طراحی وب سایت وفروشگاه اینترنتی
آموزش و دریافت سفارش پروژه طراحی سایت و اپلیکیشن موبایل
طراحی وب سایت وفروشگاه اینترنتی
آموزش و دریافت سفارش پروژه طراحی سایت و اپلیکیشن موبایلطراحی سایت هوشمندانه در مقابل روش های قدیمی
طراحی سایت در عصر امروز برای ارزیابی هر کسب و کاری واجب قلمداد می شود. این که آیا شما یک وب سایت جدید دارید و یا قصد اعمال تغییراتی روی آن را دارید، می تواند کاری سخت و استرس آور باشد. فرآیند طراحی سایت به روش های قدیمی همواره با فشار و سختی همراه خواهد بود. طراحی این مدل وب سایت ها باید کامل باشد در غیر این صورت شما را دچار مشکل خواهد کرد و ممکن است با یک سایت ناکارآمد مواجه شوید. با توجه به این که آینده کسب و کار های دیجیتال دائما تغییر می کند، هیچ چیزی بهتر از یک وب سایت کامل به شما کمک نخواهد کرد. در ادامه به بررسی دلایلی می پردازیم که نشان می دهند دلیل شکست روش های قدیمی طراحی سایت چیست!
هزینه های طراحی سایت
یک وب سایت معمولا یک هزینه ای را شامل می شود تا تکمیل گردد. پس از آن نیز معولا هیچ اتفاقی نمی افتد و شما تصمیم به طراحی مجدد وب سایت می گیرید. بدترین قسمت زمانی حادث می شود که در طراحی سایت شما هیچکدام از قوانین سئو و بهینه سازی وب سایت ها رعایت نشده باشد و برای ترافیک ورودی به سایت شما هیچ تضمینی وجود نداشته باشد.
در روش های جدید طراحی سایت معمولا یک هزینه ماهانه برای رشد و بهبود وضعیت سئو و ترافیک سایت در نظر گرفته می شود. این کار اطمینان حاصل می کند که وب سایت شما در هر ماه بهتر می شود و نیازی به طراحی مجدد نیز نخواهد بود.
بودجه برای طراحی سایت
معمولا روش های قدیمی طراحی سایت بودجه زیادی را از شرکت ها می گیرد. برنامه ریزی نامناسب و اتفاقات غیرقابل پیش بینی از جمله عواملی هستند که سبب آسیب رسیدن به طراحی سایت در این روش می شوند. اما در طراحی هوشمدانه سایت این مشکلات به حداقل می رسند زیرا هزینه ها در این روش نسب به روش های قدیمی قابل کنترل تر می باشد. داشتن هزینه ماهانه برای طراحی سایت ممکن است برخی شرکت ها را به تردید و ترس دچار کند. اما وقتی متوجه شوید که چیزی را به دست می آورید، احساس خوبی خواهید داشت.
زمان پروژه طراحی سایت
طراحی سایت با روش های قدیمی معمولا زمان زیادی را از شما خواهد گرفت. در واقع روند طراحی بسیار طولانی است و انتظار می رود زمان زیادی را از شما بگیرد. قبل از این که طراحی آغاز شود شما باید به فکر وب سایت خود باشید و روی آن تمرکز نمایید. این مدل طراحی سایت وقت و منابع زیادی را از شما و تیم برنامه نویسی خواهد گرفت.
طراحی سایت هوشمندانه متکی بر یک فرآیند طراحی ساده و منطقی خواهد بود. دیگر قرار نیست شما نگران تکمیل پروژه در یک زمان مشخص باشید. در مدل هوشمندانه اولویت های سایت شما مشخص شده و ابتدا طراحی می شوند. در واقع به جای راه اندازی یکباره وب سایت، وب سایت شما به مرور زمان تکمیل خواهد شد و در ابتدا فقط حاوی بخش های ضروری است. این بدان معنی است که وب سایت شما همیشه در حال تغییر و تحول است.
نتیجه بهتر با داشتن طرح ذهنی بهتر
فرض کنید هزینه ای حدود چندین میلیون تومان را برای طراحی یک وب سایت زیبا صرف کرده اید. شما آماده شروع کار هستید، اما با طراحی سایت جدیدتر، ترافیک وب سایت شما کاهش خواهد یافت. این ها برای سایت های سنتی غیر معمول نیستند. تعمیرات بر اساس بهترین روش های طراحی انجام می شود که اکثر آن ها آزمایش نشده اند.
طراحی سایت هوشمندانه بر حقایق سختی برای سئو و بهینه سازی وب سایت شما تکیه دارد. شرکت هایی که از این روش استفاده می کنند، از نرم افزار هایی استفاده می کنند تا بفهمند که بازدید کنندگان وب سایت کجا می روند، روی چه چیز هایی کلیک می کنند و چه محتوایی است که باید بیشتر ایجاد کنید.
عدم به روز رسانی وب سایت
در روش قدیمی طراحی مجدد سایت معمولا هر دو سه سال یکبار اتفاق می افتد. گاهی ممکن است تغییراتی در صنعت شما ایجاد شود و یا نیاز های شرکت بیشتر شود و نیاز به طراحی مجدد سایت باشد. عدم به روز رسانی مداوم وب سایت شما، سبب آسیب رسیدن به سایت و کسب و کار شما خواهد شد.
روش طراحی هوشمندانه سایت هیچ وقت کامل نیست. ماه به ماه، وب سایت شما در حال تغییر است و تجزیه و تحلیل برای ارائه بهترین عملکرد روی آن صورت می گیرد. شما می توانید با پیدا کردن جایی که بازدیدکنندگان آن به سمت وب سایت شما می آیند، مطالب بیشتری برای این موضوعات خاص ایجاد کنید. تیم های طراحی، بازاریابی و فروش شما باید با یکدیگر همکاری کنند تا پروسه ها را بررسی و اصلاح کنند.
عملکرد ضعیف وب سایت
در روش قدیمی هنگامی که وب سایت راه اندازی می شود، همه به صورت یکباره شروع به استفاده از آن می کنند. این بدین معنی است که مشتریان مشکلات مختلفی که در وب سایت شما وجود دارد (مانند ناوبری نامناسب) خواهند فهمید. همان گونه که اطلاع دارید عملکرد ضعیف وب سایت شما باعث می شود که بازدید کنندگان سریعا وب سایت شما را ترک نمایند.
اما در روش هوشمندانه تغییرات مکرر باعث بهینه سازی بهتر وب سایت شما می گردد. مشکلات وب سایت به سرعت پیدا و حل می شوند. هرگز مشکلات طراحی سایت با روش های قدیمی در این مدل پیش نمی آید.
نتیجه گیری
وقت آن رسیده است تا درباره طراحی سایت خود تصمیم درست را بگیرید. روش های سنتی را متوقف کنید. امروزه همه چیز در حال تغییر است و به همین جهت کسب و کار ما نیز نیاز به انعطاف پذیری و انطباق برای ادامه حیات خود دارد. مصرف کنندگان انتظار دارند هنگام ورود به وب سایت شما تجربه کاربری خوبی را داشته باشند.
وب سایت شما بهترین دارایی اینترنتی شما برای بازاریابی و فروش است، پس نباید آن را بدون هیچگونه به روز رسانی و بهینه سازی رها کنید.
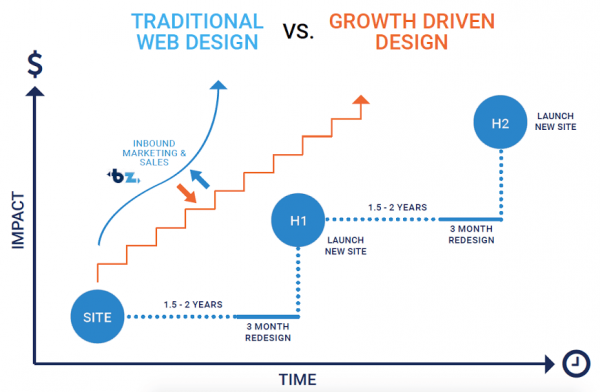
در تصویر زیر میزان ریسک طراحی وب سایت با روش های قدیمی را در مقابل روش های هوشمندانه و جدید مشاهده می نمایید.
اگر شما به دنبال یک طراحی سایت جدید هستید یا قصد طراحی مجدد سایت خود را دارید با ما در تماس باشید. ما می توانیم در تعیین استراتژی درست، اهداف و رشد ایده های شما به شما کمک کنیم. شرکت نوپرداز آماده ارائه حرفه ای طراحی سایت به صورت اختصاصی به مشتریان گرامی می باشد.
طراحی سایت در شهر اراک
معرفی شهر اراک
اراک از جمله بزرگ ترین شهر های مرکزی ایران به شمار می آید. اراک جزء شهر های صنعتی مهم ایران محسوب می شود و یکی از قطب های صنعتی کشور است. از نظر گردشگری نیز بناهای تاریخی بسیاری در این استان واقع شده است. بیشتر مردم اراک مسلمان و شیعه می باشند. در این شهر مراکز خرید زیادی وجود دارند و کسب و کار های اینترنتی نیز فعالیت های گسترده ای را آغاز کرده اند. از این رو طراحی سایت در اراک یکی از شغل های پر رونق محسوب می شود.
طراحی سایت در استان مرکزی
امروزه المان های برندسازی وب سایت ها یکی از روش های مورد توجه شرکت ها و موسسات مجرب قرار گرفته است و استان های دیگر در تلاش هستند که در این حوزه به رقابت بپردازند. شرکت طراحی سایت نوپرداز در تلاش است که در استان اراک بتواند کار فوق العاده ای را برای کاربران عزیز ارائه بدهد. آیا تاکنون در رابطه با بازار فروش بزرگ و حرفه ای طراحی سایت فکری داشته اید؟ امروزه شما باید در تلاش باشید که بتوانید در عرصه مهم و تکنولوژی روز افزون عقب نمانید. ما می توانیم از فضای مجازی کمک بگریم که به دستاورد های مهم دست پیدا کنیم.
شرکت طراحی سایت نوپرداز در استان مرکزی توانسته است که با کمک همکاران مجرب و حرفه ای و از همه مهم تر جوان به شهروندان تکنولوژی روز دنیا را ارائه بدهند. طی سال های اخیر این شرکت توانسته افراد خوبی را به سوی حرفه طراحی سایت هدایت کند. یکی از روش های مورد قبول شرکت نوپرداز پشتیبانی از کارهای خود می باشد که از جمله آن ها پشتیبانی تلفنی، تیکت و ایمیل هست که قیمت اولیه مناسب را برای ایده های مورد نظر کاربران گرامی ارائه بدهد.
چگونه یک وب سایت عالی و یکتا ایجاد کنیم؟
برای شروع به این کار می توانیم از شرکت طراحی سایت نوپرداز بهره ببریم. برای اینکه از طراحی وبسایت خود به صورت حرفه ای اطمینان حاصل نمایید، ما می توانیم تضمین کنیم که به صورتی کار می کنیم که برای سابقه تیم خود هر روز بهتر از قبل عمل کنیم. با اطمینان شما و کار حرفه ای، ما می توانیم در شهر اراک طراحی سایت را به بهترین شکل ممکن برای شما پیاده سازی نماییم.
با توجه به نکاتی که گفتیم تیم ما می توایم بهترین وب سایت های فروشگاهی یا اختصاصی و کلیه پشتیبانی مورد نیاز را ارائه دهیم. اما سوالاتی ممکن است که ذهن شما را درگیر کرده باشند از جمله:
قیمت سایت طراحی شده برای استفاده کنندگان به چه میزانی است؟
چه میزان امنیت سایت برای شما مهم به حساب می آید؟
استفاده از گرافیک در سایت خود را چه میزان قبول دارید؟
تکنولوژی های مهم نوپرداز جهت استفاده در طراحی سایت شهر اراک به چه میزان است؟
برای یافتن پاسخ همه این سوالات می توانید با متخصصان ما تماس حاصل نمایید.
فناوری های مهم در طراحی سایت
فناوری های مهم در طراحی سایت شرکت نوپرداز به صورت حرفه ای و با ترفندهای به روز ارائه شده است که از جمله، استفاده از زبان های برنامه نویسی محبوب مانند Html ,css ,js ,payton می باشد.
اما چگونه شرکت نوپرداز توانسته است که با ارائه کارهای خود با دیگران فرق داشته باشد؟
شما می توانید برای کسب اطلاعات بیشتر در زمینه طراحی سایت در شهر اراک با ما تماس حاصل نمایید.
طراحی سایت اختصاصی چیست؟
در طراحی سایت اختصاصی پروژه مورد نظر نسبت به خواسته های مشتریان به صورت کدنویسی شده طراحی می گردد. در این مدل پروژه ها ابتدا مشتری جزئیاتی از پروژه مورد نظر خود را به شرکت طراحی سایت ارائه می دهد تا برآورد زمانی طراحی سایت و هزینه های مربوط به آن تعیین گردد. در این پروژه ها شرح پروژه از اهمیت بالایی برخوردار است و می توان گفت هر چقدر شرح پروژه کامل تر باشد، نتیجه نهایی طراحی سایت اختصاصی رضایت بیشتری را برای مشتریان در پی خواهد داشت. در شرکتطراحی سایت نوپرداز روال کاری به این صورت می باشد که ابتدا مشتری طرح گرافیکی مورد نظر خود را تایید می کند و پس از آن تیم برنامه نویسی شرکت شروع به پیاده سازی سایت اقدام می نماید.
طراحی سایت اختصاصی چگونه است؟
در طراحی سایت های اختصاصی همه چیز از اول برنامه نویسی می شود و روند کاری آن با طراحی سایت با استفاده از سیستم های مدیریت محتوا و قالب های آماده متفاوت است. این مدل سایت ها توسط یک تیم قابل پیاده سازی است و هر چقدر پروژه گسترده تر باشد، به نسبت آن نیرو های بیشتری برای طراحی سایت مورد نظر نیاز است. این مدل پروژه ها چون کاملا بر اساس نیاز مشتری پیاده سازی می شوند، در صورتی که تجزیه و تحلیل های ایده اولیه به خوبی صورت گرفته باشد و شرح پروژه کامل باشد، سود زیادی را برای مشتریان خواهد داشت.
شرکت طراحی سایت نوپرداز با بهره گیری از تیمی حرفه ای و با تجربه پروژه های طراحی سایت اختصاصی را به صورت کاملا دقیق و مطابق با نیاز های مشتریان پیاده سازی می نماید. از جمله مهم ترین مواردی که مورد نظر شرکت است، کاربرپسند بودن وب سایت شما و امنیت آن می باشد که این مورد همواره جز اصلی ترین مواردی است که در شرکت طراحی سایت نوپرداز به آن ها پرداخته خواهد شد.
طراحی سایت با قالب های آماده
طراحی سایت با قالب های آماده، سایت هایی هستند که در گذشته طراحی شده اند و اکنون به صورت رایگان و یا با هزینه کمی فروخته می شوند. در طراحی سایت با استفاده از قالب های آماده اغلب از قالب های آماده ای استفاده می شود که شباهت زیادی به سایت مورد نظر شما دارد. هزینه استفاده از این قالب ها نسبت به طراحی سایت اختصاصی کمتر بوده و در مواردی که مشتریان انتظارات ویژه ای از وب سایت خود ندارند مورد استفاده قرار می گیرد.
از مزایای مهم قالب های آماده بدون هزینه بودن یا کم هزینه بودن آن ها است و شما می توانید قبل از خرید قالب آن را به صورت کامل آنالیز کنید. اما معایب این وب سایت ها زیاد هستند که از جمله آن ها می توان به منعطف نبودن آن ها و عدم سازگاری این وب سایت ها با اصول سئو و بهینه سازی اشاره داشت. معمولا کار پنل های کاربری این سیستم ها آسان نبوده و نیاز به جلساتی برای آموزش آن به مشتریان می باشد.
زبان های برنامه نویسی در طراحی سایت اختصاصی
معروف ترین زبان های برنامه نویسی برای طراحی سایت به صورت اختصاصی php و asp هستند ولی از زبان های دیگری مانند جاوا و ruby نیز می توانیم برای طراحی وب سایت مورد نظر خود استفاده نماییم. زبان asp با استفاده از کتابخانه های دات نت و بستر ویندوز، برای انجام پروژه های وب مورد استفاده قرار می گیرد. زبان برنامه نویسی php هم با بهره گیری از بستر قدرت مند لینوکس و یونیکس برای پیاده سازی پروژه های طراحی سایت مورد استفاده قرار می گیرد. مدیریت پایگاه داده در این زبان با استفاده از mysql می باشد. زبان طراحی سایت php به دلیل متن باز بودن آن قابلیت توسعه و رشد زیادی دارد و به همین دلیل پروژه های طراحی شده با استفاده از این زبان از قابلیت انعطاف پذیری بالایی برخوردارند.
در آخر این که اگر می خواهید مناسب ترین انتخاب را برای طراحی وب سایت مد نظر خود داشته باشید ابتدا به این موضوع فکر کنید که چقدر در کسب و کار خود جدی هستید. قالب های آماده اغلب وب سایت هایی هستند که مطالبق با نیاز شما طراحی نشده اند. شما می توانید برای شروع کار وب سایت خود از این قالب ها استفاده کنید اما پیاده سازی یک کسب و کار اینترنتی حرفه ای اغلب با استفاده از طراحی سایت اختصاصیصورت می گیرد و باید لازم است که مراحل بعدی مورد توجه شما قرار گیرد.
کدام زبان برنامه نویسی را برای طراحی وب سایت باید یاد بگیریم؟
شروع توسعه و طراحی وب سایت می تواند کمی دشوار و گیج کننده باشد. یادگیری آن بسیار وسیع بوده و گزینه های زیادی برای انتخاب مناسب ترین زبان برنامه نویسی، فریم ورک ها و ابزار های دیگر طراحی سایت وجود دارند. اما از کجا باید آغاز کنیم؟ هیچ پاسخ صحیحی در این زمینه وجود ندارد اما شما می توانید از مسیر پیشرفت بسیاری از توسعه دهندگان حرفه ای استفاده کنید. شروع کار با رعایت اصول اولیه بهتر است و به مرور به مطالعه زبان های برنامه نویسی دقیق تر تبدیل می شود. در ادامه به بررسی این زبان های برنامه نویسی در طراحی وب سایت خواهیم پرداخت و ابزار های خوبی را به شما معرفی خواهیم نمود.
HTML و CSS
اگر شما تازه طراحی سایت را شروع کرده اید، HTML و CSS گزینه های مناسبی برای شما هستند. این دو در واقع زبان برنامه نویسی نیستند زیرا بر مبنای منطق کار نمی کنند. HTML یک زبان نشانه گذاری است و CSS یک زبان برای استایل پروژه است. HTML ساختار یک صفحه وب سایت را مشخص می کند و CSS تعریف می کند چگونه یک صفحه بر روی صفحه نمایش به نظر برسد. این دو زبان به عنوان زبان های فرانت اند در نظر گرفته می شوند زیرا در مرورگر کار می کنند. برخی از برنامه نویسان با زبان های کامل مانند پایتون یا جاوا اسکریپت شروع به کار می کنند. اما اگر می خواهید طراحی وب سایت انجام دهید و مطمئن نیستید برای شروع باید چه کاری را انجام دهید، HTML / CSS باید در اولویت فهرست شما باشد.
این دو زبان بسیار متفاوت هستند، اما آنها به خوبی یکدیگر را تکمیل می کنند. یک صفحه با فقط HTML کار خواهد کرد، اما اینطور زیبا به نظر نخواهد رسید. به طور مشابه در صورتی که بخواهیم فقط از CSS استفاده کنیم باز هم موفق نخواهیم بود، زیرا HTML باید توسط مرورگر رندر شود تا CSS هم بارگذاری شود.
شما با یادگیری HTML و CSS می تواید یک وب سایت را ایجاد کنید. درست است که وب سایت هایی که فقط با HTML و CSS ایجاد می شوند پویا نیستند ولی به خوبی کار می کنند. هر چند وقت یکبار نسخه های جدیدی از آن ها ارائه می شود که فقط ویژگی های جدیدی را ایجاد کرده که با استفاده از آن ها کار وب سایت های در حال توسعه بسیار ساده تر می شود. توصیه من این است که سعی کنید پروژه های خود را خودتان انجام دهید و اگر به مشکل برخورد کردید آن را در گوگل و وب سایت Overflow جستجو نمایید.
وقتی صحبت از یادگیری HTML و CSS می شود، این سوال پیش می آید که آن ها را از چه منبعی یاد بگیریم؟ خوشبختانه منابع رایگان فراوانی برای یادگیری این زبان ها وجود دارند که از معروفترین این وب سایت ها می توان به سایت W3Schools اشاره داشت. بعضی افراد W3Schools را دوست ندارند، اما این یک سایت عالی برای مبتدیان است.
من همچنین می خواهم ارزش پیش پردازنده هایی مانند Sass و Less را ذکر کنم. این ها زبان هایی هستند که منطق پیشرفته تری را برای متغیرها، حلقه ها و توابع فرآهم می کنند. قبل از اینکه بتوانید به سراغ Sass بروید باید ابتدا CSS را درک کنید. اما اگر می خواهید به طور جدی کار خود را در طراحی وب سایت ها انجام دهید، در نهایت باید به سمت آن بروید.
همچنین پیش پردازنده هایی برای HTML نیز وجود دارند اما آنها به طور گسترده ای استفاده نمی شوند. از جمله معروف ترین آن ها HAML و JADE می باشند.
جاوا اسکریپت/ES6
زبان فرانت اند دیگری که بسیاری از طراحان وب سایت ها از آن استفاده می کنند جاوا اسکریپت است. این زبان نیز به توسعه دهندگان اجازه می دهد تا بتوانند افکت های پویایی را روی صفحات وب ایجاد کنند. با استفاده از جاوا اسکریپت، می توانید منوهای کشویی، اسلاید های کشویی، پنجره های مدال و بسیاری دیگر از رابط های وب را ایجاد نماید. پیشرفت ها در CSS3 اجازه می دهد که برخی تغییرات را بدون استفاده از جاوا اسکریپت انجام دهیم اما این به آن معنا نیست که جاوا اسکریپت یک زبان بی ارزش تلقی شود. در حال حاظر وب مستر های زیادی از جاوا اسکریپت برای ایجاد تصاویر پویا در وب سایت خود استفاده می کنند.
آخرین نسخه جاوا اسکریپت ES2015 نامیده می شود. اگر اصول اولیه جاواسکریپت را یاد بگیرید، ES2015 را درک خواهید کرد. ES2015 در نسخه فعلی JS و تمامی نسخه های آینده پشتیبانی می شود. بعضی ممکن است استدلال کنند که جاوا اسکریپت به عنوان یک زبان برنامه نویسی عمل نمی کند. اما از آنجا که شما می توانید Node.js را بر روی سرور اجرا کنید، اکنون می توانید جاوا اسکریپت را به عنوان زبان فرانت اند و بک اند استفاده کنید.
برای شروع یادگیری با مبانی جاوا اسکریپت مانند تنظیم متغیرها، ایجاد حلقه ها، توابع و اپراتورهای منطقی شروع کنید. البته این دانش را می توان با هر زبان برنامه نویسی دیگری هم یاد گرفت. سعی کنید از روش پروژه محور که بهترین روش برای یادگیری جاوا اسکریپت است، استفاده کنید. در هنگام مطالعه جاوا اسکریپت و سایر کتابخانه ها مانند jQuery / TypeScript شما اغلب سوالاتی دارید که گوگل نمی تواند پاسخ دهد. توصیه می کنم سوالات خود را به انجمن های اینترنتی ارسال کنید.
پی اچ پی، Ruby یا پایتون
آخرین بخش طراحی وب سایت که به بک اند پروژه شما کمک خواهد کرد. در این قسمت زبان های مختلفی وجود دارند که می توانید از آن ها بهره مند شوید. البته بعضی از این زبان های برنامه نویسی از محبوبیت بیشتری نسبت به دیگران برخوردار هستند. چندین سال پیش، Perl / CGI زبان مورد نظر برای توسعه بک اند وب سایت بودند. امروزه تقریبا این زبان ها وجود ندارند.
امروزه توسعه دهندگان جدید، بحث های بسیاری در مورد پی اچ پی دارند. پی اچ پی یکی از زبان های طراحی وب سایت قدیمی است و به طور خاص برای توسعه وب ساخته شده است. به طرز عجیبی خالق پی اچ پی هرگز نمی خواست که آن یک زبان برنامه نویسی باشد. اما در طول سال ها این زبان به سرعت رشد کرد. در حال حاضر پروژه هایی مانند وردپرس، جوملا و مگنتو همه بر روی پی اچ پی به خوبی کار می کنند. این به این معنی است که اکثریت قریب به اتفاق از توسعه دهندگان وب حداقل یکبار از پی اچ پی استفاده کرده اند.
دو زبان بسیار محبوب دیگر Ruby و پایتون هستند. این زبان ها نیز برای یادگیری جالب هستند زیرا آنها زبان های برنامه نویسی هستند که می توانید از آن ها برای طراحی وب سایت ها نیز استفاده کنید. تمام این زبان ها اوپن سورس و رایگان هستند و شما می توانید از آن ها در پروژه های خود استفاده کنید. از جمله فریم ورک های معروف برای طراحی سایت می توان به لاراول، سیمفونی، CodeIgniter و زند اشاره نمود.
زبان پرس و جو ساخت یافته (SQL)
اگر به دنبال توسعه بک اند وب سایت خود هستید لازم است تا SQL را فرا بگیرید. با استفاده از این زبان شما می توانید از موتورهای پایگاه داده مانند MySQL و PostgreSQL بهره بگیرید. خبر خوب این است که اکثر موتورهای دیتابیس با تمام کد های SQL سازگار هستند. بنابراین هنگامی که SQL یاد میگیرید، می توانید در هر پایگاه داده ای که با آن مواجه هستید کار کنید. محبوب ترین موتور پایگاه داده برای مبتدیان MySQL است. اما باید اشاره کنم که بسیاری از پایگاه های داده ها رابط هایی مانند PHPMyAdmin دارند. این ابزار به شما اجازه می دهد تا بدون نوشتن کوئری به درخواست های خود دسترسی داشته باشید.
در نتیجه باید گفت که پاسخ صحیح یا غلطی وجود ندارد زیرا همه چیز بستگی به نیاز های شما مشخص خواهد شد. توسعه دهندگان ظاهر وب سایت می توانند HTML و CSS و برخی قسمت های جاوا اسکریپت را یاد بگیرند. توسعه دهندگان بک اند نیز می توانند با HTML و CSS آشنایی داشته باشند اما باید تمرکز خود را روی یادگیری یک زبان برنامه نویسی بک اند و موتور پایگاه داده قرار دهند.
طراحی وب سایت عالی
طراحی وب سایت عالی با ایجاد محتوای بهتر
مهم نیست اگر شما یک برنامه جدید با نام تجاری جدید را از ابتدا طراحی کنید یا اینکه روی یک ویژگی خاص کار کنید و یا یک صفحه را ویرایش کنید ؛ در هر صورت طراحی وب سایت باید با محتوا آغاز شود . این کار در سبب می شود که محصولان و وب سایت های بهتری را طراحی کنید .
منظور ما از تولید محتوا چیست ؟ در اینجا تولید محتوا بیشتر به ساخت مقاله های یونیک تمرکز دارد اما تولید محتوا شامل ساخت تصاویر ، فیلم ، صدا و دانلودها و … است . اما تمرکز اصلی بر مقالات است به همین دلیل است که بیشتر تکنولوژی ما براساس خواندن مصرف می شود .
محتوا و داستان فیلم ها و مقاله ها
فکر کردن در مورد داستانی که می خواهید با کاربران خود به اشتراک بگذارید به شما و تیم شما اجازه می دهد که داستان و محتوایی کاربردی بسازید . این همان چیزی است که در طراحی وب و برنامه های کاربردی اهمیت دارد .

طراحی سایت عالی با ایجاد محتوای بهتر
محتوا اولین پارامتر در طراحی
نوشتن مطالب و فهرست طرح های شما کمک می کند چند چیز را بیاموزید. اول، حداقل موارد مورد نیاز برای موفقیت وب سایت را درک کنید و در مورد مطالب و محتوا قبل از تهیه wireframe و یا پیکسل با اعضای تیم مشورت کنید و به توافق برسید . دوم اینکه به شما کمک می کند بفهمید که این محتواها برای پروژه شما مناسب است یا نه .
اهمیت محتوا در طراحی سایت
دو سناریو برای بررسی وجود دارد. در هر صورت، فرآیند تولید محتوا یکسان است . فقط موضوع این است که خودتان محتوا را تولید کنید یا محتوایی که شخص دیگر ارائه کرده است را بازنویسی کنید .اولین سناریو زمانی است که محتوای ارائه شده ای از قبل وجود ندارد . این فرصتی برای شماست که خودتان محتوا را تولید کنید . می توانید با مجموعه ای از سوالات نوشتن را شروع کنید . مثلا چرا بازدید کننده از این صفحه بازدید می کند ؟ چه اطلاعاتی می خواهد دریافت کند ؟ مخاطبان هدف چه کسانی هستند ؟ دومین سناریو دریافت بازخورد در مورد آنچه در طرح های خود پیاده می سازید ، است . در این قسمت باید این سوالات را برای خودتان مطرح کنید – چه چیزی باعث می شود این مشتری خاص و یا دیگران محتوای ارائه شده را مرور کنند؟ آیا همه چیز منطقی است؟ آیا محتوای زیادی وجود دارد که باید به صفحات مختلف تقسیم شود؟

طراحی سایت عالی با ایجاد محتوای بهتر
تولید محتوای خوب به چه معناست؟
تولید محتوای خوب و مناسب یعنی محتوایی تولید شود که هم برای کاربران و هم برای موتورهای جستجو جالب و جذاب باشد . البته کار بسیار سختی است که هم رضایت مشتری و هم موتورهای جستجو را بدست آورید اما این موضوع را باید در نظر داشته باشید که اگر رضایت مشتریان را جذب کنید ، موتورهای جستجو نیز راضی نگه داشته می شوند . زیرا اکنون الگوریتم موتورهای جستجوی گوگل بیشتر از قبل به رضایت کاربران مبتنی است .
چرا باید تولید محتوای مناسب را در اولویت قرار دهیم ؟
تولید محتوای جذاب و مناسب ، اولین و مهم ترین نکته در سئو است و تولید محتوای مناسب از حیاتی ترین بخش هایی است که برای گوگل و دیگر موتورهای جستجو مهم است . بنابراین اگر محتوایی مناسب و جذاب در سایتتان ندارید ، باید بدانید که به هیچ صورت نمی توانید به صورت همیشگی ، رتبه ی سایت خود را در گوگل و دیگر موتورهای جستجو ارتقا دهید .بنابراین اگر کیفیت تولید محتوای شما در سایتتان بالا باشد راه موفقیت را طی خواهید کرد .

طراحی سایت عالی با ایجاد محتوای بهتر
چگونه محتوای مناسب تولید کنیم؟
در هر حال شما متوجه شدید که منظور از محتوای مناسب چیست و چرا باید تولید شود ، اکنون باید با به کار گیری تکنیک ها و نکات ساده و کاربردی ، محتوایی را تولید کنید که مفید و جذاب باشد و طوری مطالب را سازماندهی کنید که موتورهای جسجو و کاربران از آن رضایت داشته باشند .
چه چیزهایی به عنوان محتوا باید در وب سایت قرار گیرد ؟
در اینجا مهمترین مسأله ای که مد نظر است این است که محتوا بیشتر از هر چیزی در سئوی سایت تاثیر دارد . مثلا قبلا وجود ویدئو در سایت کار مهمی نبود اما الان ویدئو ها نقشی اساسی در سئوی سایت دارند و نقش ویدئو ها در وب سایت بسیار مهم تر از متن یا تصاویر است .