طراحی وب سایت وفروشگاه اینترنتی
آموزش و دریافت سفارش پروژه طراحی سایت و اپلیکیشن موبایلطراحی وب سایت وفروشگاه اینترنتی
آموزش و دریافت سفارش پروژه طراحی سایت و اپلیکیشن موبایلراه کار های سئو بعد از طراحی وب سایت
طراحی وب سایت مناسب با راه کارهای سئو کار سختی است. زمانی که احساس میکنید کارتان دیگر کامل شده ، در واقع تمام نشده است . seo یک تکنولوژی نیست که پس از اجرا شدن به فراموشی سپرده شود ، بلکه یک فرایند پویاست . برای مرور و بازبینی کارها ، ارزیابی نتایج و تایید آن ، به زمان نیاز هست . اگر از این پویایی و به روزرسانی صرف نظر کنید ، در واقع وقت تان را تلف کرده اید ، چون استفاده از طرح های قدیمی سئو ، هیچ تاثیری روی بهبود سایت تان نخواهد داشت.
تشخیص محتوای دزدی
دنبال کردن استراتژی سئو ، می تواند حتی به پیدا کردن مشکلاتی که ممکن است به سئو نیز مربوط نباشند کمک کند . مثلا راه کارهای سئو، میتوانند به تشخیص محتوای دزدی کمک کنند . یکی از این راهکارها تگ کردن وبسایت است . بعضی از افراد از جمله هکرهای سئو ، بخشی از محتوای سایت های دیگر را برداشته و در سایت خودشان قرار میدهند.
اگر سایت تان را درست کد کرده باشید ، می توانید با استفاده از بعض تگ های خاص ، محتوای ربوده شده را به سرعت پیدا کنید .
یک روش دیگر سئو برای تشخیص محتوای دزدی ، استفاده از ابزارهای تحلیل گر برای ردیابی است .

بروزرسانی سایت با راهکارهای سئو بعد از طراحی وب سایت
اگر در حال اجرای استراتژی های سئو هستید سایت تان را با یک برنامه تحلیلی مثل google analytics ، ارزیابی کنید . به عنوان مثال اگر لینک های ورودی تان را با این ابزار چک کنید ، ممکن است متوجه شوید افرادی که وارد سایت تان می شوند از مکانی کاملا غیر قایل انتظار می آیند . در اینصورت با دنبال کردن مسیر این لینک ، دلیل آن را میفهمید.
استفاده از این روش برای پیدا کردن وب سایت هایی که محتوای دزدی دارند ، آسان است سرویس های زیادی برای دنبال کردن محتوای سایت وجود دارد.
به روز رسانی و تغییرات در سایت
یکی از مشکلاتی که ممکن است بعد از ایجاد طرح سئو با آن مواجه شوید ، به روز رسانی سایت است .
اغلب مردم فکر میکنند یک بار که برای طرح سئو برنامه ریزی کردند ، از آن پس همه چیز به خوبی پیش خواهد رفت ، در حالی که درست نیست.
زمانی که سایت تان تغییر میکند ، به ویژه وقتی تغییراتی در محتوا و ساختار سایت دارید ، امکان ناقص شدن لینک ها ، عوض شدن تگ ها و تعدادی موارد جزئی دیگر وجود دارد. این موارد جزئی ممکن است نادیده گرفته شده و در نتیجه سایت دچار افت رتبه شود .
خزنده های سایت هر چیزی را ، از تگ ها گرفته تا لینک ها، بررسی میکنند و بر اساس آن رتبه تان میتواند روز به روز دچار نوسان شود .
اگر آنچه که خزنده میبیند ، نشاندهنده تغییر سایت در یک مسیر اشتباه باشد ، رتبه سایت تان پایین خواهد آمد .

بروزرسانی سایت با راهکارهای سئو بعد از طراحی سایت
خیلی چیزها روی رتبه بندی سایت تأثیر می گذارند . امیدواریم متوجه شده باشید که سئو فقط یک مسئولیت ساده نیست ، بلکه یک فرآیند زمانبر و پیچیده است و تمرکز نکردن روی تمامی جزئیات ، باعث هدر رفتن وقت تان خواهد شد .
برای طراحی و ساخت وب سایت ( وب سایت شرکتی ، فروشگاهی ، کسب و کار و… ) با کارشناسان شرکت طراحی وب افرا مشورت کنید . اگر سایتی دارید که نیاز بهبهینه سازی و بهبود سئو دارد ، شرکت طراحی سایت و اپلیکیشن وب افرا در خدمت شماست .
روشهای پرطرفدار استفاده از رنگ در طراحی وب سایت
رنگ یک عنصر طراحی اساسی است که ما در همه جا در زندگیمان مانند هر وبسایتی که بازدید می کنیم و یا برنامه ای که استفاده می کنیم، آن را میبینیم. در حال حاضر شما رنگ webafra را می بینید . شگفت انگیز است ؛ هر ساله طراحان وب از رنگ ها و طرح های جدیدی برای طراحی وب استفاده می کنند . بعضی وقتها از یک رنگ جهت بیشتر دیده شدن استفاده می کنند . در هر حال نمی توان نقش رنگ ها در طراحی وب سایت را نادیده گرفت .
یک پس زمینه قوی ایجاد کنید
چند سال پیش یک روند فوق العاده ای از پس زمینه های پررنگ و جسور وجود داشت. در یک طراحی خوب، پس زمینه رنگارنگ و قدرتمند و جسور می تواند شروع خوبی برای علاقه به یک بخش خاص باشد. نظر شما در مورد این روند چیست ؟ آیا ممکن است رنگ یک طراخی را متمایز کند ؟ در این مورد ما با اطمینان می گوییم ، طراحی اگر خوب انجام شود می تواند سبب متمایز شدن و کمک به یک بخش شود .
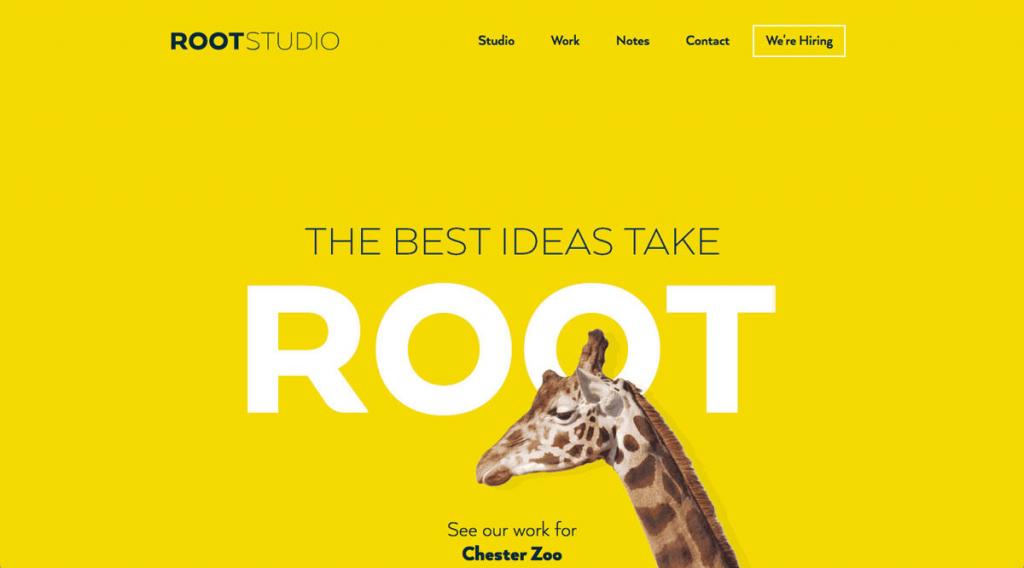
به عنوان مثال سایت https://rootstudio.co.uk/ را مشاهده کنید . این سایت با استفاده از پس زمینه زرد رنگ در مطالعات موردی خود در باغ وحشی به نام ریجستر کمک کرده است . در این سایت رنگ پس زمینه عنصر اساسی و مهم در طراحی است . البته در همه ی موارد مطالعاتی این سایت از رنگ زرد استفاده نکرده است و این کار درست نیست . لازم نیست که از یک رنگ پر جنب و جوش استفاده کنید تا چیزی را از آن بیرون بیاورید. این طرح خیلی خوب کار نخواهد کرد، اگر بخش های مورد مطالعه هم حداقل نباشد.

روشهای پرطرفدار استفاده از رنگ در طراحی وب
مثال بعدی ، Mambo Mambo است که از رنگ برای برجسته کردن بخش های مختلف نمونه کارها استفاده می کند. برخی از بخش ها زرد، آبی تیره و حتی سیاه هستند. در تصویر، می توانید ببینید که زرد با سبز، سیاه و سفید و رنگ پوست ترکیب شده است؛ با هم هماهنگی دارند . در این تطراحی ، رنگ پس زمینه است که به ایجاد این بخش منحصر به فرد و جالب توجه منجر شده است. این نیز نام تجاری خوبی برای یک آژانس است.

روشهای پرطرفدار استفاده از رنگ در طراحی وب
ایجاد یک بیانیه
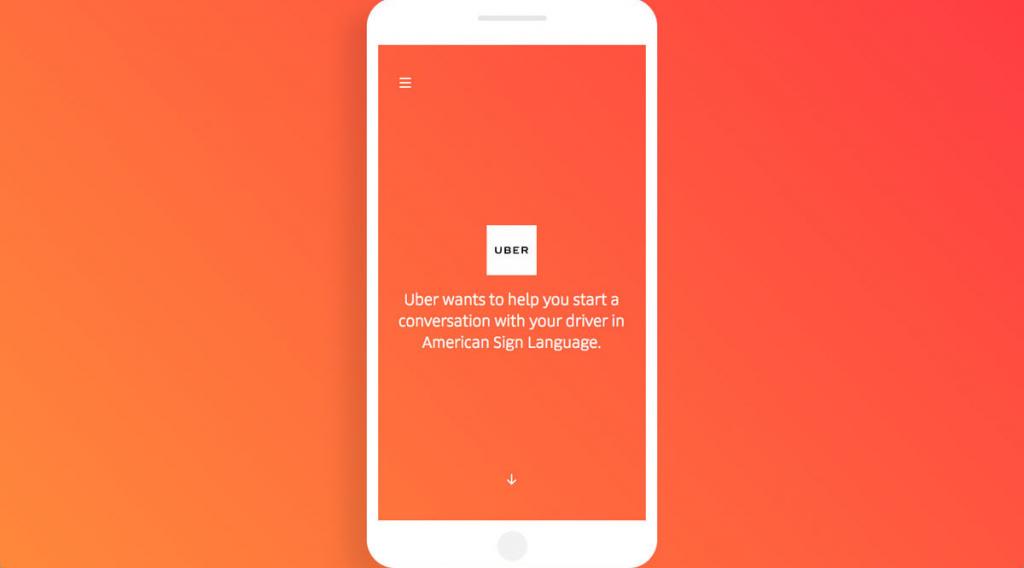
روش بعدی استفاده از رنگ ، استفاده از آن برای برجسته کردن لغات است . به عکس زیر دقت کنید ؛ مسلما پس زمینه به رنگ نارنجی توجه شما را جلب خواهد کرد . این یک استراتژی طراحی عالی است؛ زیرا هدف از رنگ تکیه کردن بر نشانه های بصری است که در این مقاله انجام شده است .

روشهای پرطرفدار استفاده از رنگ در طراحی وب
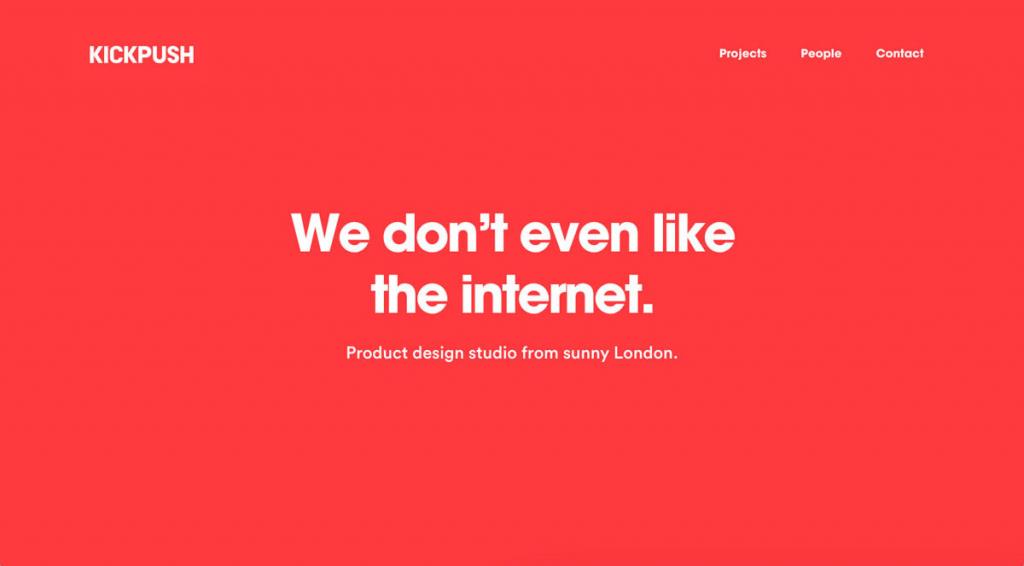
مورد بعدی، نمونه کارهای استودیوی طراحی Kickpush است. همانطور که شما متن زیر را می خوانید متوجه می شوید که این استدیو متفاوت با دیگران است و شخصیتی متفاوت دارد . Kickpush خواهان نشان دادن تفاوت خود با دیگران است و رنگ انتخاب شده نیز در این زمینه به او کمک می کند .

روشهای پرطرفدار استفاده از رنگ در طراحی وب
کمک به محتوا با استفاده از رنگ
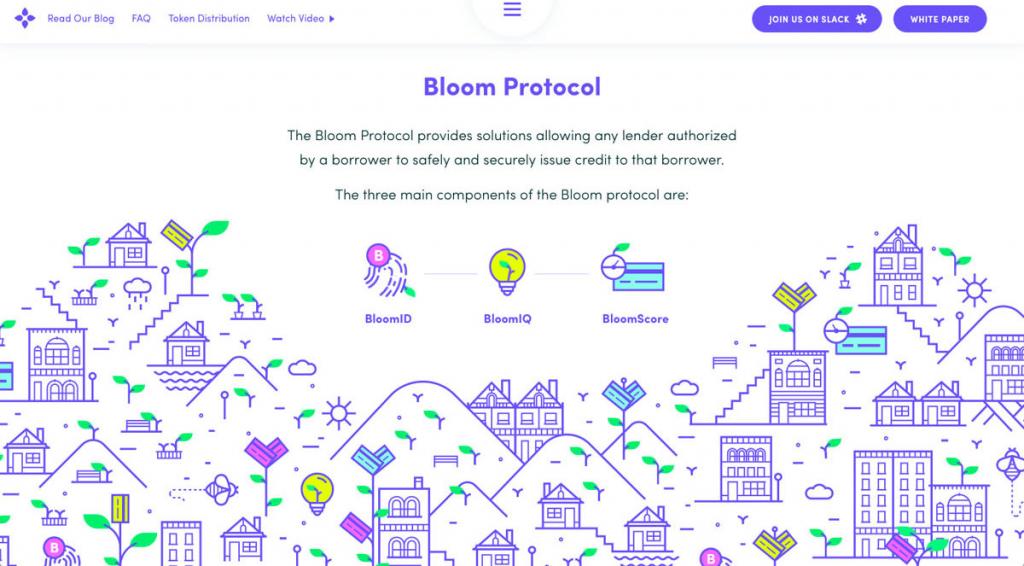
رنگ یک ابزار عالی برای کمک به محتوا و داستان است. صفحه اصلی وب سایت Bloom مثال خوبی در این مورد است. آنها از همان طراحی تقریبا الکتریکی استفاده می کنند و همراه با سایر عناصر بصری، آبی برای کمک به حرکت کاربر از سربرگ به پاورقی کمک می کند. اگر تمام بخش های اصلی از رنگ های مختلفی تشکیل می شدند ، این طرح با شکست مواجه می شد .

روشهای پرطرفدار استفاده از رنگ در طراحی وب
ایجاد رنگ انفجاری و اضافه کردن شخصیت
گاهی اوقات رنگ به طور خاص برای اضافه کردن علاقه به یک طراحی استفاده می شود. رنگ های بزرگ و جسورانه همیشه نباید در مرکز و جلوی طراحی قرار بگیرند تا رنگ بتواند به طور مؤثری مورد استفاده قرار گیرد.
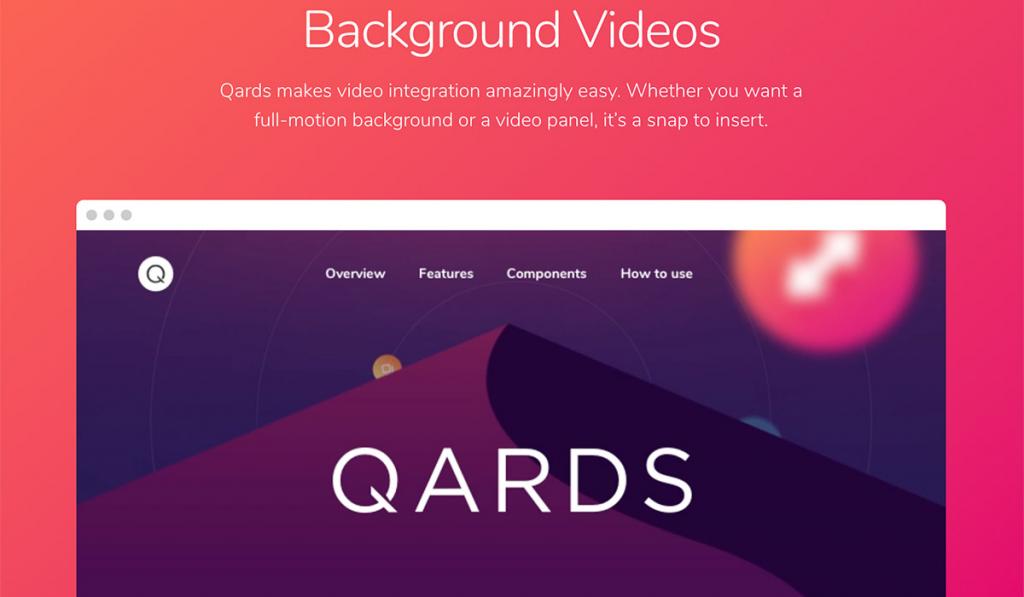
برای مثال، صفحه اصلی Qards Designmodo از انواع مختلف رنگ انفجاری استفاده می کند. این باعث می شود که صفحه فرود در هنگام دیدن لذت بخش تر باشد و بدون در اختیار داشتن پس زمینه قرمز روشن و یا هر چیز دیگری که ممکن است در بالای صفحه قرار گیرد، که می تواند سبب گیج شدن کاربر شود . استفاده از انفجارهای رنگی میتواند یک ابزار خوب باشد.

روشهای پرطرفدار استفاده از رنگ در طراحی وب
بهبود نام تجاری محصول یا شرکت شما با استفاده از رنگ
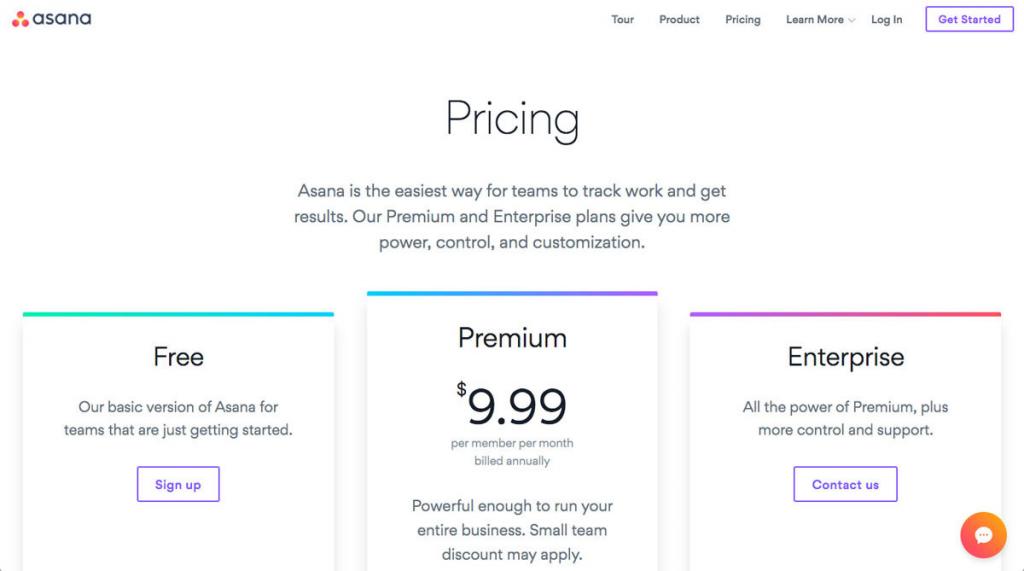
در برخی از بخش ها در یک وب سایت ، رنگ بسیار برجسته می شود و مورد توجه قرار می گیرد و در بقیه موارد این اتفاق گاهی نمی افتد و نمی توان استفاده از رنگ را در آن مشاهده کرد . این امر به معنی تعادل است . رنگ ها پر جنب و جوش می باشند و می توانند کنار هم قرار بگیرند یکی از جدیدترین وب سایت های تجاری که از استراتژی رنگ مناسبی در سایت خود استفاده کرده است ، وب سایت Asana است .

روشهای پرطرفدار استفاده از رنگ در طراحی وب
در نتیجه امروزه ما شاهد استفاده استراتژیک باز رنگ ها در طراحی وب سایت هستیم. مهمتر از همه، رنگ به شخصیت و خصوصا هویت نام تجاری کمک می کند.استفاده از رنگ در طراحی وب سایت ها روز به روز در حال بهبود بهتر و قوی تر شدن است و طراحان نیز در حال رشد هستند و روش های بهتری را به وجود می آوردند.
اصل ساده نگه داشتن طراحی وب سایت
اصل ساده نگه داشتن طراحی وب سایت
به دلیل این که وب یک جسم بصری است ، طراحی وب سایت شما بسیار مهم است زیرا چگونگی ارائه اطلاعات روی سایت مشخص مینماید. اگر طراحی شما آماتوری و مزاحم باشد ، بازدیدکنندگان آن را جدی نگرفته و یا سریعا روی دکمه back مرورگر کلیک می کنند . در این مقاله ، اصل سادگی در طراحی وب سایت که بسیار مهم است را توضیح می دهیم . با ما همراه باشید .
در روزهای اولیه ، وب حاوی سایتهای بود که در آنها مقدار زیادی اطلاعات وجود داشت . این سایت ها مفید بودند و به خوبی کار می کردند ، اطلاعات در آنها به صورت فشرده ارائه شده بودند و تا جایی که امکان داشت اطلاعات درون یک صفحه نمایش داده میشدند. با این حال طراحان وب به سراغ این صفحات رفته و صفحات زشت وب را به صفحات هنری تبدیل کردند.
قبل از اینکه شروع به طراحی سایت خود کنید باید مقداری زمان صرف کنید تا بتوانید سایت های خوب طراحی شده در موضوع مشابه با سایت خود را تحلیل کنید. اگر چند سایت خوب پیدا کردید ، میتوانید بین همه آنها اصول طراحی مشترکی را ببینید .
سادگی : کمتر بیشتر است
اگر قرن گذشته روی یک از تمرکز داشت ، آن اصل این بود که کمتر بیشتر است . به عنوان مثال جمله های همینگوی که سعی می کرد در کوتاهترین جمله بیشترین مطلب را ارائه کند ، نقاشی های مینی مالیستی ، و البته طراح مد رائول یک مثال خوب از چگونگی اعمال اصل سادگی روی صفحه خانه را نشان داده است .

اصل ساده نگه داشتن طراحی وب سایت
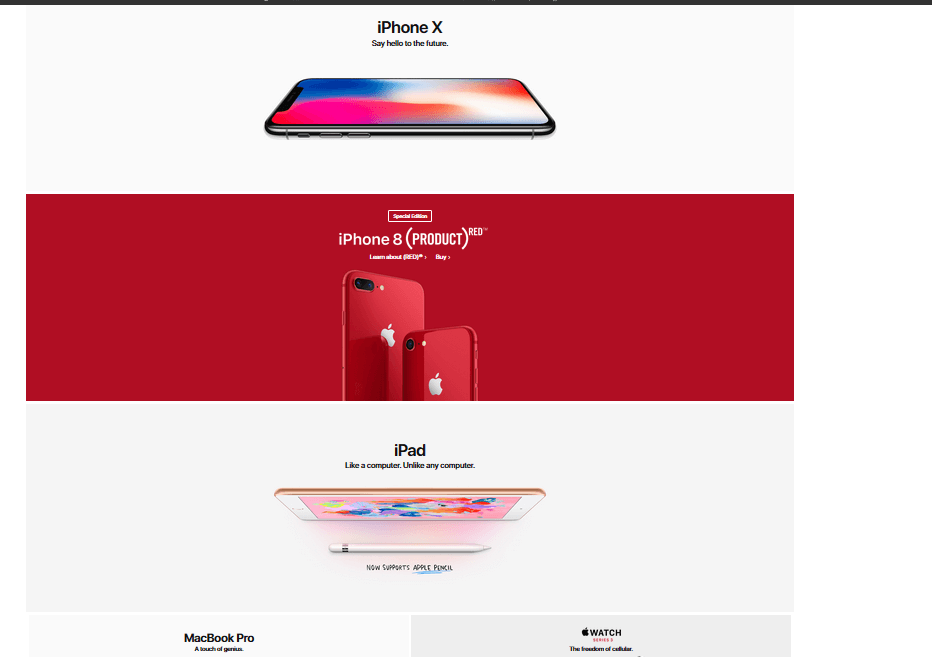
یا وب سایت apple.com را در نظر بگیرید . در حالی که اپل دارای محصولات مختلفی است که در فروشگاه های مختلفی آنها را به فروش میرساند ، صفحه ی خانه آن همیشه دارای یک پیغام ساده و واضح هست که تعیین می کند شرکت در یک زمان خاص چه کاری را انجام می دهد.
برخلاف آن سایت dell.com است . در حالی که شاید به نظر برسد که این صفحه وب نسیبت به سایت apple.com شلوغ تر است ، اما وقتی در نظر بگیرید چه تعداد مشتری به سایت شرکت دل مراجعه میکنند متوجه میشوید که این سایت نیز حتی از سایت اپل سادهتر است .

اصل ساده نگه داشتن طراحی وب سایت
طراحی وب سایت ساده ولی حرفه ای
یکی از بهترین مثال ها برای سادگی طراحی ، وب سایت گوگل است . صفحه ی خانه این موتور جستجو بسیار معروف است زیرا درون آن هیچ چیز اضافی وجود ندارد .
حتی سایت هایی که در آنها اطلاعات بسیار زیادی باید انتقال داده شوند نیز سادگی را رعایت میکنند. چند سال قبل بی بی سی نیوز و سی ان هر دو دارای سایت های پیچیده و شلوغ بودند که اخبار و تصاویر زیادی در صفحه ی خانه آنها قرار میگرفت . اما امروزه هر دو این سایت ها بسیار ساده تر شده اند . با اینکه طراحی ساده برای یک وب سایت خبری به نظر منطقی نمی رسد اما بی بی سی اطلاعات زیادی را از صفحه خانه خود حذف کرده تا این صفحه راحت تر خوانده شود .

اصل ساده نگه داشتن طراحی وب سایت
با این حال حقیقت این است که اغلب ما اپل ، گوگل یا بیبیسی نیستیم. شاید شما نمی توانید با قرار دادن چند کلمه در قسمتهای مختلف صفحه وب و استفاده از وضعیت حداقل و سادگی کار خود را راحت انجام دهید. اما نیازی نیست تا صفحه های وب خود را با محتویات منفجر کنید. بنابر این هدف باید برقرار کردن یک تعادل باشد .
چند نکته برای طراحی ساده را در اینجا میبینید:
- یک مرکز توجه به خصوص برای صفحه خانه خود در نظر داشته باشید . تمرکز اصلی – یعنی اولین چیزی که چشم باز کننده های سایت شما را میگیرد- باید کاملا قابل دیدن باشد . آن را بزرگ ، واضح و قدرتمند ایجاد کنید. اما دیگر عناصر صفحه می توانند دارای رنگ کمتر ، با تمرکز ملایم تر و کوچک تر باشند . به عبارت دیگر اغلب به صفحه شما باید دارای ظاهر ملایمی باشد تنها با یک استثناء .
- فضای سفید زیادی را مورد استفاده قرار دهید و سعی کنید ساختار صفحه را ساده کنید .
- تعداد کل لینک ها را محدود کنید .
- از دو یا سه ستون استفاده کنید .
- یک مسیر و روش ساده و مشخص برای حرکت درون صفحات سایت در اختیار کاربران قرار دهید . به کاربر اجازه ندهید تا به دلیل پیچیده بودن سایت شما دچار سرگیجه شود .
- نماد اصلی خودتان را (چه یک تصویر و چه سر تیتر ) را با یک رنگ باطراوت نمایش دهید .
طراحی سایت مبتی بر اصل سادگی در شرکت طراحی سایت وب افرا
شرکت طراحی سایت وب افرا با تیمی مجرب و کارآزموده در خدمت شماست تا طراحی سایت کسب و کار شما را انجام دهد . ساده نگه داشتن طراحی وب سایت و در عین حال طراحی حرفه ای از جمله خدمات شرکت وب افرا می باشد .
طراحی وب سایت عالی
طراحی وب سایت عالی با ایجاد محتوای بهتر
مهم نیست اگر شما یک برنامه جدید با نام تجاری جدید را از ابتدا طراحی کنید یا اینکه روی یک ویژگی خاص کار کنید و یا یک صفحه را ویرایش کنید ؛ در هر صورت طراحی وب سایت باید با محتوا آغاز شود . این کار در سبب می شود که محصولان و وب سایت های بهتری را طراحی کنید .
منظور ما از تولید محتوا چیست ؟ در اینجا تولید محتوا بیشتر به ساخت مقاله های یونیک تمرکز دارد اما تولید محتوا شامل ساخت تصاویر ، فیلم ، صدا و دانلودها و … است . اما تمرکز اصلی بر مقالات است به همین دلیل است که بیشتر تکنولوژی ما براساس خواندن مصرف می شود .
محتوا و داستان فیلم ها و مقاله ها
فکر کردن در مورد داستانی که می خواهید با کاربران خود به اشتراک بگذارید به شما و تیم شما اجازه می دهد که داستان و محتوایی کاربردی بسازید . این همان چیزی است که در طراحی وب و برنامه های کاربردی اهمیت دارد .

طراحی سایت عالی با ایجاد محتوای بهتر
محتوا اولین پارامتر در طراحی
نوشتن مطالب و فهرست طرح های شما کمک می کند چند چیز را بیاموزید. اول، حداقل موارد مورد نیاز برای موفقیت وب سایت را درک کنید و در مورد مطالب و محتوا قبل از تهیه wireframe و یا پیکسل با اعضای تیم مشورت کنید و به توافق برسید . دوم اینکه به شما کمک می کند بفهمید که این محتواها برای پروژه شما مناسب است یا نه .
اهمیت محتوا در طراحی سایت
دو سناریو برای بررسی وجود دارد. در هر صورت، فرآیند تولید محتوا یکسان است . فقط موضوع این است که خودتان محتوا را تولید کنید یا محتوایی که شخص دیگر ارائه کرده است را بازنویسی کنید .اولین سناریو زمانی است که محتوای ارائه شده ای از قبل وجود ندارد . این فرصتی برای شماست که خودتان محتوا را تولید کنید . می توانید با مجموعه ای از سوالات نوشتن را شروع کنید . مثلا چرا بازدید کننده از این صفحه بازدید می کند ؟ چه اطلاعاتی می خواهد دریافت کند ؟ مخاطبان هدف چه کسانی هستند ؟ دومین سناریو دریافت بازخورد در مورد آنچه در طرح های خود پیاده می سازید ، است . در این قسمت باید این سوالات را برای خودتان مطرح کنید – چه چیزی باعث می شود این مشتری خاص و یا دیگران محتوای ارائه شده را مرور کنند؟ آیا همه چیز منطقی است؟ آیا محتوای زیادی وجود دارد که باید به صفحات مختلف تقسیم شود؟

طراحی سایت عالی با ایجاد محتوای بهتر
تولید محتوای خوب به چه معناست؟
تولید محتوای خوب و مناسب یعنی محتوایی تولید شود که هم برای کاربران و هم برای موتورهای جستجو جالب و جذاب باشد . البته کار بسیار سختی است که هم رضایت مشتری و هم موتورهای جستجو را بدست آورید اما این موضوع را باید در نظر داشته باشید که اگر رضایت مشتریان را جذب کنید ، موتورهای جستجو نیز راضی نگه داشته می شوند . زیرا اکنون الگوریتم موتورهای جستجوی گوگل بیشتر از قبل به رضایت کاربران مبتنی است .
چرا باید تولید محتوای مناسب را در اولویت قرار دهیم ؟
تولید محتوای جذاب و مناسب ، اولین و مهم ترین نکته در سئو است و تولید محتوای مناسب از حیاتی ترین بخش هایی است که برای گوگل و دیگر موتورهای جستجو مهم است . بنابراین اگر محتوایی مناسب و جذاب در سایتتان ندارید ، باید بدانید که به هیچ صورت نمی توانید به صورت همیشگی ، رتبه ی سایت خود را در گوگل و دیگر موتورهای جستجو ارتقا دهید .بنابراین اگر کیفیت تولید محتوای شما در سایتتان بالا باشد راه موفقیت را طی خواهید کرد .

طراحی سایت عالی با ایجاد محتوای بهتر
چگونه محتوای مناسب تولید کنیم؟
در هر حال شما متوجه شدید که منظور از محتوای مناسب چیست و چرا باید تولید شود ، اکنون باید با به کار گیری تکنیک ها و نکات ساده و کاربردی ، محتوایی را تولید کنید که مفید و جذاب باشد و طوری مطالب را سازماندهی کنید که موتورهای جسجو و کاربران از آن رضایت داشته باشند .
چه چیزهایی به عنوان محتوا باید در وب سایت قرار گیرد ؟
در اینجا مهمترین مسأله ای که مد نظر است این است که محتوا بیشتر از هر چیزی در سئوی سایت تاثیر دارد . مثلا قبلا وجود ویدئو در سایت کار مهمی نبود اما الان ویدئو ها نقشی اساسی در سئوی سایت دارند و نقش ویدئو ها در وب سایت بسیار مهم تر از متن یا تصاویر است .
طراحی وب سایت با وردپرس
طراحی وب سایت با وردپرس و توسعه ی آن
تیم ما ارائه دهنده طراحی وب سایت وردپرسی کامل است که شامل نام تجاری، بهینه سازی موتور جستجو و تمرکز بر روی افزایش بازدید کنندگان است.
تیم طراحی ما از تکنولوژی و کدها استفاده می کند و همچنین بر روی جذب مشتری و تجربه کاربر از سایت تمرکز می کند . پروژه های طراحی وب ما در صفحه نتایج موتور جستجو از طریق محتوا سازی و بهینه سازی صفحه بالا می آید . تیم ما با طراحی سایت مشتری محور به شما کمک می کند درامد دلخواه خود را بدست آورید .
مواردی که برای طراحی یک وب سایت جذاب ضروری است .
اگر طرحی منحصر به فرد دارید که می خواهید ایجاد کنید، ما یک وب سایت سفارشی را طراجی خواهیم کرد که انواع پست های سفارشی، طبقه بندی ها، API ها و / یا پلاگین هایی را که برای الزامات پروژه شما طراحی شده و کد گذاری شده را داشته باشد.
تمام طرح های طراحی وب سایت و توسعه پروژه در امتداد یک فرایند ساختاری است که به ما کمک می کند پروژه شما را در زمان و با بودجه موردنظرتان اجرا کنیم. هر پروژه توسط یک مدیر پروژه متخصص رهبری می شود که وظیفه ی مدیریت تیم پروژه شامل یک کارشناس جستجوگر، طراح گرافیک، مدیر محتوا و تیم coding front و backend را بر عهده دارد .
تیم طراحی وب افرا به مزایای بهینه سازی موتورهای جستجو معتقد است ، بنابراین اطمینان حاصل خواهیم کرد که بهینه سازی موتور های جستجو بخشی جدایی ناپذیر از پروژه شما باشند . تحقیقات رقابتی و انتخاب کلمات کلیدی مناسب ، ساخت نقشه سایت و بهینه سازی صفحات ، و در آخر ایجاد یک وب سایت که موتورهای جستجو را جذب کند و ترافیک سایت شما را بالا ببرد تا منجر به کسب درامد شما بشود ؛ از جمله فعالیت های تیم طراحی وب سایت وب افرا است .

طراحی وب سایت با وردپرس
ویژگی های پروژه های طراحی وب سایت وردپرس سفارشی با تاکید بر بهینه سازی موتورهای جستجو
- موضوع و اهداف بازاریابی
- موضوع و اهداف وب سایت جدید
- ارائه محصول یا خدمات در وب سایت جدید
- شناسایی مخاطبان هدف و شخصی که بازدید کننده وب سایت خواهد بود .
- جهت و اهداف نام تجاری
- معرفی وب سایت های قبلی
- وب سایت های الهام بخش (وب سایت هایی که دوست دارید وب سایتتان شبیه آن ها باشد )
- کلمات کلیدی متمرکز برای بالا بردن سئوی سایت
- کلید واژه برای نقشه برداری محتوای سایت
- بهبود و بهینه سازی وب سایت مورد نیاز
- سنجش کارایی و پیشرفت وب سایت
- ارائه ی محتوا مناسب
- نتایج مورد نظر ترافیک وب سایت

طراحی وب سایت با وردپرس
وب سایت های وردپرس وب افرا با آخرین تکنولوژی ساخته می شوند
- تم های وردپرس ما ریسپانسیو هستند، به این معنی که آنها به طور خودکار با دستگاه های تلفن همراه مانند اپل و iPads سازگار هستند . طراحی وب پاسخگو (همچنین به عنوان RWD شناخته می شود) یک رویکرد طراحی وب است که امکان مشاهده مطلوب را در طیف وسیعی از دستگاه ها فراهم می کند. یک وب سایت ریسپانسیو می تواند در لپتاپ ها ، رایانه های خانگی، تبلت ها و موبایل ها نمایش داده شود . این موجب صرفه جویی در زمان می شود و هزینه های تعمیر و نگهداری را نیز کاهش می دهد.
- کارایی یک نگرانی کلیدی در تیم ما است ، بنابراین نیاز نیست شما در مورد آن نگران باشید . با Genesis ما می توانیم بسیاری از گزینه های کاربردی و کد ها را بدون تحت تاثیر قرار دادن کارایی وب بهبود ببخشیم .
- پروژه های ما وب سایت یا وبلاگ شما را در موتورهای جستجو بالاتر می رسانند و وظایف سئو مانند متا را با ملایمت توصیف می کنند .
- تیم ما وب سایت وردپرسی امن را ارائه می دهد و شما با دانستن این موضوع راحت می توانید با وب سایت خود کار کنید .
- به راحتی با استفاده از ویجت ها، ستون ها و طرح بندی های چندگانه سایت خود را آپدیت یا سفارشی کنید. جهان دائما در حال تکامل است و وب سایت شما نیز باید باشد.
- تمام وبسایت ها و تم های جدید با HTML5 ساخته می شوند که به این معنی است که وب سایت یا وبلاگ شما سریع و انعطاف پذیر است .
اگر قصد ایجاد یک وب سایت وردپرسی را دارید، سفارش طراحی سایت با وردپرس خود را ثبت کنید . کارشناسان ما در کمترین زمان ممکن با شما تماس خواهند گرفت .