار خریداران را به صورت آنی نظارت کرده و با تجزیه و تحلیل 100 ویژگی آن ها برای مشخص شدن انگیزه های شخصی و قیمت گذاری استفاده می شود. موتور تصمیم گیری ماشین پیش بینی می کنند که چه خریدارانی را در این فصل از دست داده اید و سپس تبدیلات خود را انجام می دهند. هنگامی که تردید تشخیص داده می شود، پیام های سفارشی بر اساس آنچه نرم افزار تجزیه و تحلیل می کند نشان داده می شود. اگر در مورد یک پیشنهاد یا حمل و نقل رایگان شک و تردید داشته باشید، یک سفارش نمایش داده می شود که زمان تحویل تضمین شده ای را به شما نشان می دهد. این تکنولوژی با تمام سیستم عامل های تجارت الکترونیک، کار می کند.
Personali
Personali انگیزه های شخصی برای افزایش فروش را ایجاد می کند. پلتفرم هوشمند مبتنی بر آن، از الگوریتم های یادگیری ماشین استفاده می کند که توسط دانشمندان داده شناسی و اقتصاد دانان رفتاری ایجاد شده است تا هدف دقیق خریداران را با انگیزه های هوشمند ارائه دهد. Personali فروشندگان را به خریداران تبدیل می کند در حالیکه سود هر فروش را افزایش می دهد. این تکنولوژی برای کسب و کار و شرکت های متوسط مناسب به نظر می رسد.
PriSync
Prisync یک نرم افزار ردیابی و نظارت بر قیمت رقیبان است. این تکنولوژی از هدر رفتن زمان شما برای آنالیز رقبا جلوگیری می کند. بهینه سازی قیمت گذاری را می توان تنها با نگاهی به داده ها به دست آورد. آن ها به صورت اتوماتیک حدود 4.5 میلیارد قیمت را کنترل کردند و برای همه فروشگاه های اینترنتی مناسب به نظر می رسند.
بازاریابی و تجزیه و تحلیل
امروزه بسیاری از بخش های بازاریابی از یادگیری ماشین استفاده می کنند (مانند غنی سازی داده های کاربر، شناسایی کاربر در بین دستگاه ها، شخصی سازی آگهی های هوشمند، تجزیه و تحلیل پیش بینی ها و غیره). بیایید نگاهی به ابزارهایی برای فروشگاه های اینترنتی بیاندازیم.
Wacul-AI
این هوش مصنوعی پیشنهادات و راهکار های کاربر پسندی را برای نیازهای کامل وب سایت ارائه می دهد. یادگیری داده های گذشته، گزارش های مفصلی را در مورد افزایش و کاهش ارزش همیشگی مشتریان ارائه می دهد. شما می توانید با استفاده از این بینش هوش مصنوعی وضعیت وب سایت خود را بهبود دهید.
NeoWize
NeoWize به شما کمک می کند تا به داده های رفتاری فروشندگان دسترسی داشته باشید و آن را به بینش های عملی تبدیل کنید. این راه حل مبتنی بر هوش مصنوعی به شما در بازاریابی و دسته بندی درست محصولات کمک می کند. NeoWize برای فروشگاه های اینترنتی در هر اندازه ای مناسب است.
جستجو تصویری
خریداران شما می توانند از طریق مشاهده تصویر در گوشی های خود از اقلام موجود در فهرست جستجو کنند. هوش مصنوعی محصولات مشابه را بر اساس رنگ، بافت، شکل و غیره انتخاب می کند. این ابزار به فروشگاه های فشن و مد بسیار کمک می کند و برای یک فروشگاه اینترنتی با کاتالوگ های بزرگ مناسب است.
ViSenze
ViSenze یک تکنولوژی تشخیص بصری هوشمند است. این تکنولوژی هوش مصنوعی توابع جستجو بصری برای وب و سیستم عامل های تلفن همراه را فرآهم می کند. از جمله مشخصات آن جستجو بر اساس تصویر، توضیحات محصول، گزینه های خارج از بورس و برچسب گذاری خودکار محصولات می باشد. آنها با استفاده از قدرت هوش مصنوعی به ناشران این امکان را می دهند تا بتوانند از طریق تجزیه و تحلیل های بصری اقلام را به صورت خودکار برچسب گذاری کنند. این تکنولوژی برای همه فروشگاه های اینترنتی مناسب است.
Cortexica
Cortexica به صورت اتوماتیک یک شی، محصول و یا آیتمی ویژه را از طریق عکس آن شناسایی می کند. آنها تمام اشیاء، عناصر ادراکی نظیر تنظیمات، رنگ ها، الگوها و شکل های در تصویر را تجزیه و تحلیل می کنند تا بتوانند خلاصه ای از تم و وضعیت آن را ارائه دهند. این تکنولوژی یکی از بهترین تکنولوژی ها برای جستجو های بصری محسوب می شود و برای استفاده در تمامی فروشگاه های اینترنتی مناسب است.
هزینه محاسبات
طبق قانون مور، هزینه پردازش ها هر ساله کم تر می شود. استفاده از محاسبات ابری باعث می شود که سطح دسترسی بیشتری به وجود آید. تحولات اخیر در فن آوری های GPU به ما کمک می کند تا پردازش عبارات پیچیده را پردازش کنیم. امروزه GPU های NVIDIA برای یادگیری عمیق در دسکتاپ، نوت بوک، سرور و سوپر کامپیوتر ها در سراسر جهان، و همچنین در سرویس های ابری از آمازون، آی بی ام، مایکروسافت و گوگل موجود هستند.
موبایل ها و دستگاه های فعال اینترنتی
امروز ما از 7 میلیارد دستگاه تلفن همراه عبور کرده ایم. دستگاه های IoT در فرم های مختلف برای کاربرد های مختلف در زمینه مراقبت های بهداشتی، تجارت، حمل و نقل و غیره مورد استفاده قرار می گیرند. هر سیستم هوش مصنوعی به داده ها وابسته است، در حال حاضر با استفاده از این دستگاه های متصل، می توان به داده های مورد نظر دسترسی داشت. داده های این دستگاه ها به هوش مصنوعی کمک می کنند تا از انسان ها یاد بگیرند و روابط متقابل خود را گسترش دهند.
رشد شبکه های عصبی و فناوری های انسانی
ما از الگوریتم های قدیمی یادگیری ماشین (ML) برای مدت زمان زیادی استفاده کرده ایم و نمی توانیم جلو از این برویم. در چند سال گذشته، ما یک شاهد یک پیشرفت در شبکه های عصبی بوده ایم. یادگیری عمیق یک روش جدید برای دستیابی به نتایج انسانی است. این تکنولوزی در زمینه های خاص مانند بینایی کامپیوتر، از تاثیرات انسانی دور شده است. ما در عصر تولید همه این فناوری های هوش مصنوعی هستیم. در حال حاضر، اکثر ابزارهای هوش مصنوعی از ترکیبی از روش های سنتی یادگیری ماشین و یادگیری عمیق برای رسیدن به اهداف خود استفاده می کنند.
نتیجه گیری
در این مقاله درباره ابزار های مختلف هوش مصنوعی برای وب سایت ها و فروشگاه های اینترنتی صحبت کردیم. هدف ما در این مقاله این بود که مواردی به جز چت بات ها و دستیار های شخصی را برای استفاده در سایت ها و فروشگاه های اینترنتی برجسته کنیم.
منتظر شنیدن نظرات شما درباره عملکرد هوش مصنوعی فروشگاه اینترنتی و وب سایت ها هستم.
ترجمه از سایت osiaffiliate
ویژگی های طراحی سایت خوب و بد
امروزه طراحی سایت کار خیلی سختی نیست و شما حتی اگر تجربه زیادی هم در این زمینه نداشته باشید می توانید برای خود یک صفحه اینترنتی زیبا ایجاد کنید. البته همیشه تفاوت هایی وجود دارد که فرق بین طراح آماتور و حرفه ای را مشخص می کند. به خاطر داشته باشید که منظور از از بین بردن ویژگی های بد سایت فقط برای ایجاد صفحه ای زیبا تر نیست بلکه در به وجود آمدن رابطه ای موثر تر با بازدیدکنندگان نیز تاثیر خواهد داشت.
ویژگی های طراحی سایت بد
در زیر ویژگی هایی وجود دارند که پیروی از آن ها ظاهر وب سایت شما را نامناسب خواهد کرد. این ها ایده هایی هستند که از گروه ها و متخصصان مختلف جمع آوری شده اند.
پس زمینه
متن
لینک ها
جداول
انیمیشن ها
زباله ها
ناوبری
طراحی عمومی
ویژگی های طراحی سایت خوب
یکی از عناصر اصلی طراحی سایت خوب، جلوگیری از استفاده از عناصری است که طراحی سایت بد را ایجاد می کند. اگر از همه مواردی که در بالا درباره طراحی سایت بد گفته شد، دوری کنید احتمالا یک وب سایت مناسب خواهید داشت. علاوه بر این مفاهیم زیر را هم در ذهن داشته باشید:
متن وب سایت
ناوبری وب سایت
لینک های وب سایت
گرافیک
طراحی عمومی وب سایت
به نظر شما چه نکاتی دیگری هستند که در طراحی سایت خوب و بد نقش دارند؟ منتظر شنیدن نظرات شما هستم.
طراحی سایت اختصاصی چیست؟
در طراحی سایت اختصاصی پروژه مورد نظر نسبت به خواسته های مشتریان به صورت کدنویسی شده طراحی می گردد. در این مدل پروژه ها ابتدا مشتری جزئیاتی از پروژه مورد نظر خود را به شرکت طراحی سایت ارائه می دهد تا برآورد زمانی طراحی سایت و هزینه های مربوط به آن تعیین گردد. در این پروژه ها شرح پروژه از اهمیت بالایی برخوردار است و می توان گفت هر چقدر شرح پروژه کامل تر باشد، نتیجه نهایی طراحی سایت اختصاصی رضایت بیشتری را برای مشتریان در پی خواهد داشت. در شرکت طراحی سایت نوپرداز روال کاری به این صورت می باشد که ابتدا مشتری طرح گرافیکی مورد نظر خود را تایید می کند و پس از آن تیم برنامه نویسی شرکت شروع به پیاده سازی سایت اقدام می نماید.
طراحی سایت اختصاصی چگونه است؟
در طراحی سایت های اختصاصی همه چیز از اول برنامه نویسی می شود و روند کاری آن با طراحی سایت با استفاده از سیستم های مدیریت محتوا و قالب های آماده متفاوت است. این مدل سایت ها توسط یک تیم قابل پیاده سازی است و هر چقدر پروژه گسترده تر باشد، به نسبت آن نیرو های بیشتری برای طراحی سایت مورد نظر نیاز است. این مدل پروژه ها چون کاملا بر اساس نیاز مشتری پیاده سازی می شوند، در صورتی که تجزیه و تحلیل های ایده اولیه به خوبی صورت گرفته باشد و شرح پروژه کامل باشد، سود زیادی را برای مشتریان خواهد داشت.
شرکت طراحی سایت نوپرداز با بهره گیری از تیمی حرفه ای و با تجربه پروژه های طراحی سایت اختصاصی را به صورت کاملا دقیق و مطابق با نیاز های مشتریان پیاده سازی می نماید. از جمله مهم ترین مواردی که مورد نظر شرکت است، کاربرپسند بودن وب سایت شما و امنیت آن می باشد که این مورد همواره جز اصلی ترین مواردی است که در شرکت طراحی سایت نوپرداز به آن ها پرداخته خواهد شد.
طراحی سایت با قالب های آماده
طراحی سایت با قالب های آماده، سایت هایی هستند که در گذشته طراحی شده اند و اکنون به صورت رایگان و یا با هزینه کمی فروخته می شوند. در طراحی سایت با استفاده از قالب های آماده اغلب از قالب های آماده ای استفاده می شود که شباهت زیادی به سایت مورد نظر شما دارد. هزینه استفاده از این قالب ها نسبت به طراحی سایت اختصاصی کمتر بوده و در مواردی که مشتریان انتظارات ویژه ای از وب سایت خود ندارند مورد استفاده قرار می گیرد.
از مزایای مهم قالب های آماده بدون هزینه بودن یا کم هزینه بودن آن ها است و شما می توانید قبل از خرید قالب آن را به صورت کامل آنالیز کنید. اما معایب این وب سایت ها زیاد هستند که از جمله آن ها می توان به منعطف نبودن آن ها و عدم سازگاری این وب سایت ها با اصول سئو و بهینه سازی اشاره داشت. معمولا کار پنل های کاربری این سیستم ها آسان نبوده و نیاز به جلساتی برای آموزش آن به مشتریان می باشد.
زبان های برنامه نویسی در طراحی سایت اختصاصی
معروف ترین زبان های برنامه نویسی برای طراحی سایت به صورت اختصاصی php و asp هستند ولی از زبان های دیگری مانند جاوا و ruby نیز می توانیم برای طراحی وب سایت مورد نظر خود استفاده نماییم. زبان asp با استفاده از کتابخانه های دات نت و بستر ویندوز، برای انجام پروژه های وب مورد استفاده قرار می گیرد. زبان برنامه نویسی php هم با بهره گیری از بستر قدرت مند لینوکس و یونیکس برای پیاده سازی پروژه های طراحی سایت مورد استفاده قرار می گیرد. مدیریت پایگاه داده در این زبان با استفاده از mysql می باشد. زبان طراحی سایت php به دلیل متن باز بودن آن قابلیت توسعه و رشد زیادی دارد و به همین دلیل پروژه های طراحی شده با استفاده از این زبان از قابلیت انعطاف پذیری بالایی برخوردارند.
در آخر این که اگر می خواهید مناسب ترین انتخاب را برای طراحی وب سایت مد نظر خود داشته باشید ابتدا به این موضوع فکر کنید که چقدر در کسب و کار خود جدی هستید. قالب های آماده اغلب وب سایت هایی هستند که مطالبق با نیاز شما طراحی نشده اند. شما می توانید برای شروع کار وب سایت خود از این قالب ها استفاده کنید اما پیاده سازی یک کسب و کار اینترنتی حرفه ای اغلب با استفاده از طراحی سایت اختصاصیصورت می گیرد و باید لازم است که مراحل بعدی مورد توجه شما قرار گیرد.