طراحی وب سایت وفروشگاه اینترنتی
آموزش و دریافت سفارش پروژه طراحی سایت و اپلیکیشن موبایل
طراحی وب سایت وفروشگاه اینترنتی
آموزش و دریافت سفارش پروژه طراحی سایت و اپلیکیشن موبایلطراحی سایت و اپلیکیشن رستوران
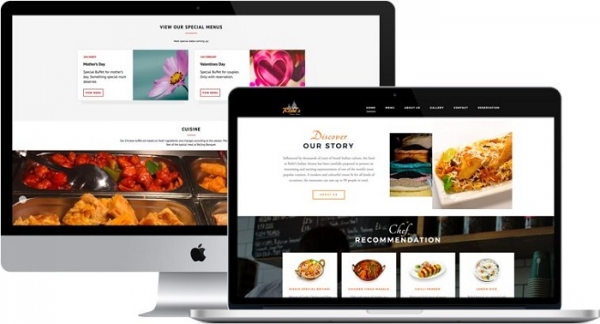
طراحی سایت در زمینه های مختلف، موجب سهولت کارها و هم چنین شناخت بیشتر کاربران از آن و در نتیجه، مشتری بیشتر می شود. از جمله زمینه هایی که طراحی یک وب سایت می تواند هم برای مشتریان موجب سهولت شود و هم به صاحب کار سود بیشتری رساند، طراحی سایت برای رستوران هاست. در حقیقت طراحی اپلیکیشن رستوران هم همین مزایا را خواهد داشت.
در این مقاله قصد داریم مزایای استفاده از وبسایت و اپلیکیشن برای رستوران ها و نکاتی درباره نحوه طراحی آن ها را ذکر کنیم.
طراحی سایت برای رستوران
طراحی سایت رستوران موجب دسترسی سریع و آسان مشتری به خدمات و آشنایی آن ها با فضا و امکانات و زیبایی رستوران می شود. از دیگر مزایا و ویژگی های طراحی وب سایت برای رستوران می توان به موارد زیر اشاره کرد. ارائه منوی آنلاین، سفارش سریع و آنلاین غذا، معرفی شعب مختلف و ارائه منو آن ها، فرم رزرو رستوران، فرم رزرو رستوران، برگزاری قرعه کشی برای اعضای سایت، اخبار و اطلاعیه ها و غیره.
با طراحی یک وب سایت اصولی با رعایت نکات زیر می توانید از تک تک این خدمات برای مشتریان خود بهره مند شوید و از حداکثر بازدهی برخوردار شوید.
اولین قدم، شناخت مشتریان رستوران:
قبل از طراحی سایت برای رستوران، باید یک شناخت کلی از مشتریان خود داشته باشید. رستوران شما نزدیک دانشگاه است پس مشتریانتان اکثرا دانشجو هستند. یا اگر در نزدیکی یک پاساژ یا مرکز تجاری قرار گرفته اید باید توجه ویژه ای به قرارهای کاری و محیط رسمی در طراحی سایت رستوران خود داشته باشید. در مجموع توجه به گروه سنی و موقعیت جغرافیایی رستوران نقش بسزایی در طراحی رستوران دارد. پس از شناخت مشتریان می توانید طراحی سایت را متناسب با سلیقه و ذائقه مشتریان خود آغاز کنید.
قدم دوم، طراحی ساده
طراحی سایت شما باید به گونه باشد که استاندارد های لازم از قبیل صفحه اصلی، منوی غذا، درباره ما و فرم تماس با ما را دارا باشد اما یادتان نرود که باید یک طراحی ساده برای سایت خود در نظر بگیرید که چنانچه مشتری به سایت شما سر زد، صفحات اضافی برایش باز نشود. اکثر مشتریان بعد باز شدن سه صفحه از سایت خشته می شوند و سایت شما را ترک می کنند.
قدم سوم، نحوه ترکیب رنگ
معمولا در طراحی سایت های رستوران از چهار رنگ استفاده می کنند که عبارتند از: قهوه ای، سفید، قرمز و مشکی. قهوه ای نشان از اطمینان دارد و سفید حس تازگی را برای بیننده به ارمغان می آورد. مشکی موجب انتقال حسی مرموز که نشان از خلاقیت است می شود و قرمز که بیشترین کاربرد را در طراحی سایت رستوران دارد، موجب ایجاد اشتیاق و شور در انسان ها می شود.
قدم چهارم، طراحی فرم تماس با ما
در طراحی سایت باید قسمتی را برای ثبت نام و فرم تماس با ما پیش بینی کنید که در آن علاوه بر شماره تماس و آدرس باید یک فرم تماس از یک درگاه خاص را داشته باشد.
قدم پنجم، استفاده از شبکه های اجتماعی
شما می توانید از طریق سایت ها و شبکه های اجتماعی اخبار و اطلاعات خود را با مشتریان به اشتراک بگذارید و از این راه افراد بیشتری را با رستوران خود آشنا کنید و مشتری بیشتری جذب کنید.
قدم ششم، طراحی سایت رستوران با تصاویر مناسب
طراحی وب سایت رستوران باید جذابیت بصری مناسبی داشته باشد. استفاده از تصویر پس زمینه بزرگ بهترین انتخاب برای وبسایت رستوران است. با استفاده از تصاویر نحوه چیدمان غذا و میز و صندلی و در کل نمای کلی از رستوران را برای تحریک مشتری به مراجعه به رستوران در سایت قرار دهید.
قدم آخر، خلاقیت در طراحی
سایت شما در دنیای رقابت با سایر رقبا قرار خواهد گرفت که پیشی گرفتن از آن ها بستگی به خلاقیت شما دارد. خلاقیت در طراحی صفحه درباره ما به همراه ارائه اطلاعات تکمیلی میتواند این تمایز را برای شما تضمین کند . تمام پرسنل رستوران را معرفی کنید و اجازه دهید تا احساس دوستی و نزدیکی بیشتری با شما داشته باشند. با برجسته کردن مطالب مهمتر مانند وظیفه هر یک از کارکنان یا رزومه سرآشپز میتوانید آنچه برای خودتان مهم تر است را به بیننده نشان دهید.
جمع بندی
ممکن است تمام موارد بالا را در طراحی سایت رستوران خود رعایت کرده باشید و این موجب هزینه بالاتری شود ولی این ها موجب می شود بازدهی کار شما افزایش پیدا کند و بر اعتبار مجموعه شما می افزاید.
طراحی اپلیکیشن برای رستوران
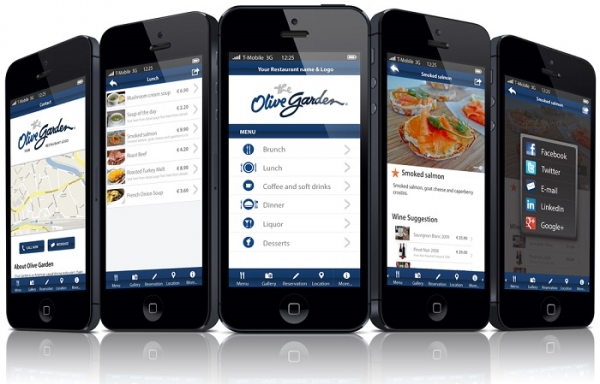
علاوه بر طراحی سایت برای رستوران، طراحی اپلیکیشن برای رستوران نتایج زیادی دارد که در ادامه به بررسی آن ها و نکاتی در طراحی اپلیکیشن برای رستوران می پردازیم.
۱- دسترسی راحت به منو: با منو موجود در اپلیکیشن و تصاویر آن ها مشتریان به راحتی می توانند به انواع غذا ها و اطلاعات آن ها پی ببرند و انتخاب کنند. لذا باید در طراحی منو به گونه ای عمل کرد که طراحی آسان به همراه اطلاعات غنی از غذا ها در آن گنجانده شده باشد.
2- تصاویر برای جلب مشتری: این نکته را به یاد داشته باشید که تصاویر غذاهای آماده خوردن در جلب مشتری تأثیر گذار است. عکس های باکیفیت از غذاهای رستورانتان را در اپلیکیشن قرار دهید تا مشتریان با دیدن آن ها گرسنه تر شوند و ترغیب شوند که غذاهای رستوران شما را امتحان کنند.
۳- به روز رسانی و دسترسی سریع به اطلاعات رستوران: اپلیکیشن ها این مزایا را دارند که به راحتی می توانید آیتمی را به منوی آن ها اضافه یا کم کنید، قیمت ها را تغییر دهید، تصاویری را اضافه کنید و... . با این کار ها مشتریان شما از خدمات نوین شما آگاه می شوند.
۴- تعامل بیشتر با مشتری و اعمال حس دوستی: اپلیکیشن ها راه های ارتباطی را برای مشتریان آسان کرده اند. این کار موجب می شود علاوه بر سهولت ارتباط با مشتری، حس دوستی به او دست داده و به رستوران جذب شود. با ارسال پیام فوری یا پوش نوتیفیکیشن(Push Notification) میتوانید مشتری ها را از رویدادها،اخبار و آخرین تخفیف ها مطلع سازید.
۵- امکان رزرو : در اپلیکیشن رستوران قسمتی را برای رزرو طراحی کنید. این کار از مراجعه حضوری مشتری یا تماس تلفنی مشتری با رستوران و عواقبش می کاهد و مشتری را قادر می سازد هر تعداد لازم غذا را رزرو کند و شما نیز یک آمار دقیق از هر روزتان خواهید داشت.
۶- دسترسی به موقعیت مکانی : در اپلیکیشن رستوران موقعیت مکانی را قرار دهید تا مشتری بتواند به راحتی با نقشه آنلاین به رستوران شما مراجعه کند.
۷- ایجاد یک مزیت رقابتی : امروزه اکثر افراد گوشی هوشمند دارند. اما اکثر رستوران ها اپلیکیشن موبایل ندارند. استفاده از اپلیکیشن می تواند شما را پیشتاز کند.
۸- ایجاد کارت وفاداری برای مشتریان : شما می توانید برای کاربران اپلیکیشن خود کارت تخفیف بسازید و روز به روز به مشتریانتان بیفزایید.
۹- امکان تماس با یک کلیک : این قابلیت را در اپلیکیشن تان قرار دهید تا مشتریان با یک کلیک بتوانند راحت با شما تماس بگیرند. این باعث می شود که دیگر مشتریان شماره تماس شما را جستجو نکنند و راحت با شما تماس بگیرند و درخواست هایشان را مطرح کنند.
۱۰- رسانه های اجتماعی : در اپلپیکیشن موبایل رستوران لینک کانال رستوران خود در شبکه های اجتماعی را قرار دهید تا مشتریان را از آخرین اخبار و اطلاعیه های رستوران تان آگاه سازید و مشتری بیشتری را جذب کنید.
نتیجه گیری
هنوز بسیاری از رستوران ها، اپلیکیشن موبایل برای رستوران خود ندارند(حدود 95 درصد). احتمالا دلیلش این هست که صاحبان رستورانها معمولا سرشان شلوغ است و فرصت عملی کردن این کار را ندارند. و لذا اگر شما برای رستوران تان یک اپلیکیشن طراحی کنید می توانید جزء 5 رستوران برتر در منطقه خود شوید.
سوالات مهم در طراحی سایت فروشگاه اینترنتی
اگر تا به الان کالا های شرکت شما به صورت فیزیکی به فروش می رسید، اکنون زمانی است که شما می توانید با طراحی فروشگاه اینترنتی از فرصت درآمد آنلاین آن ها استفاده نمایید. آیا کسب و کار شما برای فروش محصولات به صورت اینترنتی آماده شده است؟ طراحی فروشگاه اینترنتی اغلب برای کسب و کار های کوچک که زمان، بودجه و کارکنان کمی دارند، بسیار چالش برانگیز خواهد بود. اما فروشندگان وب سایت های فروشگاهی می توانند به شما در طراحی و نگهداری یک سایت فروشگاهی نسبتا ساده و مقرون به صرفه کمک کنند.
در این جا سوالاتی درباره طراحی سایت فروشگاهی برای شرکت شما قرار دارند که بسیار اهمیت بالایی دارند:
چگونه طراحی فروشگاه اینترنتی خود را آغاز کنیم؟
اگر نتوانستید شخصی را برای طراحی سایت فروشگاه مورد نظر خود استخدام کنید، نگران نباشید. تعداد زیادی از فروشندگان تجارت الکترونیک وجود دارند که می توانند به شما کمک کنند تا سریعا وب سایت مورد نظر خود را ایجاد کنید. در عرصه جهانی شرکت هایی مانند Bigcommerce، Shopify Goodsie، Jumpseller و Volusion به شما امکان می دهند که ظاهر و عملکرد کلی فروشگاه آنلاین خود را پیاده سازی کنید.
قیمت های این خدمات، بسته به میزان فروش محصولات و نوع خدمات ارائه شده از حدود 20 تا 800 دلار در ماه محاسبه می شود.
چگونه می توانیم وب سایت فروشگاه خود را به بهترین شکل سفارشی سازی کنیم؟
اگر شرکت شما دارای یک سایت فروشگاهی باشد، تصاویر و رنگ بندی این وب سایت باید طوری سفارشی سازی شده باشد که بتواند به بهترین شکل ممکن آن را به بازدیدکنندگان منتقل نماید. همچنین می توانید از اسلایدر ها و بنر ها برای نمایش هر چه بهتر محصولات فروشگاه اینترنتی خود استفاده نمایید.
از چه نوع سیستم پرداختی استفاده کنیم؟
برای فروش بین المللی محصولات فروشگاه اینترنتی خود استفاده از PayPal توصیه می شود. استفاده از این درگاه به طور گسترده ای در فروشگاه های اینترنتی صورت گرفته است و یک سیستم پرداخت امن محسوب می شود.
با این حال، بسیاری از خریداران ترجیح می دهند برای خرید آنلاین با کارت های اعتباری خود به جای استفاده از پی پال و یا دیگر سیستم های پرداخت آنلاین از کارت های اعتباری شخصی خودشان استفاده نمایند.
چگونه خدمات مشتریان را اداره کنیم؟
برای رفع نگرانی مشتریان، ممکن است بخواهید یک شرکت تجارت الکترونیک را انتخاب کنید که به یک ابزار مدیریت ارتباط با مشتری (CRM) برای شما ایجاد خواهند کرد. اکثر فروشندگان اصلی محصولات تجارت الکترونیک گزینه های CRM را با قیمتی حدود 30 تا 80 دلار در ماه ارائه می دهند.
ابزارهای CRM برای مستند سازی، ساده سازی و ساختار دادن به روابط آنلاین تجار با مشتریان استفاده می شوند. از جمله اطلاعاتی که می تواند در crm ها استفاده شوند عبارتند از: شماره تماس مشتری، خرید های اخیر، شکایت و سفارشات مشتریان و غیره.
چگونه باید هزینه های حمل و نقل را مشخص کنیم؟
اغلب محاسبات هزینه های حمل و نقل باید به صورت ساده و دقیق صورت گیرند. بسیاری از نرم افزار های وجود دارند که هزینه های حمل و نقل را برای شما به صورت رایگان محاسبه می کنند و اکثر فروشندگان در دنیای تجارت الکترونیک به شما این امکان را می دهند که این هزینه ها را به بخش پرداخت خود در فروشگاه اینترنتی اضافه کنید.
چگونه می توانم بهترین تصاویر و توضیحات محصولات را ایجاد کنم؟
خریداران آنلاین محصولات وب سایت شما نمی توانند محصول شما را ببینند، لمس کنند، احساس کنند یا بپوشند. بنابراین بهترین چیز استفاده از یک تصویر شفاف و واضح است. لازم نیست که شما از دوربین های فوق حرفه ای برای تصاویر سایت خود استفاده کنید اما باید تصاویر محصولات شما از کیفیت لازم برخوردار باشند.
همچنین توضیحات نوشته شده برای محصولات باید کوتاه باشد. سعی کنید از کلمات و عبارات قانع کننده ای استفاده کنید که وقتی کسی توضیح شما را می خواند احساساتش را تحریک می کند، بدون اینکه بیش از حد فریب داده شود یا متن شما فضای بیشتری را بگیرد.
آیا باید به مشتریان اجازه به اشتراک گذاری شبکه های اجتماعی و نظر دادن را بدهیم؟
نظر دادن مشتریان و رای دادن به محصولات سایت فروشگاه اینترنتی شما می تواند به افزایش اعتبار شرکت شما کمک نماید. نظرات مثبت و اشتراک گذاری در شبکه های اجتماعی می تواند به افزایش فروش منجر شوند اما بایستی مراقب بود چون نظرات منفی می توانند ریسک زیادی داشته باشند.
چگونه خریداران را به سمت سایت فروشگاه جذب کنیم؟
پس از طراحی فروشگاه اینترنتی مورد نظرتان استفاده از روش های ایمیل مارکتینگ و خبرنامه های شروع خوبی برای بازاریابی محصولات شما خواهد بود. همچنین استفاده از شبکه های اجتماعی مانند فیس بوک، توییتر، Pinterest می تواند ترافیک ورودی به سایت شما را به میزان قابل توجه ای افزایش دهد.
همچنین توصیه می شود از یک متخصص سئو و بهینه سازی سایت نیز استفاده کنید. تکنیک های سئو می توانند رتبه شما را در نتایج جستجو در گوگل، بینگ و یاهو افزایش دهند.
هنگام برگشت دادن محصولات چه کار کنیم؟
هر فروشگاه اینترنتی بایستی آپشن هایی برای برگشت دادن محصولات توسط خریداران را مشخص نماید. بررسی کنید که آیا شرکت طراح سایت فروشگاه اینترنتی شما ابزار هایی را برای برگشت دادن محصولات ارائه داده است یا خیر!
چگونه مسیر موفقیت فروشگاه اینترنتی خود را پیش بگیریم؟
سعی کنید طراحی فروشگاه اینترنتی شما توسط شرکتی انجام بگیرد که خدمات تجزیه و تحلیل خودکار، اطلاعات گوگل آنالاتیک و سایر ابزار های گزارش دهی را ارائه می دهد. این می تواند به شما نشان دهد که بازدید مردم از سایت شما چگونه است و آن ها چگونه شما را پیدا کرده اند. این ابزار ها همچنین می توانند به شما نشان دهند که بیشترین ترافیک های ورودی به سایت شما از کدام وب سایت ها بوده است.
به نظر شما چه سوالاتی دیگری را می توان هنگام طراحی سایت فروشگاه اینترنتی پرسید؟ منتظر شنیدن نظرات شما هستم.
معرفی 15 نمونه برتر طراحی سایت پزشکی
موفقیت بیمارستان ها و ارائه دهندگان خدمات پزشکی و بهداشتی بستگی به کیفیت خدمات آنها دارد. اما زمانی که ما اطلاعات زیادی برای تصمیم گیری نداریم، اهمیت این موضوع بیشتر می شود. اکثر مردم از یک سایت پزشکی برای دریافت اطلاعات استفاده می کنند. بنابراین این سایت ها باید بسیار کاربر پسند باشد و بسیار خوب سازماندهی شده باشد. توجه به موارد زیبایی شناسی و همچنین پیشمایش راحت توسط بازدید کنندگان در طراحی سایت پزشکی اهمیت زیادی دارند.
بر اساس این معیارها، برخی از بهترین وب سایت های پزشکی و بهداشتی را در زیر فهرست نموده ایم.
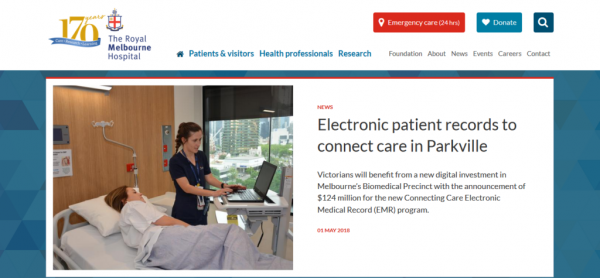
طراحی سایت بیمارستان Royal Melbourne
در طراحی وب سایت بیمارستانی Royal Melbourne از روش های مرسوم و قابلیت تجربه کاربری خوبی استفاده شده است. نتیجه آن نیز ایجاد یک نگاه رمانتیک و قابل اعتماد است.
آنها تمام اطلاعاتی را که بیمار یا بازدید کنندگان عمومی در جزئیات لازم دارند، ارائه می دهند. این باعث می شود که صفحه اصلی آنها بسیار فعالانه عمل کند و بازدیدکنندگان را تشویق به ارتباط داشتن با سایت می کند.
آدرس وب سایت: https://www.thermh.org.au
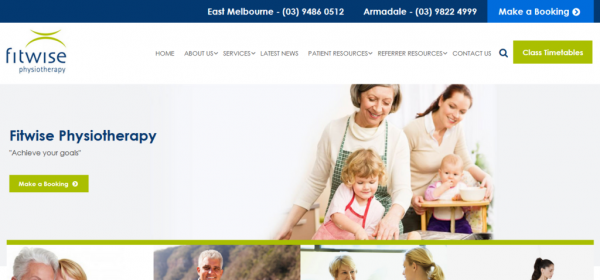
طراحی سایت پزشکی Fitwise Physiotherapy
اولین چیزی که در هنگام مشاهده این سایت به ذهن شما می آید این است که طراحی سایت چگونه صورت گرفته است. تصاویر مثبت و با کیفیت بالا در سراسر سایت برای ارسال یک پیام خوب استفاده می شود. وب سایت اطلاعات مربوط به خدمات و جدول زمانی آنها را فراهم می کند. همچنین اطلاعات دقیقی در مورد مشکلات جسمی مختلف وجود دارد.
ترکیبی از طرح رنگی تسکین دهنده و تصاویر دوستانه آن را به یکی از بهترین وب سایت های پزشکی در استرالیا تبدیل کرده است.
آدرس وب سایت: https://www.fitwise.com.au
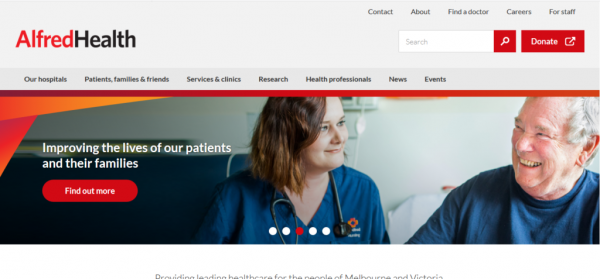
طراحی سایت پزشکی Alfred
طراحی سایت پزشکی مدرن Alfred تمرکز بر برجسته کردن تاثیر مثبت پزشکان و محققان دارد. صفحه اصلی آنها تصاویر زیادی را از کمک کردن پزشکان و پرستاران به بیماران نشان می دهد. تصاویر مثبت و باکیفیت همراه با تمام جزئیات لازم در بخش های مختلف این وب سایت قرار گرفته اند. همچنین آن ها تناسب رنگ ها را در تمام صفحات وب سایت به خوبی حفظ کرده اند.
آدرس وب سایت: https://www.alfredhealth.org.au
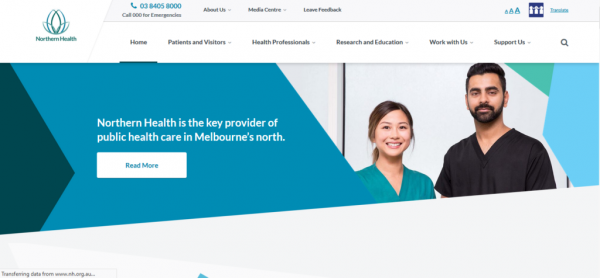
طراحی سایت
این وب سایت تمام جنبه های ایجاد احساس خوب و ادارک انسان را در نظر گرفته است. کیفیت در سراسر سایت حفظ شده است و بازدیدکنندگان می توانند به سرعت اطلاعات مورد نیاز خود را جمع آوری کنند.
آدرس وب سایت: https://www.nh.org.au
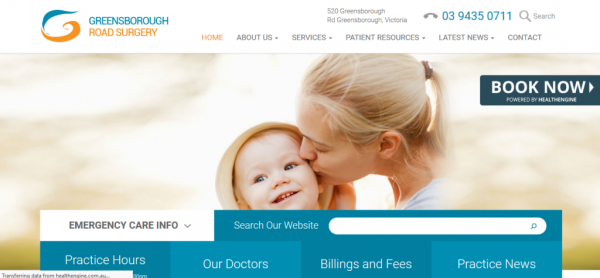
طراحی سایت پزشکی Greensborough Road Surgery
طراحی سایت ساده اما موثر است. وب سایت Greensborough Road Surgery نشان می دهد که شما همیشه به یک طراحی وب سایت پزشکی پیچیده ای نیاز ندارید که بهترین باشد.
سایت آنها ناوبری سریع و آسان، اطلاعات دقیق و تصاویر زیبا و پیامد خوش آمد گویی در هر صفحه را ارائه می دهد. این باعث نگرانی بازدیدکنندگان می شود. طراحی این سایت بسیار موبایل پسند است و تجربه کاربری عالی را فرآهم می کند.
آدرس وب سایت: http://www.grs.net.au
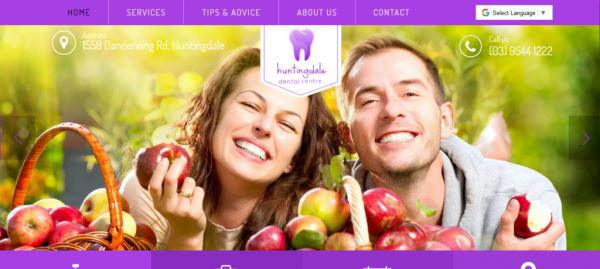
طراحی سایت پزشکی Huntingdale
وب سایت Huntingdale از یک طراحی جمع و جور استفاده کرده است. بازدید کننده می تواند تمام اطلاعات اساسی را در پایین صفحه دوار پیدا کند. همچنین طراحی دکمه فراخوان این سایت بسیار هوشمندانه است. همچنین در صفحه اصلی اطلاعات مربوط به ساعت کاری آن ها به خوبی قرار داده شده است.
آدرس وب سایت: http://www.huntingdaledc.com.au
طراحی سایت Royal Women’s
وب سایت آن ها از بالا به پایین به نیاز های مادران توجه دارد. حتی درباره رنگ ها هم این موضوع صادق است. همچنین از بنر های مثبت و سرشار از مهر مادری استفاده شده است. در این سایت همچنین یک صفحه پشتیبانی جامع برای کمک به زنان که با خشونت مواجه شده اند وجود دارد.
آدرس وب سایت: https://www.thewomens.org.au
طراحی سایت پزشکی Macquarie
یکی از وب سایت های منحصر به فرد بین ارائه دهندگان خدمات بهداشتی، سایت دانشگاه Macquarie می باشد که آن را خود را طراحی کرده اند. آن ها این سایت را ایجاد کردند تا تمرکز خود را بر تحقیقات علمی برجسته کنند.
در این وب سایت از شکل های هندسی برای تقویت ارتباط با بازدیدکنندگان استفاده شده است. سایر صفحات وب سایت جزئیات روش های مختلف و تجهیزات موجود در مرکز پزشکی را شرح می دهند.
آدرس وبسایت: https://www.muh.org.au
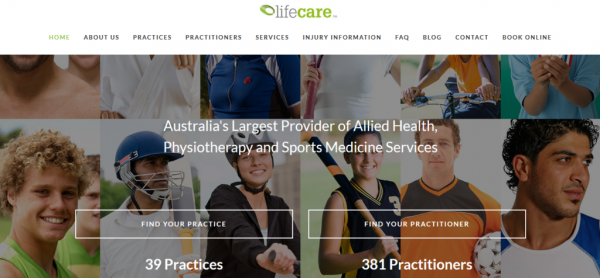
طراحی سایت پزشکی Lifecare
Lifecare دارای شعبات مختلف در سراسر استرالیا است، سبب شده تا به سرعت وب سایت آن ها برجسته گردد. این اولین چیزی است که مردم می بینند. اما همچنین به عنوان یک گزینه تماس قوی عمل می کند. بازدیدکنندگان تشویق می شوند که یک مکان را در این نزدیکی پیدا کنند و یک وقت ملاقات بگیرند.
وب سایت با استفاده از تصاویر تاثیر گذار که چهره های خوشحال از بیماران را نشان می دهند کسب درمان در Lifecare را نشان می دهند. انتخاب مناسب عناصر طراحی و رنگ این سایت را به یک رایحه تسکین دهنده تبدیل کرده است.
آدرس وب سایت: https://www.lifecare.com.au
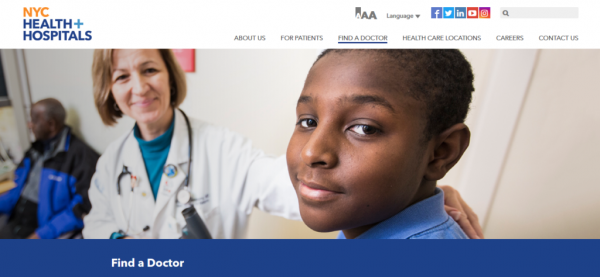
طراحی سایت NYC
وب سایت NYC رنگارنگ، مثبت و آسان برای استفاده است. از صفحه اصلی تا تماس با ما، هر صفحه یک لبخند به صورت شما می آورد.
در این وب سایت آن ها با استفاده از تصاویر شگفت انگیز رفتار خود را با بیماران نشان می دهند. آنها همچنین فعالیت های رسانه های اجتماعی خود را نشان می دهند و بازدید کنندگان را تشویق می کنند تا با آنها ارتباط برقرار کنند. مردم می توانند به سرعت پیدا کنند که چه کسی می تواند به آنها کمک کند، چگونه می توانند به پزشک دسترسی داشته باشند و چه زمانی برای دریافت نوبت پزشک متخصص آن ها وجود دارد.
آدرس وب سایت: https://www.nychealthandhospitals.org
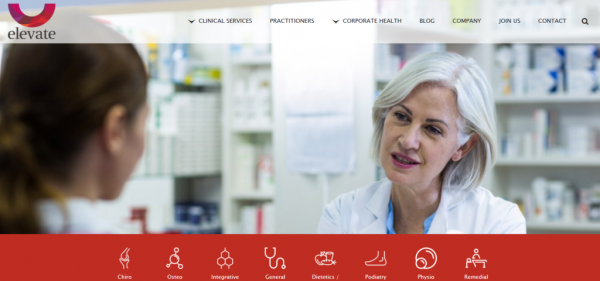
طراحی سایت بیمارستان Elevate
Elevate دارای یک وب سایت ساده است که خوشحال به نظر می رسد و به راحتی کاربران می توانند در آن پیمایش کنند. وب سایت آنها آیکون های منحصر به فردی را در نوار ناوبری ارائه می دهد. این سایت همچنین یک تور مجازی عالی برای کلینیک بهداشتی خود ارائه می دهد.
صفحه اصلی شامل یک فرم درخواست بازخورد از سایت است که مطمئنا بسیاری از بازدیدکنندگان را مجددا به سایت برمی گرداند.
آدرس وب سایت: https://elevate.com.au
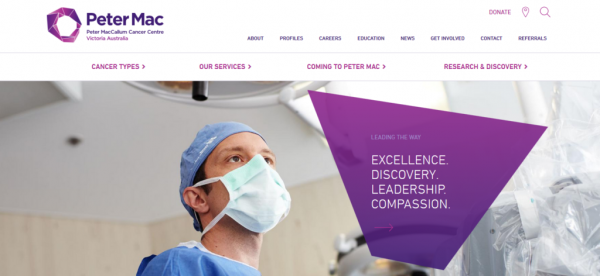
طراحی سایت پزشکی Peter MacCallum
بنر صفحه اصلی پویا، شامل تصاویر قدرتمند، طراحی بی نظیر و پس زمینه شگفت انگیز است. این همان چیزی است که این سایت را در لیست ما قرار داده است.
پس زمینه با کیفیت بالا محتوا وب سایت و طرح رنگ را در هر صفحه تکمیل می کند. همه چیز با جزئیات عالی ارائه شده است تا اطمینان حاصل شود که بازدیدکنندگان اطلاعاتی را که می خواهند کسب می کنند.
آدرس وبسایت: https://www.petermac.org
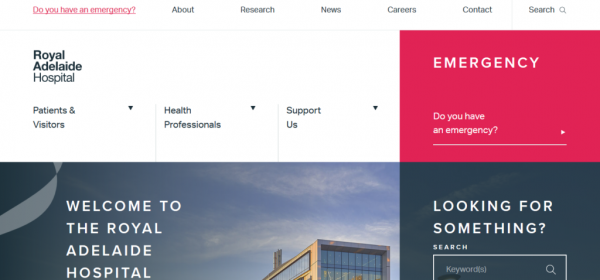
طراحی سایت بیمارستان Royal Adelaide
وب سایت بیمارستان Royal Adelaide تفاوت زیادی با تصورات دارد. به جای احساس دوستانه و استقبال، آنها تصمیم گرفتند که نگاهی پیچیده داشته باشند. طرح های آنها، ساختار محتوا و تصاویر همگی پیام یکسانی را تحویل می دهند.
همچنین لینک های سریع با اطلاعات لازم و تماس های اضطراری در سمت راست پایین برجسته شده اند.
آدرس وب سایت: https://www.rah.sa.gov.au
طراحی سایت مرکز پزشکی St. Andrew’s
همیشه در حال حرکت است، همیشه برای مراقبت از بیماران خود فعال است. این شعار بیمارستان St. Andrew’s است و پیامی است که وب سایت خود را با آن نشان می دهند. هر عکس در صفحات مختلف، تعهد خود را به ارائه خدمات بهداشتی با کیفیت نشان می دهد.
این یک وب سایت پزشکی بزرگ نیست، ولی به اندازه کافی برای ارائه اطلاعات مناسب است. ناوبری ساده و سریع به این معنی است که شما میتوانید با سهولت آنچه را که دنبال میکنید پیدا کنید.
آدرس وب سایت: https://www.stand.org.au
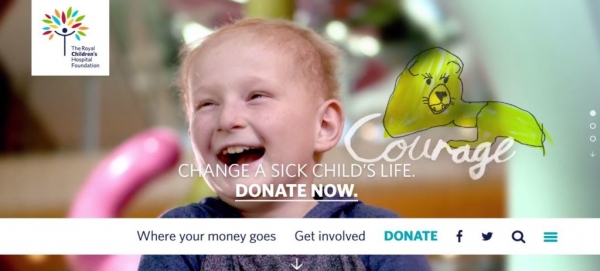
طراحی سایت بیمارستان Royal Children’s
این سیت در لیست ما از لحاظ فنی یک ارائه دهنده خدمات پزشکی نیست، بلکه یک سازمان است که برای بهبود سلامت کودکان اختصاص داده شده است. این بنیاد به طور دائمی برای تحقیق در مورد داروهای جدید، ارائه آموزش و تغییر خدمات بهداشتی برای کودکان تلاش می کند.
صفحه اصلی وب سایت با استفاده از یک بنر تصویری برای نشان دادن تاثیر مثبت ایجاد شده است. با کلمات قدرتمند و چهره های شاد از کودکان، به خوبی احساسات عاطفی را منتقل می کند. این همه رنگ های مختلف، نشاط بخش و سازگار است.
آدرس وب سایت: https://www.rchfoundation.org.au
نتیجه گیری
بسیاری از بیمارستان های خصوصی وب سایت های پزشکی قابل اعتماد و حاوی اطلاعات مفیدی دارند. بر خلاف سایر کسب و کارهایی که از رسانه های اجتماعی برای تولید تبلیغات استفاده می کنند، به عنوان ارائه دهندگان مراقبت های بهداشتی، شما نیاز به یک وب سایت دارید که به افرادی که دچار ناراحتی هستند، کمک می کند.
هر یک از سایت های ذکر شده در اینجا کاربر دوستانه و دارای فلسفه طراحی مناسب هستند که آنها را در زمره بهترین وب سایت های پزشکی قرار داده است. به نظر شما آیا اصول طراحی وب سایت پزشکی به خوبی در این سایت ها رعایت شده است؟
ترجمه از سایت webalive
فهرست برترین نرم افزار های طراحی سایت در سال 2018
آیا شما قصد انجام طراحی سایت خود را دارید؟ آیا به دنبال یک نرم افزار مناسب برای انجام این کار هستید؟در این بخش از مقالات شرکت نوپرداز من لیستی از بهترین نرم افزارهای طراحی سایت را که می توانید از آن ها استفاده کنید، قرار داده ام.
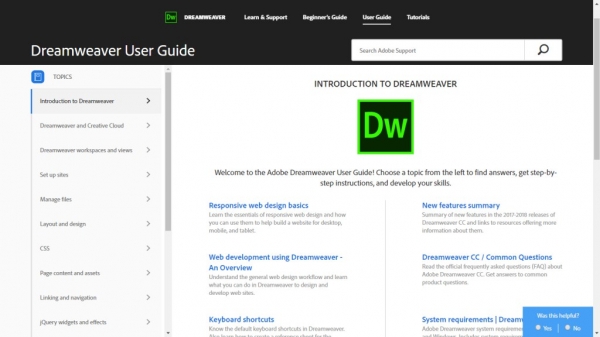
نرم افزار طراحی سایت Dreamweaver
Adobe Dreamweaver یک نرم افزار طراحی سایت محبوب است که به طور گسترده ای توسط توسعه دهندگان وب و طراحان استفاده می شود.
این یک ویرایشگر WYSIWYG است (آنچه شما می بینید چیزی است که شما دریافت می کنید) که به این معنی است: هنگامی که شما در حال طراحی سایت در Dreamweaver هستید، تمام برنامه های موجود در پس زمینه برای شما کار می کنند.
مزایای اصلی Dreamweaver عبارتند از:
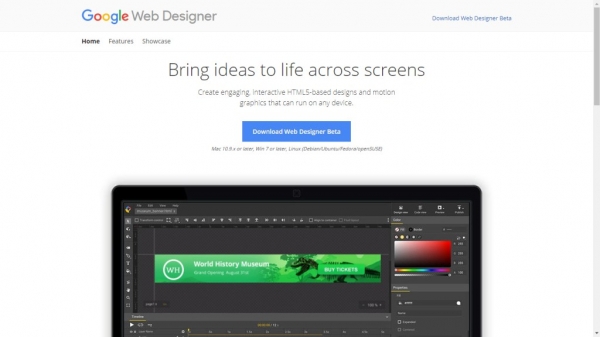
نرم افزار طراحی سایت Google Web Designer
Google Web Designer یک نرم افزار طراحی سایت پیشرفته است که به شما امکان طراحی و ساخت صفحات HTML5 و سایر محتوای وب را با استفاده از رابط بصری و کد یکپارچه می دهد.
مزایای اصلی Google Web Designer عبارتند از:
نرم افزار طراحی سایت Rapidweaver
RapidWeaver یک نرم افزار طراحی سایت برای توسعه دهندگان مک است. کار با این نرم افزار بسیار آسان می باشد.
مزایای اصلی RapidWeaver عبارتند از:
نرم افزار طراحی سایت KompoZer
یکی دیگر از ابزار های ساده برای طراحی سایت KompoZer نام دارد.
مزایای اصلی KompoZer عبارتند از:
نرم افزار طراحی سایت Coffee Cup
یک ابزار طراحی سایت محبوب که به شما اجازه می دهد به سرعت صفحات وب سایت مورد نظر خود را ایجاد نمایید.
مزایای اصلی Coffee Cup عبارتند از:
نرم افزار طراحی سایت Net Objects
Net Objects یک نرم افزار طراحی سایت مدرن و قدرتمند است.
مزایای اصلی Net Objects عبارتند از:
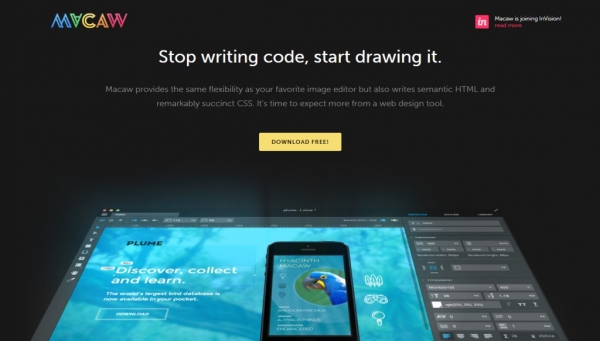
نرم افزار طراحی سایت macaw
Macaw نیز یکی از ابزار های طراحی وب سایت معروف به شمار می آید.
مزایای اصلی Macaw عبارتند از:
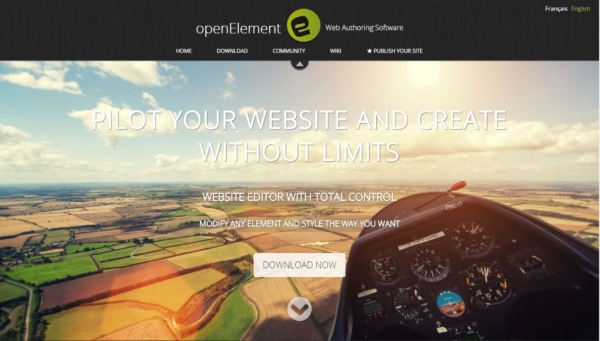
نرم افزار طراحی سایت Open Element
openElement یک برنامه قدرتمند و بصری برای برنامه نویسی وب برای طراحان وب و توسعه دهندگان است.
مزایای اصلی openElement عبارتند از:
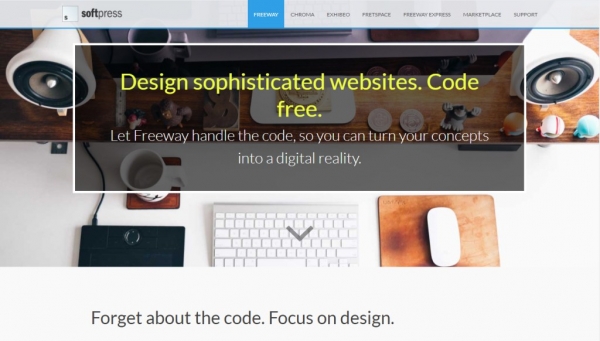
نرم افزار طراحی سایت Freeway
Freeway یک ابزار طراحی سایت محبوب برای مک است.
مزایای اصلی Freeway عبارتند از:
امیدوارم که فهرست برترین نرم افزار های طراحی سایت در سال 2018 برای شما مفید بوده باشد. آیا شما از ابزارهای دیگری نیز استفاده کرده اید؟ آن را در زیر با ما در میان بگذارید.
ترجمه از سایت pickaweb
طراحی وب سایت و اهمیت کپی رایتینگ
آیا وب سایت های شما با “لورم ایپسوم لورم ایپسوم” پر شده اند؟ اگر با لورم ایپسوم (متن پیش ساخته) پر شده باشند شما را سرزنش نمی کنم. لورم ایپسوم یک کار آسان برای پر کردن فضا است. اما در هر حال شما یک طراح هستید نه یک کپی رایتر، درسته؟ با ما همراه باشید تا دلیل اهمیت اصل کپی رایت را در طراحی وب سایت توضیح دهیم.
چرا کپی رایتینگ در طراحی وب سایت مهم است؟
مشکل اینجاست که واقعا طراحی بدون کپی رایتینگ امکان پذیر نیست. بنابراین اگر شما می خواهید طراحی موثری داشته باشید، باید مقدار کمی در مورد کپی رایتینگ بدانید. اگر شما مسلط به کپی رایتینگ شوید، حتی میتوانید شروع به ارائه کپی رایتینگ به عنوان یک سرویس ویژه برای مشتریان خود کنید. شما یک کارشناس کپی رایتینگ نخواهید شد، اما امیدوارم به درک مفیدی از مفهوم اساسی کپی رایتینگ برسید تا بتوانبد از آن برای نوشتن کلمه اضافه در طرحهای خود استفاده کنید.

طراحی وب سایت و اهمیت کپی رایتینگ
چرا طراحان وب باید مراقب کپی رایتینگ باشند؟
به طور خلاصه در مورد تعریف کپی رایتینگ می توان گفت؛ کپی رایتینگ تاثیر مجموعه ای از کلمات است که مردم را به تمام کردن یک عمل معین وادار می کند .* در واقع کپی رایتینگ هنر تولید محتوا برای المان های تبلیغاتی کسب و کار است. وادار کردن مردم به تمام کردن یک عمل معین* بخشی کمی از این که چطور یک طراحی وب خوب داشته باشیم است، درسته؟ ،اگر طراحی وب سایت شما نتواند خواننده را وادار به تمام کردن عملی که آن را حدس میزده اید بکند آن موقع این که که شما می خواهید خواننده را به خرید یک محصول، خواندن وبلاگ بیشتر، یا هر چیزی دیگری دعوت کنید برای شما دیگر اهمیتی ندارد.
اثر طراحی و کپی رایتینگ بر یکدیگر
دیوید آگیلوی پدر علم تبلیغات توانست یک کپی برای یک وب سایت بنویسد، اما نمی توان گفت که اگر در طرح، رنگ فونت زرد نئون و رنگ پس زمینه سبز نئون نباشد، کلمات در آن دیده نمی شوند. یا نمی توان انتظار داشت که فقط با نوشتن جمله یا کلماتی ( مثلا محصول خوبی است، آن را بخر) بدون داشتن طرح خوب موفق شد.
اگر طراحی و کپی رایتینگ با هم کار نکنند، آن دو در بازه زمانی همدیگر را به عقب هل خواهند داد.
هماهنگ بودن تن کپی رایتینگ و تن طراحی
مطمئنا شما می دانید که شما می توانید با طراحی خود یک تن ایجاد کنید. خب، این دقیقا مشابه با کپی رایتینگ است. اگر شما یک طراحی سرگرم کننده و شاد ایجاد می کنید، کپی رایتینگ نیز باید سرگرم کننده و شاد باشد، در غیر این صورت خوانندگان گمراه شده و دیگر مشتری شما نمی شوند.
مبانی کپی رایتینگ برای طراحان وب:
اکنون که متوجه شدید چرا باید طراحان وب به کپی رایتینگ توجه داشته باشند، در اینجا اینکه شما بخواهید شروع به ارائه کپی رایتینگ به مشتریان خود کنید یا اینکه بخواهید مشتریان فقط به درکی در مورد کپی رایتر دست یابند، بستگی به شما دارد.

طراحی وب سایت و اهمیت کپی رایتینگ
ایجاد طراحی بزرگ با تحقیق
درست مانند زمانی که قبل از ساخت محصول نهایی خود، از طریق طرح ها و مدل ها شروع به کار می کنید، کپی رایتر ها نیز قبل از تحقیق شروع به کار نمی کنند.
کپی رایتینگ خوب همیشه با تحقیق شروع می شود. دو حوزه اصلی که می خواهید به آن نگاه کنید وجود دارد:
رقبا: کپی رایتینگ وب سایت رقیب چه شکلی است؟ تن آنها چطور است و چگونه خودشان را متفاوت می کنند؟ شما باید کپی رایتینگ خود را به گونه ای بسازید که از رقبا بهتر باشد.
مشتریان : مشتریان یا کاربران شما چه می گویند یا انجام می دهند؟ اگر بتوانیم با مشتریان صحبت کنیم عالی است، اما این همیشه امکان پذیر نیست. در هر حال شما می توانید نظرات مشتریان را بخوانید و از این طریق متوجه احساس آنها شوید.
هنگامی که تحقیق شما کامل شد، میتوانید یک ایده برای کپی رایتینگ ایجاد کنید.
ترجمه از elegantthemes.com