طراحی سایت فروشگاه اینترنتی، امروزه بیشتر از همه نوع سایت ها طرفدار پیدا کرده است و تقریبا تمامی کسب وکار به دنبال یک سایت فروشگاهی برای خود می باشند. برای همین در چند سال اخیر، شاهد افزایش رقابتی بین آن ها برای طراحی سایت فروشگاهی بوده ایم.
هنگامی که شما به عنوان صاحب یک فروشگاه تصمیم می گیرید که یک سایت فروشگاه اینرنتی برای خود ایجاد کنید، باید به نکات و جزئیات زیادی توجه کنید. متاسفانه بعضی از افراد فکر می کنند که مهمترین عامل در طراحی سایت فروشگاه اینترنتی ظاهر زیبا و جذاب آن است، در صورتی که این طرز تفکر کاملا اشتباه است. نمی گوییم مهم نیست اما مهمترین عامل نمی باشد.
مهمترین عامل طراحی سایت فروشگاه اینترنتی، کاربرپسند بودن برای مشتری است. اگر کاربر شما باید وقت زیادی را هدر بدهد تا بتواند کالای مورد نظر خود را پیدا کند یا اینکه سایت شما دارای مشکلات امنیتی باشد و نتواند اعتماد کاربر را جلب کند و یا همچنین طراحی سایت رسپانسیو( واکنش گرا) در آن رعایت نشده باشد، هرچند دارای ظاهری جذاب و زیبا باشد از نظر متخصصان این سایت هیچ ارزشی ندارد.
اگر فقط روی فروش تاکید کنید، راحت بگوییم که بهتر است اصلا به فکر طراحی سایت فروشگاه اینترنتی نباشیم. ولی اگر هدف شما مشتری است و اینکه او در سایت شما و پیمایش در آن احساس راحتی کند، راه را درست انتخاب کرده اید.
قالب های زیادی برای طراحی سایت فروشگاه اینترنتی وجود دارد مانند مجنتو، اپن کارت، پرستاشاپ و خیلی قالب های دیگر که در هر کدام سعی شده است اصول رابط کاربری مناسب رعایت شود.
ما در این مقاله آموزشی طراحی سایت، سعی کرده ایم که 20 تا از بهترین قالب ها که می توانید در طراحی سایت فروشگاه اینترنتی استفاده کنید را معرفی کنیم. در تمامی این قالب ها اصول رابط کاربری به خوبی رعایت شده است. البته این قالب اکثر رایگان نیستند، شما می توانید آن ها را خریداری نمایید یا اینکه الگو بگیرید. پس با سایت کار باشید.
معرفی 20 قالب در طراحی سایت فروشگاه اینترنتی
1.StoreFlex - یک قالب اپن کارت با چندین هدف

استورفلکس، یک قالب موفق و عالی برای هر نوع فروشگاه اینترنتی می باشد. در این قالب سعی شده است که بهترین ترکیب که در طراحی سایت فروشگاه اینترنتی لازم است، رعایت گردد. شما در این قالب می توانید 20نوع محصول را معرفی کنید و همچنین می توانید از ده موضوع مختلف استفاده کنید. نکته مهم این قالب، انعطاف پذیری آن است. شما می توانید هر نوع کد رنگی را که مدنظرتان است را استفاده کنید و یک قالب و لایه منحصربه فردی برای خود ایجاد کنید.
فیلتر کردن هوشمند محصولات، بنرهای پیشرفته و جذاب، دسته بندی صحیح محصولات و دیگر خصوصیات باعث ایجاد یک رابط کاربری مناسب دراستورفلکس شده است.
2.Magetique – قالب مجنتو2 با چندین هدف
مگتیکو، دیگر قالب مجنتو به حساب نمی آید. بلکه یک تم کاملی است که برروی مجنتو2 اجرا می شود که یک طرح کامل با قابلیت بسیاری را می توان با آن ایجاد کرد. از خصوصیات این قالب که در می توان در طراحی سایت فروشگاه اینترنتی استفاده کرد، به کار بردن 5 لایه برای طراحی یا مگامنو های پیشرفته که به شما امکان درج محصول،عکس و بنر را میدهد، می باشد.
پیمایش موازی و یکپارچه سازی ویدئو که در این قالب اضافه شده است، به شما این امکان را می دهد که در فروشگاه اینترنتی خود محصولات را به صورت واقعی نمایش دهید.
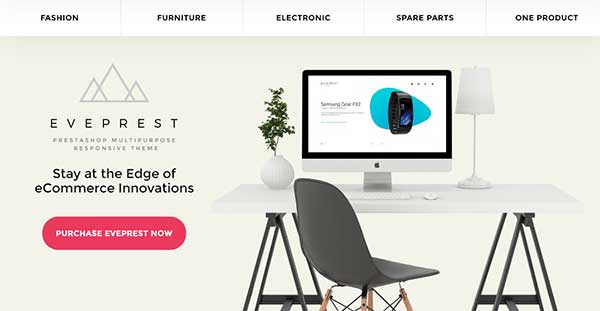
3.Eveprest – قالب پرستاشاپ با چندین هدف
یک انتخاب مناسب و عالی درطراحی سایت فروشگاه اینترنتی، انتخاب این قالب رسپانسیو(واکنش گرا) پرستاشاپ می باشد. اوپرست دارای 5تم برای طراحی سایت اسباب و اثاثیه، مدلینگ و فشن، الکترونیک، ورزشی و فروش یک نوع محصول می باشد. بیش از 20 مدل در پکیج این بسته وجود دارد. گزینه سفارشی سازی این قالب مانند انتخاب رنگ، استایل های هدر و فوتر متفاوت و لایه ها این امکان را به شما می دهد که سایت فروشگاه اینترنتی خود را به صورت منحصر به فرد ایجاد کنید.
یکی از نکات مهم این قالب، امکان نمایش محصولات به صورت 360 درجه می باشد که می تواند در تصمیم خرید محصول توسط کاربر تاثیر فراوانی داشته باشد.
4.Hair Crown– قالب مجنتو Hair Care
یک قالب زیبا و عالی برای افرادی که کسب و کار آن ها در خصوص پیرایشگری است یا دارای یک فروشگاه محلی می باشند. با ورود هر کاربر به سایت، یک پیام خوش آمد گویی برای آن ها نمایش داده می شود.
نکات قابل توجهی که می توان در این قالب نام برد: فونت های زیبا و حرفه ای، دکمه های کاملا زیبا، طراحی کاملا رسپانسیو و ایجاد منوهای اختصاصی نام برد. با تسمه گردان مانندی که برای محصولات در نظر گرفته شده است، می توانید نمایش آیتم ها را کاملا حرفه ای کنید که در طراحی سایت فروشگاه اینترنتی یک نوع مزیت محسوب می شود.
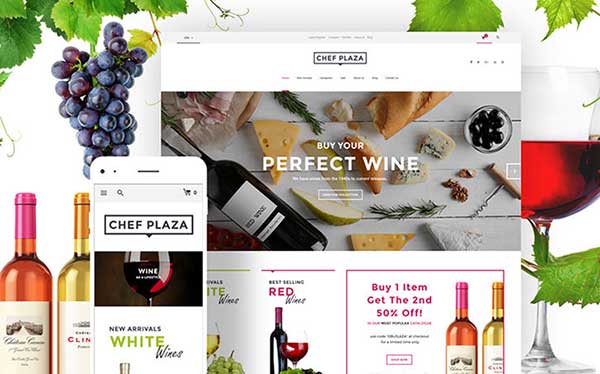
5.Chef Plaza– قالب ووکمرس برای فروشگاه نوشیدنی

مانند بقیه قالب های ووکمرس، نصب این هم آسان و ساده می باشد. در طراحی این قالب بیشتر از رنگ سفید استفاده شده است که باعث جلب توجه بیشتر کاربران می گردد. به غیر از طرح، کاربرد پذیری و نمای مدل ها با قدرت Ajax، باعث ایجاد رابط کاربری قوی شده است. برای نمایش محصولات از اسلایدر موتوپرس استفاده شده است. اگر هم سایدبار سفارشی ایجاد کنید، می توانید از پلاگین Cherry Sidebar استفاده کنید. یک قالب عالی برای افرادی که به دنبال طراحی سایت فروشگاه اینترنتی نوشیدنی ها می باشند.
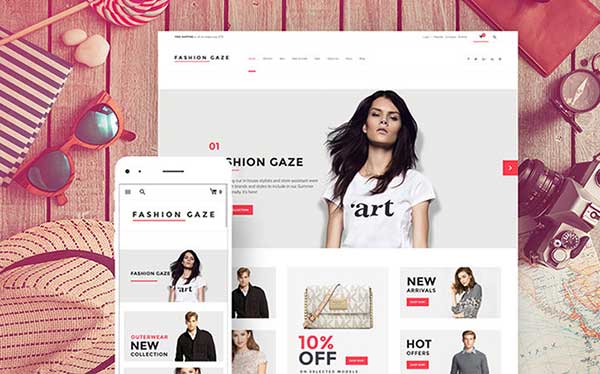
6.Fashion Gaze - قالب ووکمرس برای فروشگاه اینترنتی پوشاک

مانند تمامی قالب های ووکمرس، استفاده و نصب آن ساده می باشد. این قالب برروی فریم ورک Cherry 5 اجرا می گردد که می تواند مزیت های فراوانی برای شما ایجاد کند.
این قالب کاملا رسپانسیو است و اسلایدرهای تمام صفحه آن باعث جلب توجه بیشتر کاربران می شود. یکی از نکات رعایت شده در این قالب، دسته بندی مناسب محصولات که باعث می شود صفحه شما کاملا تمیز و عالی به نظر برسد و صرفه جویی زیادی را در فضا کند. یک قالب عالی برای طراحی سایت فروشگاه اینترنتی پوشاک می باشد.
7.Spiceli – قالب مجنتو فروش ادویه جات

این قالب برروی مجنتو 2 اجرا می شود و این امکان را برای شما ایجاد می کند تا از دستورات حرفه ای Ajax استفاده کنید که می تواند باعث ایجاد رابط کاربری حرفه ای گردد. فعال کردن خبرنامه به صورت پاپ آپ، منوهای حرفه مگا، چند زبانه بودن و به اشتراک گذاری فیلم های محصولات یوتیوب در وب سایت توانسته است این قالب را به یکی از قوی ترین قالب طراحی سایت فروشگاه اینترنتی تبدیل نماید که مناسب فروش ادویه جات می باشد.
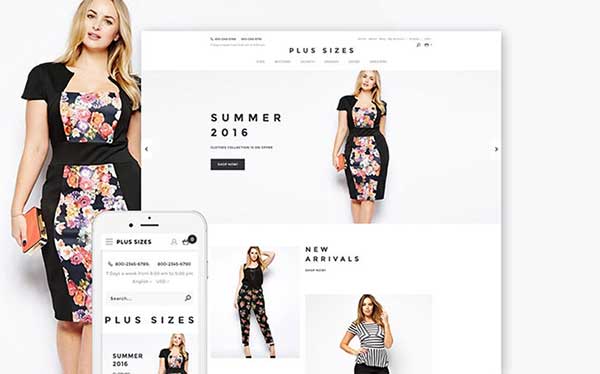
8.Plus Size - قالب اپن کارت فروشگاه پوشاک زنانه

یک قالب سایتی کوچک و جمع وجور که باعث تمرکز کاربران برروی محصولات و پیشنهاد و تخفیفات آن ها گردد. به غیر از نکات حرفه ای و سفارشی سازی که در این سایت وجود دارد، نمایش حرفه ای محصولات است. نمایش محصولات به صورت ریز و انتخاب یک محصولات از بین نمونه های زیاد، باعث تمایز این قالب شده است. به افرادی که به دنبال طراحی سایت فروشگاه اینترنتی پوشاک زنانه هستند، ما این قالب را توصیه می کنیم، چون بانوان به جزئیات محصولات خیلی توجه می کنند.
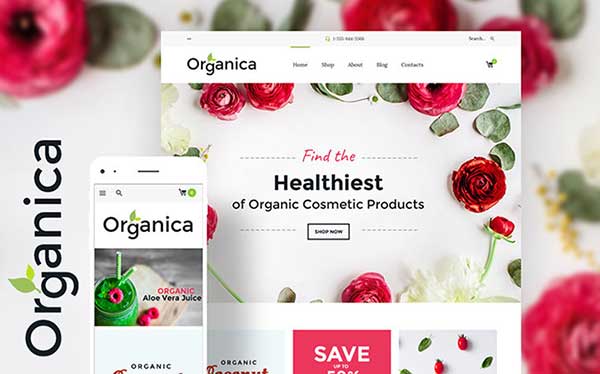
9.Organica – قالب ووکمرس محصولات ارگانیک

یک قالب کاملا رسپانسیو و مناسب در طراحی وب سایت فروشگاه اینترنتی محصولات ارگانیک می باشد. استفاده از رنگ های طبیعی، فضای مناسب، اسلایدرهای تمام صفحه، منوهای حرفه ای و غیره توانسته است این قالب را به یکی از بهترین قالب ها برای فروش محصولات ارگانیک تبدیل کند.
10.Twen – قالب پرستاشاپ1.7 فشن و مدلینگ
اگر به دنبال یک قالب برای طراحی سایت فروشگاه اینترنتی فشن و مدلینگ هستید، این بهترین انتخاب می تواند باشد. این قالب برروی پرستاشاپ 1.7 اجرا می شود که قابلیت بالایی را باعث می شود که میتواند در ایجاد رابط کاربری مناسب استفاده شود. از مزیت های به کار رفته در این قالب، نمایش محصولات با جزئیات کامل است که می تواند در تصمیم خرید برروی آن ها تاثیر بگذارد.
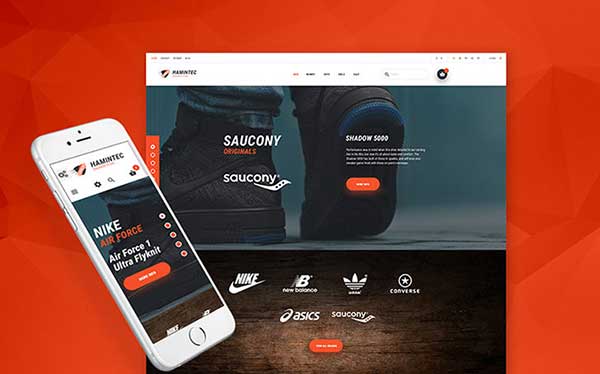
11.Hamintec – قالب پرستاشاپ کفش های ورزشی

یک قالب حرفه ای و به روز که در طراحی سایت فروشگاه اینترنتی کفش های ورزشی استفاده می شود. از مزیت ها و ویژگی های این قالب فونت های زیبا، پس زمینه ساده، چیدمان عالی محصولات می باشد که می تواند تاثیر مثبتی برروی کاربر در خرید داشته باشد. این قالب با سه استایل قالب پیش ساخته وجود دارد.
12.Fleek – قالب ووکمرس فروشگاه فشن شهری
این قالب مناسب هرکسی است که به دنبال طراحی سایت فروشگاه اینترنتی است ولی قصد شروع کار از صفر را دارد. به غیر از مزیت های بیان شده که در این قالب هم وجود دارد، قرار داشتن مجوز GPL3.0 که به شما امکان استفاده ازقالب را برای پروژه های نامحدود را می دهد. از دیگر ویژگی های خاص این قالب اسکرین با چگالی پیکسل بالا، بنرهای بزرگ، دکمه های پرتاب به بالای صفحه که باعث پیمایش راحت کاربر می گردد.
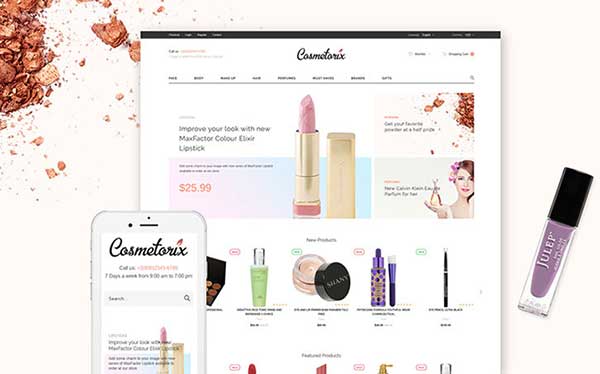
13.Cosmetorix – قالب اپن کارت برای فروشگاه های محلی

یک قالب مدرن با امکان سفارشی سازی رنگ که در می تواند در طراحی سایت فروشگاه اینترنتی محلی استفاده گردد. این قالب با مدل های زیادی در یک بسته قرار گرفته است و استفاده از تکنیک های حرفه ای Ajax، توانسته است که در طراحی سایت حرفه ای این فروشگاه کمک بسیاری کند. با پشتیبانی RTL، به شما امکان گسترش کسب و کارتان و سایت را می دهد.
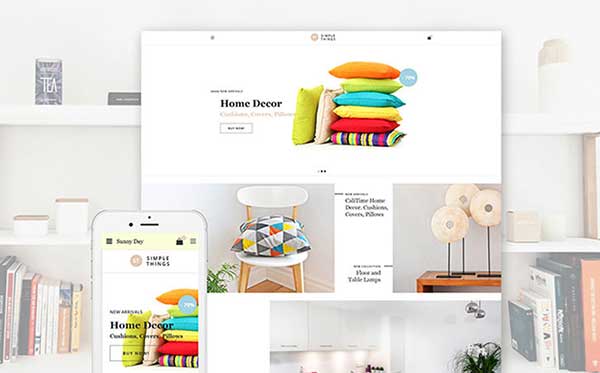
14.Simple Thing – قالب اپن کارت دکوراسیون منزل

یک قالب کاملا حرفه ای که در طراحی آن سعی شده است از رنگ های ساده و محتوا و دسته بندی مناسب استفاده شود. بیشتر تاکید در این قالب برروی محتوا می باشد. منوی کلی آن به صورت همبرگری می باشد که باعث ایجاد دید حرفه از نظر کاربر در طراحی سایت شده است. تمامی نکاتی دیگر که در طراحی سایت لازم است، در این قالب رعایت شده است. یک قالب مناسب برای طراحی سایت فروشگاه اینترنتی دکوراسیون منزل می باشد.
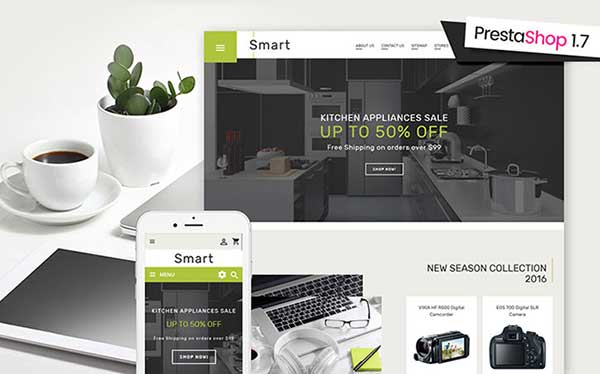
15.Smart – قالب پرستاشاپ ابزارهای الکترونیک

یک قالب کاملا رسپانسیو و مدرن که در طراحی سایت فروشگاه اینترنتی محصولات الکترونیک با امکان فروش آنلاین محصولات می باشد. لایه های طبیعی و انعطاف پذیری پیشرفته آن باعث شده است که این قالب به منظور هدف های دیگر استفاده شود.
16.SportLabs – قالب ووکمرس محصولات ورزشی
این قالب برای افرادی تهیه شده است که به سلامتی افراد اهمیت می دهند. در تم این سعی شده است که از رنگ های مشکی و قرمز استفاده شود که مناسب طراحی سایت ورزشی می باشد. تمامی نکات حرفه ای وسفارشی سازی در این نوع قالب رعایت شده است. همچنین استفاده از لایه های متعدد باعث ایجاد طراحی سایت فروشگاه اینترنتی محصولات ورزشی به صورت حرفه ای گردیده است. امکان معرفی و دسته بندی محتوا دراین سایت، باعث شده است که کاربران مناسب به سایت شما هدایت شوند.
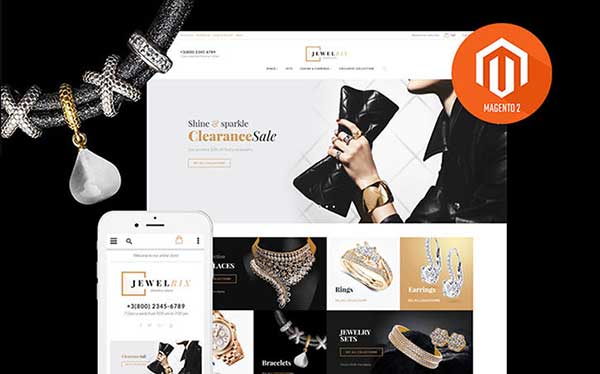
17.Jewelrix – قالب مجنتو2 فروشگاه جواهرات

یک قالب ظریف و عالی که در طراحی سایت فروشگاه اینترنتی جواهرات استفاده می شود. در این قالب از تم رنگی سیاه و سفید با رنگ طلایی برای نقاط خاص استفاده می شود. تمامی نکاتی که در طراحی سایت حرفه ای مانند منو تمام عرض، دسته بندی مناسب محصولات، پاپ آپ خبرنامه و غیره لازم است در این قالب سایت رعایت شده است. در طراحی قالب این سایت، سعی شده است که از ویدئو برای جلب توجه بیشتر کاربر استفاده شود.
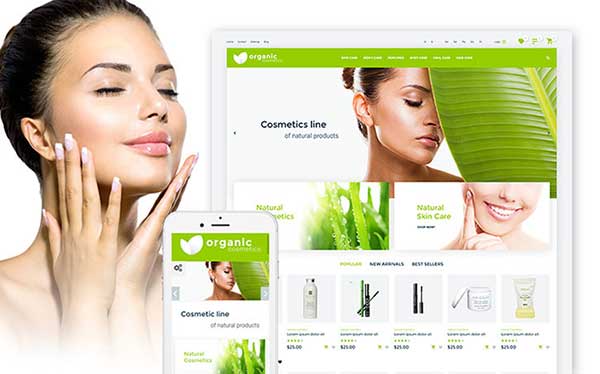
18.Organic – قالب پرستاشاپ محصولات طبیعی

یک قالب در طراحی سایت فروشگاه اینترنتی محصولات طبیعی استفاده می شود. در طراحی این قالب از رنگ سبز طبیعی و متریال دیزاین استفاده شده است. این قالب دارای انعطاف پذیری بالایی می باشد و شما می توانید 4 رنگ به دلخواه برای طراحی قالب این سایت به کار ببرید. تمامی نکات حرفه ای بیان شده در موارد قبلی برای طراحی این قالب به کار رفته است.
19.Texlist – قالب پرستاشاپ محصولات الکترونیکی

بهترین انتخاب برای فروشگاه های اینترنتی می باشد. تمامی نکاتی که برای ایجاد رابط کاربری مناسب مورد نیاز است، در طراحی این قالب رعایت شده است.
اگر به دنبال ایجاد و طراحی سایت فروشگاه اینترنتی محصولات الکترونیکی هستید که راحت تر بتوانید آن را برندسازی کنید، ما استفاده از این قالب را پیشنهاد می کنیم.
20.F2 – قالب مجنتو بوتیک فشن
این قالب برروی فریم ورک مجنتو2 اجرا می شود. یک لایه براساس کارت است که باعث ایجاد رابط کاربری مناسبی گردیده است.تمامی نکاتی که برای طراحی سایت حرفه ای فروشگاهی لازم است در این قالب رعایت شده است.
اگر به دنبال طراحی سایت فروشگاه اینترنتی بوتیک هستید، بهترین گزینه برای شما می تواند باشد.
منبع: سایت sitekar